Fast. Faster. Instant.
As we step into 2026, a groundbreaking era is on the horizon—one where site visitors can anticipate a significant shift toward instant page loading becoming the new norm.
Join us as we explore the evolution of web browsing and expand on the ways you can bring instant experiences to your site visitors.
What does it mean to load pages instantly?
Loading pages instantly refers to the swift and seamless display of web pages upon user request. Simply put, achieving a load time close to 0s when a site visitor loads a page from your website.
Achieving instant page loading involves optimizing various backend and frontend resources, such as minimizing file sizes, leveraging browser caching, and employing content delivery networks (CDNs).
Read on to learn about the latest techniques to add to your optimization toolbox.
Why are instant page loads important?
The goal is to enhance user experience by providing quick and responsive access to information, which is crucial for retaining user engagement and satisfaction on your website.
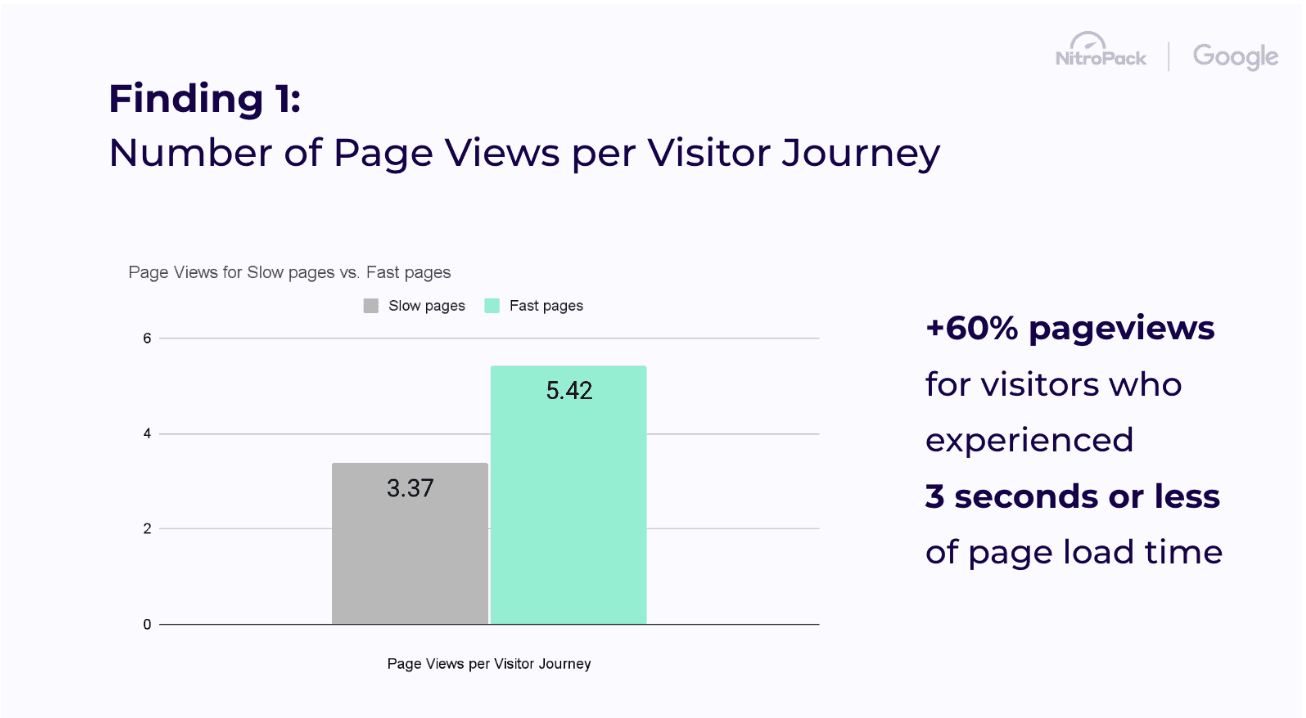
Recent user research revealed that site visitors abandon a page at 2.75s and will visit 60% more pages if subsequent pages load in under 3 seconds.

