What is CLS? (Cumulative Layout Shift)
Simply put: CLS measures how much your page’s elements shift unexpectedly as it loads. Have you ever tried clicking a button, only for it to move at the last second, making you click something else? That’s CLS in action—and it’s a major frustration for users.
Why CLS is important?
CLS isn’t just another fancy metric—it directly affects user experience, engagement, and your site’s credibility. If your CLS score is poor, visitors are more likely to become frustrated, and abandon your site, and Google could demote your rankings. With a strong CLS, you get a smooth, stable site that users trust and engage with. Other benefits of a well-performing CLS include:
🔍 SEO Boost: CLS is a core part of Google’s Core Web Vitals. High CLS can negatively impact rankings, reducing your organic traffic.
💡 User Experience: Sudden shifts make a site feel broken. A stable page keeps users engaged and prevents frustrating missclicks.
💰 Revenue Impact: Shifty layouts hurt conversions. Whether it's an "Add to Cart" button or a checkout form, unexpected movements can cost you real money.
How to test CLS?
Before optimizing, you need to measure your CLS score. Here’s how:
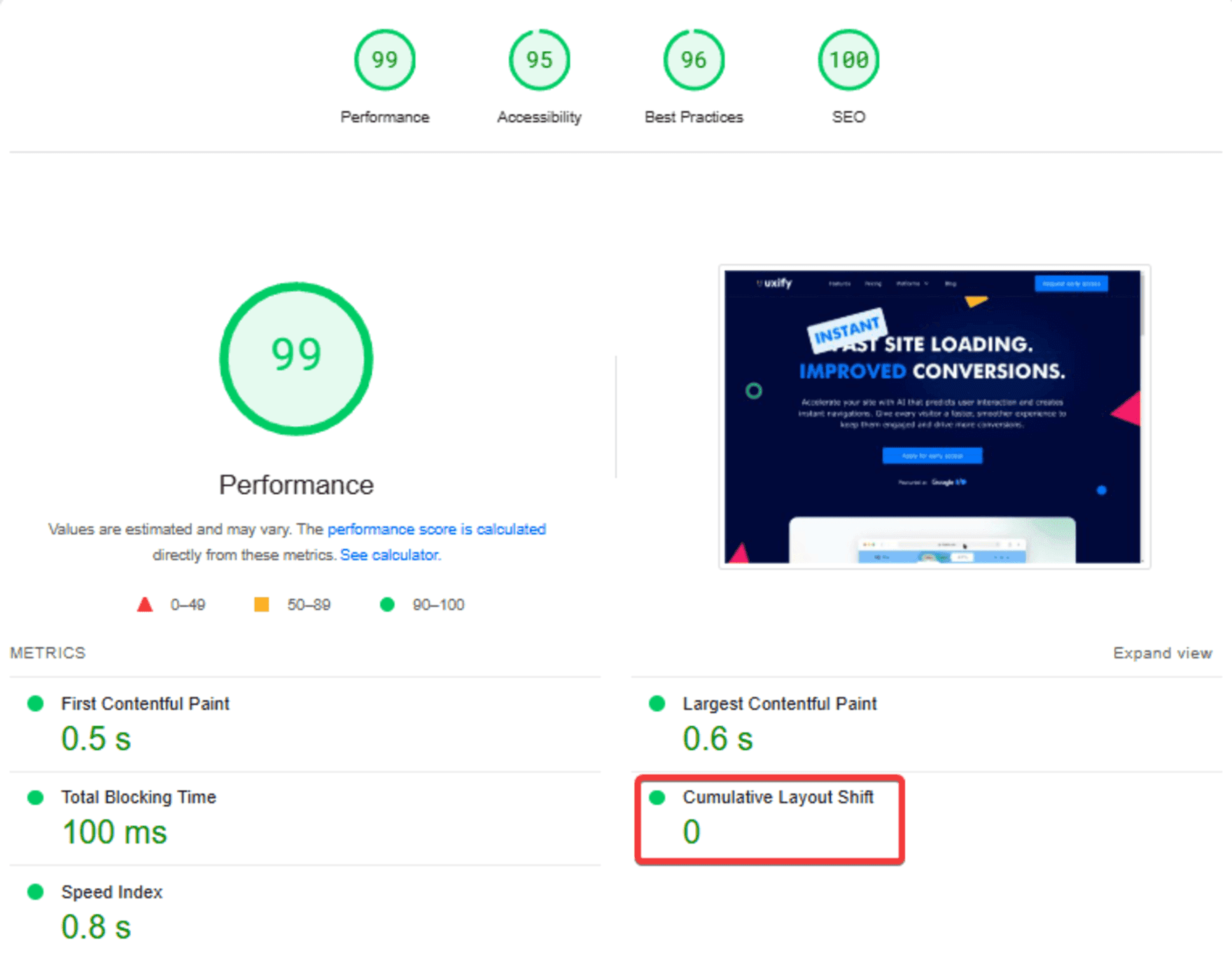
1️⃣ Google PageSpeed Insights (PSI):

To start, visit Google’s PSI assessment page here. Then, simply enter your URL, and it will analyze your page’s performance on both mobile and desktop devices. It provides a CLS score based on real-world user data (from the Chrome User Experience Report or CrUX) and lab data for controlled testing.