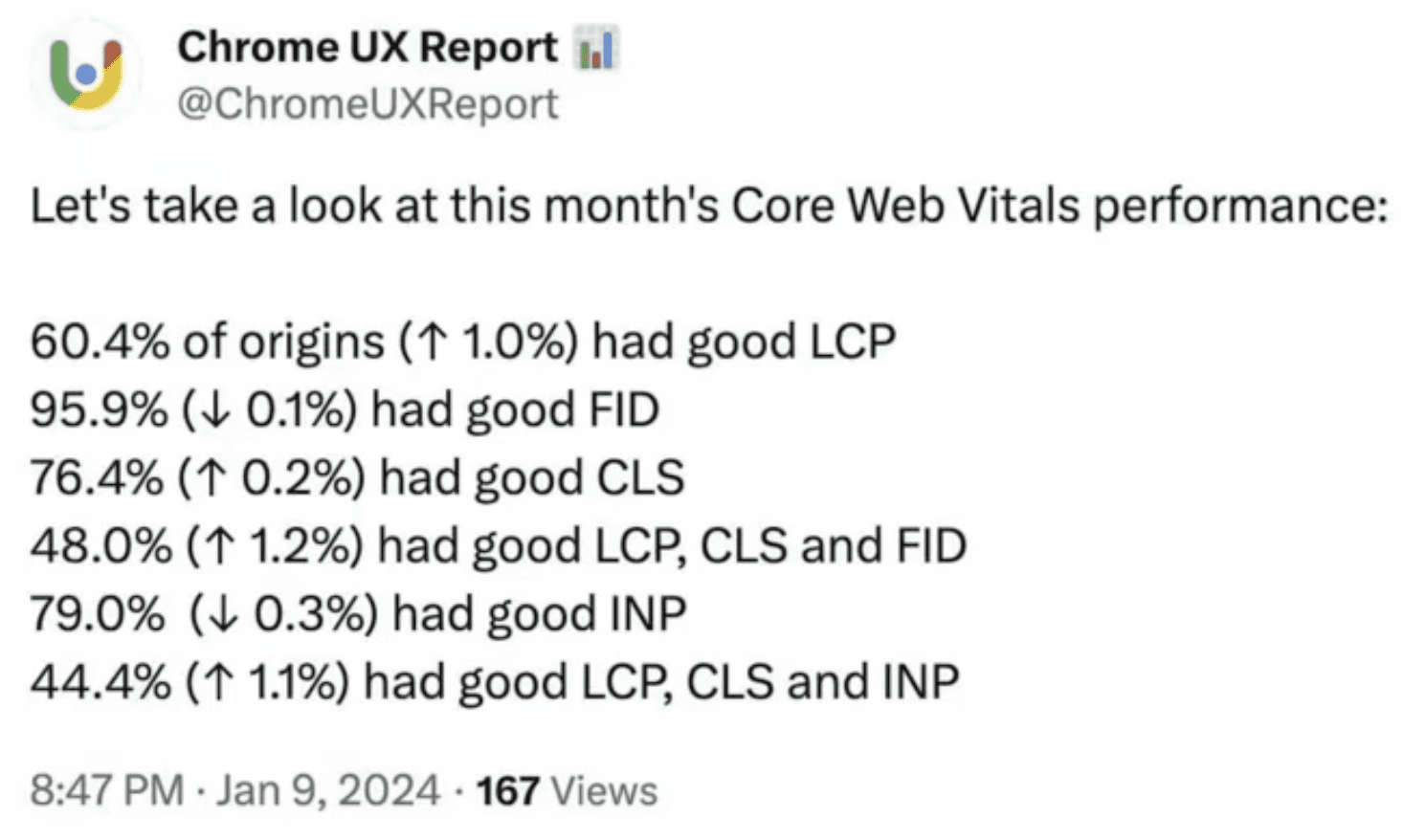
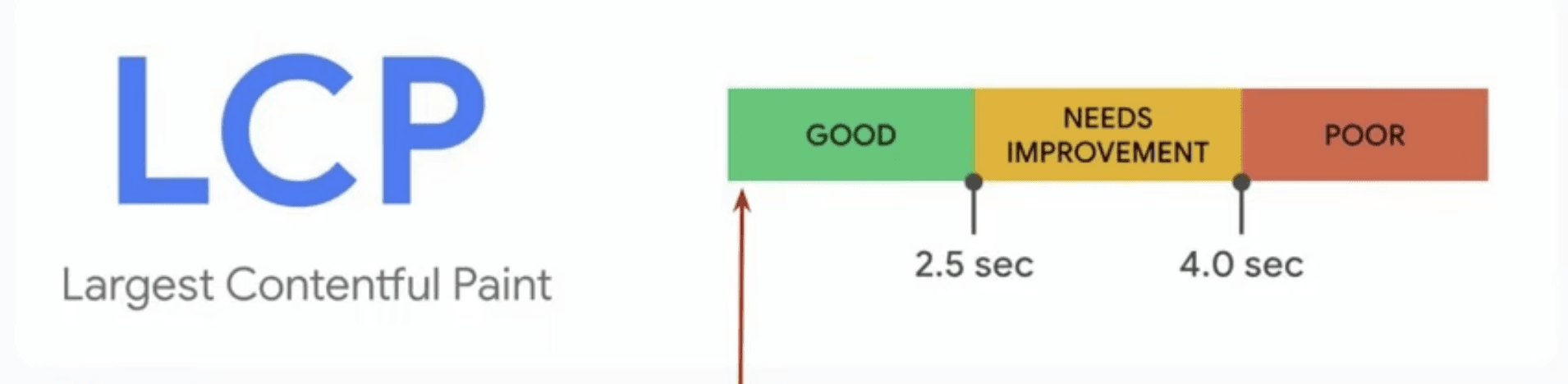
Offering instant experiences also positively impacts how real users interact with your website, leading to passed Core Web Vitals and Largest Contentful Paint specifically.
Famously the most challenging performance metric, LCP is a complex aspect to optimize and, fortunately, heavily impacted by instant loading techniques.

The challenges in web browsing now
While network engineers do their best to compensate for the World Wide Web's inherent weaknesses, 53% of mobile users expect swift page loading in 3 seconds or less.
To bridge this gap, site owners today use a myriad of strategies to cut down the waiting time and stay competitive, such as:
Manual and automated page loading optimization
Images, media, and code compression
Real-world performance (Core Web Vitals) optimization
User behavior analysis, customer journey optimization, and much more!
Site owners don’t have to rely on in-house resources only, though.
Browsers like Google Chrome and optimization tools like NitroPack are increasingly finding ways to help speed up loading times, aiming for the elusive “instant experience.”
Manual instant page loading techniques
Leveraging browser capabilities and resource hints
One way to go around instant browsing experiences is optimizing your website for fast future navigations.
Future navigation
Subsequent loading of web pages after you land on a website.