🔍 What makes this tool unique?
It combines field data (real-world user experiences) and lab data (simulated performance tests) for a well-rounded analysis.
It offers a tailored to-do list to help you tackle the most urgent CLS issues your site is facing.
📌 Pro Tip: Scroll down to the Diagnostics section for detailed insights. You can even filter results to focus on the specific factors affecting CLS.
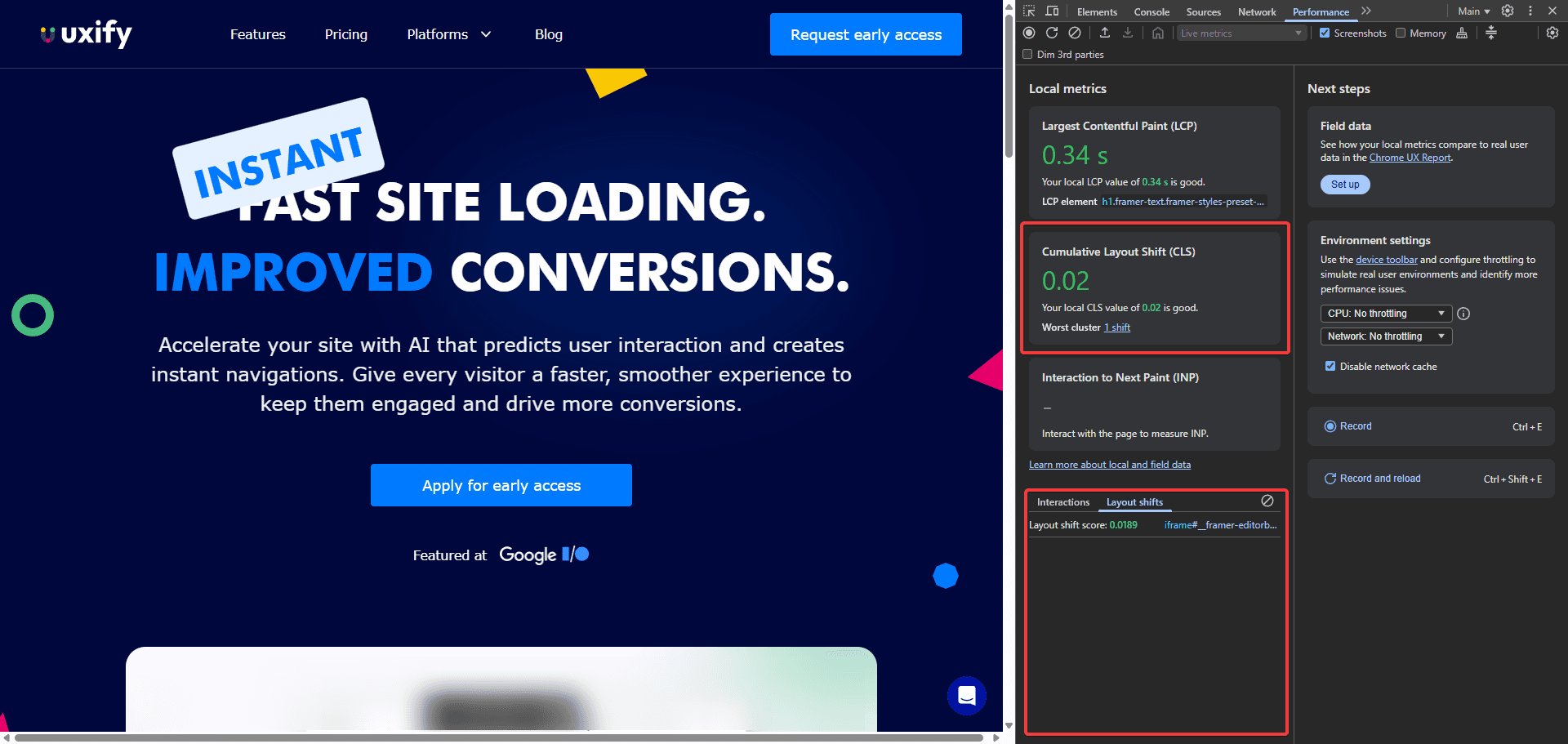
2️⃣Chrome DevTools (Performance tab):

Open Chrome’s Performance tab and reload your page. You can do so by right-clicking on a website and selecting Inspect. Then navigate to the Performance tab. It will highlight the exact element contributing to CLS and its position.
🔍 What makes this tool unique?
Unlike other tools, DevTools lets you see a detailed timeline of your page load, helping you:
Pinpoint the exact moment and cause of layout shifts.
Identify whether images, CSS, or third-party scripts are responsible.
Easily track and debug the elements that are affecting your site’s stability.
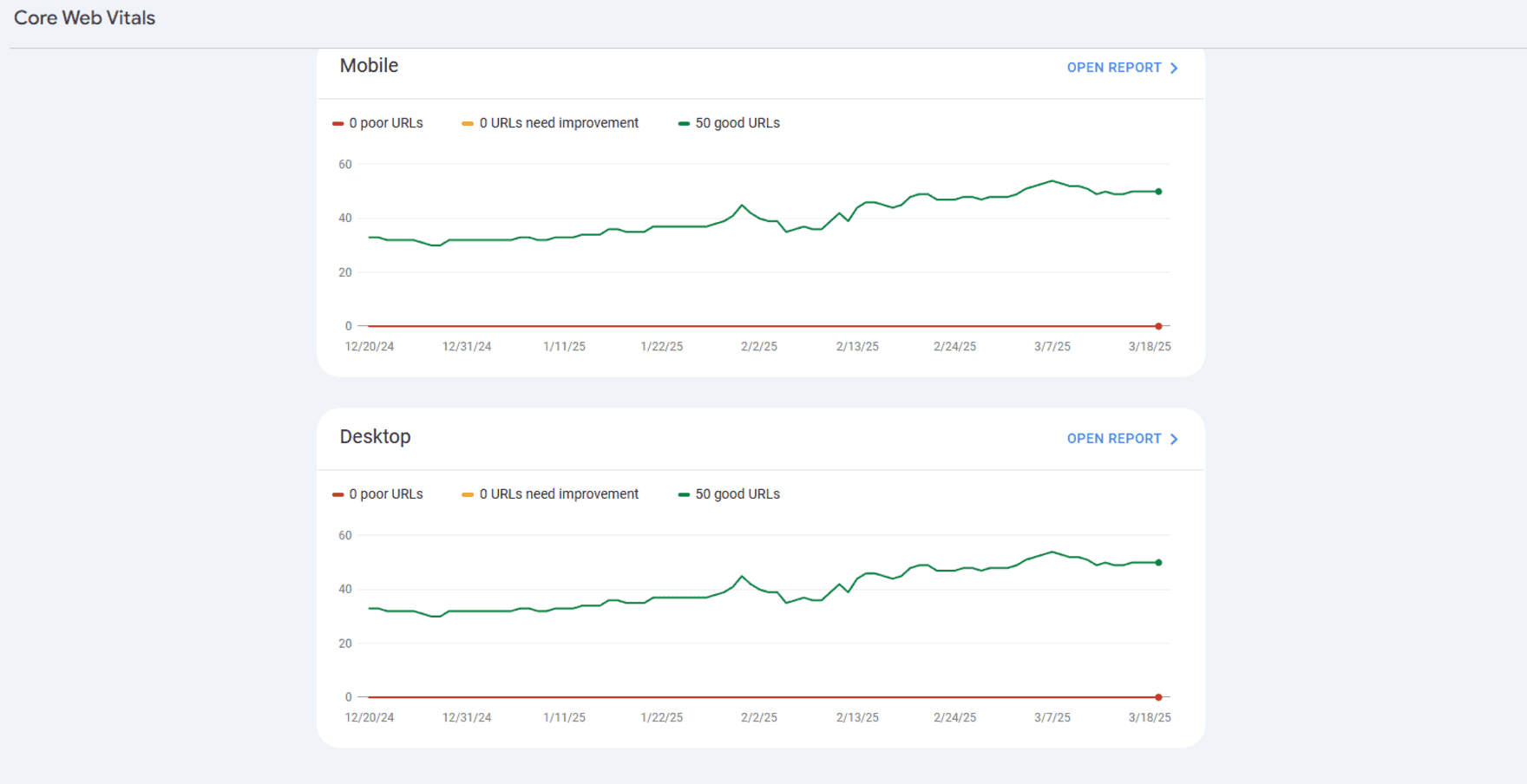
3️⃣ Google Search Console (Core Web Vitals report):

This tool gives you a site-wide overview of CLS issues, based on real-world performance data collected from users visiting your site on Chrome.
🔍 What makes this tool unique?
It provides insights at scale by analyzing CLS across all your pages, not just a single URL.
It highlights recurring CLS issues on specific devices (desktop vs. mobile) or regions, helping you identify patterns.
It tracks performance changes over time, so you can measure the impact of any optimizations you make.