Resources hints like link rel=prefetch are easy-to-implement APIs with lower priority in the rendering of the web resources. It’s added to the HTML of your website and is reasonably well-supported by browsers (Safari is lagging behind).
Introduced by Barry Pollard himself, a recent exciting development in Chromium is the Speculation Rules API.
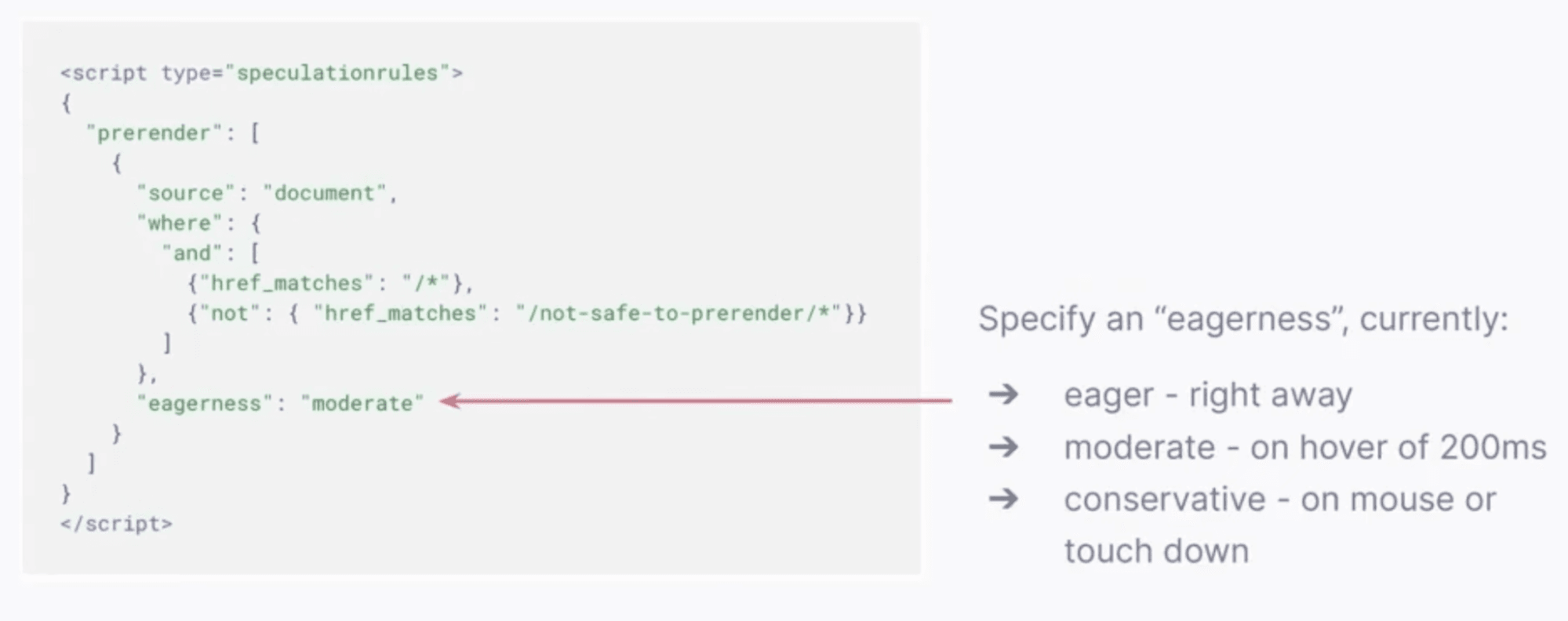
Speculation Rules API is the newer, better-specified API for prefetching or prerendering entire web pages. It is a JSON-based API that allows specifying prefecthed or prerendered links and much more advanced use cases.
By using the Speculation Rules API, you can expect initial page load times that are significantly faster than 2.5s and even fall closer to the first few milliseconds. This is possible by leveraging the API to specify a list of URLs to web pages for prerender or prefetch, which the browser will execute in the background.

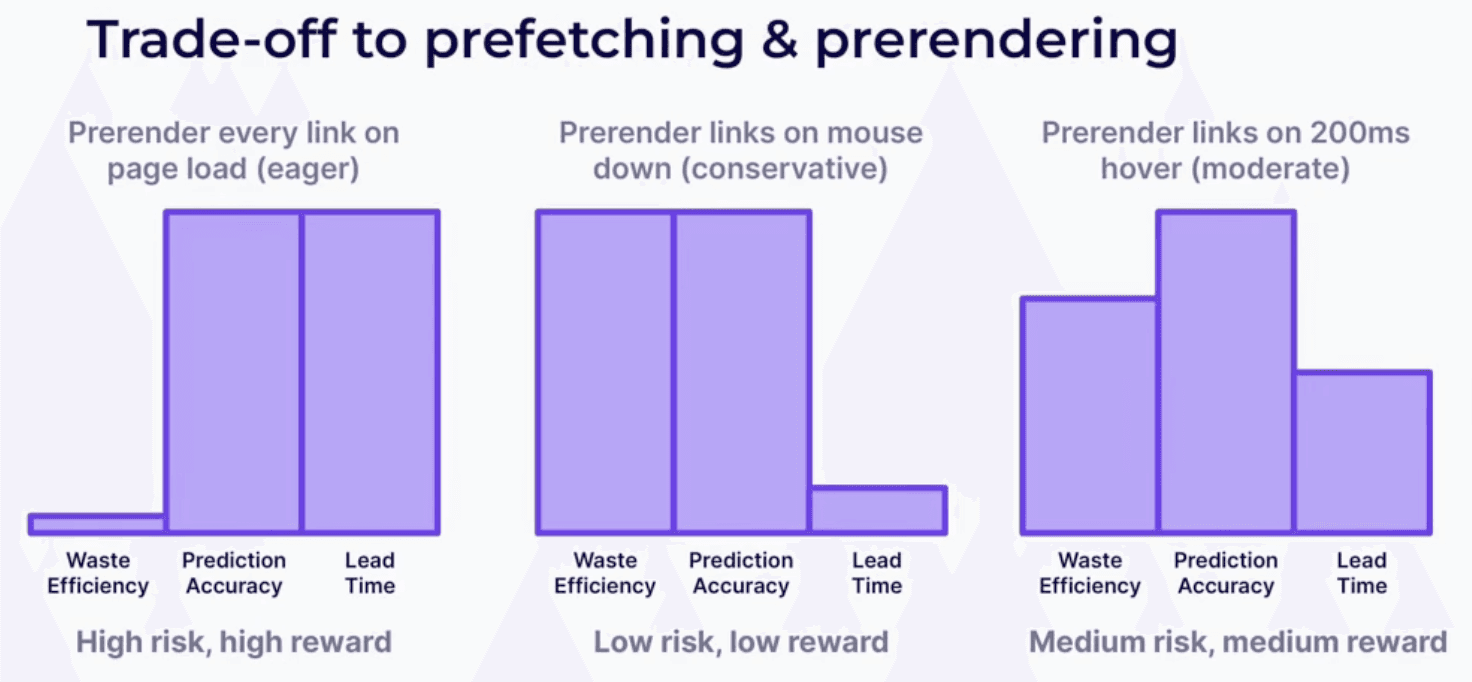
The Speculation Rules API gives us more control over URLs you would like to prerender or prefetch by adding them to a document instead of a list. This allows us to specify the triggers and the priority with which the included URLs for pages and elements on the pages are executed by the browser. You then can specify a level of “eagerness,” which basically represents how confident you are that a user will click those links.

Unlocking instant page loading on WordPress
Adam Silverstein revealed the WordPress Performance team is working on more stable implementations of the new Speculation Rules API.
Currently, the focus remains on making a small chunk of the API’s functionality available to site owners and developers in the ecosystem to test out the efficiency and rate of adoption before making it a part of the core. Here’s what WordPress users can leverage so far:
A module in the Performance Lab plugin
A standalone plugin (Speculative Loading) that implements the Speculation Rules API frontend only (applies the conservative “eagerness” level, but developers are free to modify the behavior)
WP-admin routes are excluded by default, but it is up to WP developers to make out the routes they’d like to avoid or prioritize (i.e., avoid prerendering and prefetching shopping carts but prioritize obvious future navigations)
The WordPress Performance team is also working on more sophisticated implementations within plugins in the ecosystem. This aims to alleviate some of the heavy work developers have to do when figuring out which routes are top priority and which ones are a no-go.
How to load pages instantly on any website automatically
Introducing Navigation AI by Uxify
Navigation AI is Uxify’s latest product. It’s an AI-powered web browsing optimizer that actively predicts and analyzes user behavior to prerender entire pages during the customer journey. Navigation AI allows site owners to offer instant browsing experiences on both desktop and mobile, boosting customer engagement and conversion rates along the way.
Join the waitlist for Navigation AI and get your site prepared for instant user experiences →
How does Navigation AI work?
Navigation AI by Uxify builds upon the Speculation Rules API and offers an automated solution to striking a high-reward, low-risk balance between prerendered and non-prerendered pages. It is implemented by a lean JavaScript snippet and is completely platform-agnostic as it operates in the browser.

Navigation AI is able to solve this complex equation by dividing the whole process into two phases:
First phase: Applying AI-enhanced initial predictions on page load based on data without passing it over to the Speculation Rules API yet (so as to not overwhelm the browser)
Second phase: Analyzing the user behavior, adjusting the predictions, and instructing the Speculation Rules API to prerender (or prefetch) a page once we’re sure what the next action will be.
The result is instantaneous page load thanks to having this page already painted in the background. On mobile devices, Navigation AI relies on identifying where the user is on the page, and given the small viewport, it can easily predict where they’ll tap.
What makes Navigation AI so powerful? (+ Data)
Navigation AI measures success based on three custom metrics:
Prediction precision: how many out of all user interactions has Navigation AI predicted successfully
Waste precision: how many out of all user interactions has Navigation AI failed to predict, resulting in straining the browser
Browser honor ratio: signals if a page is actually being prerendered/prefetched properly (if not, we go in to check browser efficiency or the user’s network strength to help Navigation AI adapt to similar situations)
Based on 1,200 websites, Navigation AI is already showing spectacular results.