📌 Pro Tip: Use the Core Web Vitals Report to prioritize fixing issues on pages with the highest traffic first—this will give you the biggest SEO gains with the least effort.
What’s a good CLS score?
✅ Good: ≤ 0.1 (Stable and user-friendly)
⚠️ Needs Improvement: 0.1–0.25 (There’s potential here)
❌ Poor: > 0.25 (Users are bouncing, and Google notices)

How to optimize CLS?
Fixing CLS is about ensuring your page’s elements don’t shift unexpectedly. This means setting proper dimensions, avoiding dynamically injected content, and optimizing fonts and ads. Here’s how to stabilize your site:
Set explicit width & height for images and videos
💡 Why? If an image or video loads without predefined dimensions, it causes a shift when the browser figures out its size.
📌 How to do it? Use width and height attributes in <img> and <video> elements. For responsive images, use the CSS aspect ratio.
Reserve space for ads & embeds
💡 Why?
Third-party content like ads, iframes, or dynamic widgets often loads after the main content, causing layout shifts. To prevent this, you should reserve space for these elements during the page load.
In simple terms: Think of it like reserving a parking spot for an incoming guest—by making sure the space is already set aside, nothing else gets moved around when they arrive.
1. Set fixed sizes for ads & iframes
Ads and embeds are often the culprits behind unexpected shifts. By assigning fixed dimensions to these elements, you ensure that the rest of your page layout doesn’t get impacted when they load.
📌 How to do it?
Define a fixed width and height for ad containers or embedded content (like videos or widgets).
Use CSS to reserve space for third-party content.
2. Load Content on a Different Layer (Without Affecting Layout)
By ensuring that a pop-up or banner loads on a separate layer, you avoid shifting any content that is already rendered. This technique allows for elements like pop-ups to appear over the existing page without disturbing its layout.
In simple terms: It’s like placing a transparent sheet over a well-organized desk rather than shifting the items around.
📌 How to do it?
Set the element’s position to fixed or absolute to ensure it doesn’t disrupt the layout of other elements.
Use z-index to ensure it appears on top of the content.
Add a transparent background behind the pop-up content to ensure it doesn’t interfere with other content.
Preload Fonts to avoid Flash of Invisible Text (FOIT)
💡 Why?
Web fonts can load late, causing a flash of invisible text or layout shifts as the fonts appear. To solve this, preload fonts to ensure they are ready before the text is displayed.
In simple terms: It’s like ensuring your guests have their name tags ready before they enter the room, so they don’t appear as blank spaces.
Preload Critical Fonts
Fonts should be preloaded so that text appears immediately without a flash of invisible text.
📌 How to do it?
Use the <link rel="preload"> to load the fonts in advance.
How Speculative preloading changes the game
🚀 Navigation AI takes layout stability to the next level, making it effortless for site owners and marketers to improve CLS without any technical complexity.
🔧 Fully automated for seamless user experiences
No need for manual adjustments, fine-tuning, or complex optimizations.
Navigation AI predicts user behavior and ensures that the right content is preloaded before it’s needed, eliminating unexpected layout shifts.
It works silently in the background, continuously optimizing page stability without any extra effort from you.
🌎 Works on any website
Category | Platforms |
|---|---|
Ecommerce | Shopify, WooCommerce, Magento, Salesforce |
Content & Business | WordPress, Squarespace |
Custom Websites | Any site with `<head>` access |
📊 Real-World Performance Gains
30% better CLS on average with Navigation AI 🚀
More consistent layouts = lower bounce rates and higher engagement.
Users experience smooth transitions with zero shifts, keeping them on your site longer.
💡 Why This Matters for Your Business
Better SEO: Google rewards stable, fast-loading sites with higher rankings.
More Conversions: Stable experiences lead to more sales and sign-ups.
Happier Users: No unexpected layout shifts = better engagement and enhanced user perception.
Instead of spending hours trying to fix CLS issues, Navigation AI does the heavy lifting for you, automatically enhancing your site’s layout stability and making it more responsive, fast, and competitive. 🚀

Final Thoughts
CLS is more than just an inconvenience—it’s a dealbreaker for engagement, rankings, and conversions. Fixing it means better SEO, happier users, and higher revenue. Instead of manual debugging, Navigation AI does the work for you, predicting and stabilizing layouts before issues arise. 🚀
Lower CLS = Better UX, Higher Conversions, and More Revenue.
Looking for more performance tips?
If you're interested in diving deeper into performance optimization strategies, be sure to explore our Performance Tips section.
Vasil combines his background as a software developer with a talent for solving complex performance challenges. At Uxify, he’s dedicated to breaking down intricate web performance issues into simple, actionable solutions, ensuring every client gets the best results. With Vasil on your side, achieving a faster, smoother website experience is always within reach.