Navigation AI real-world results
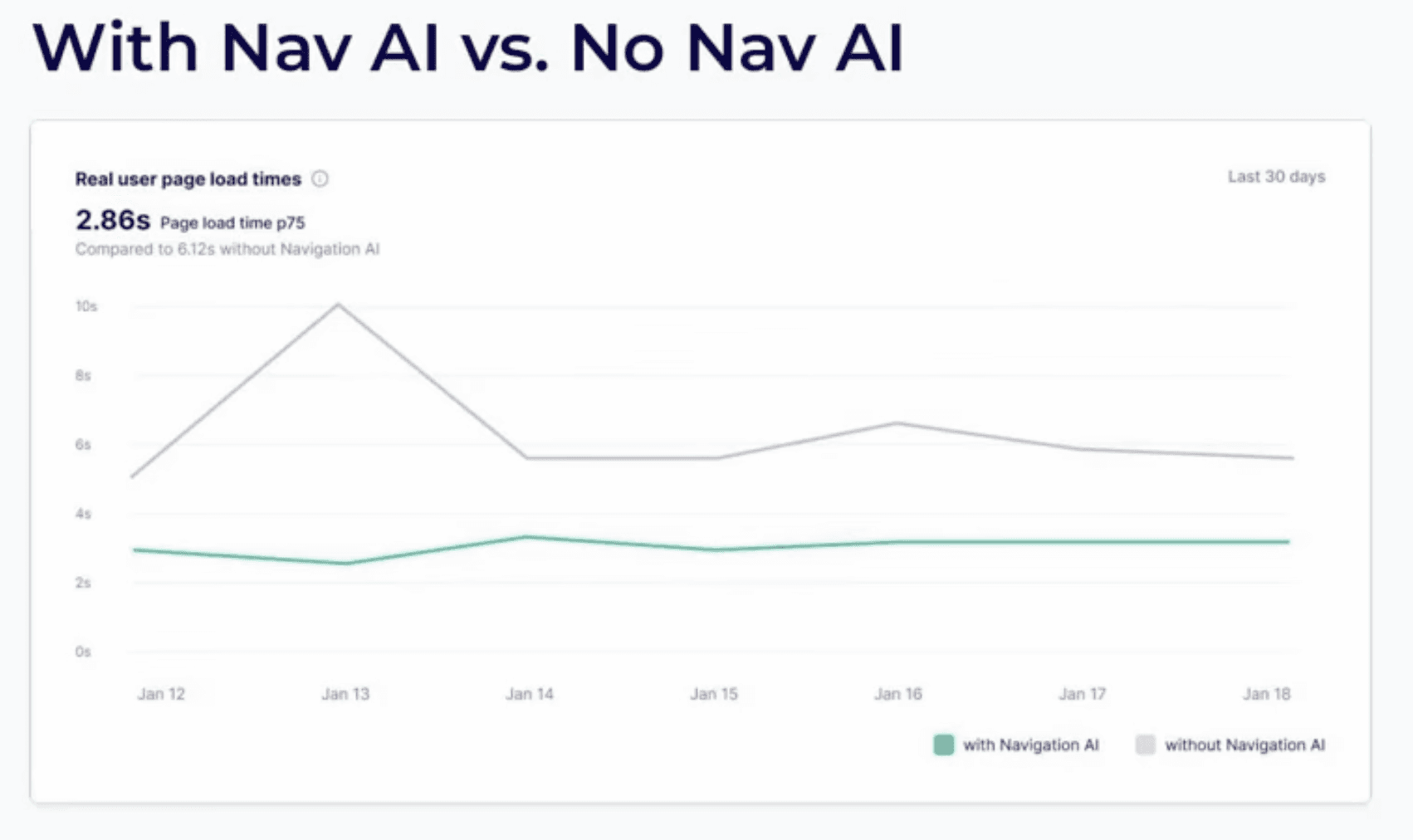
Result #1: Web pages using Navigation AI consistently show a load time of ~2.86s VS 6.12s without Navigation AI

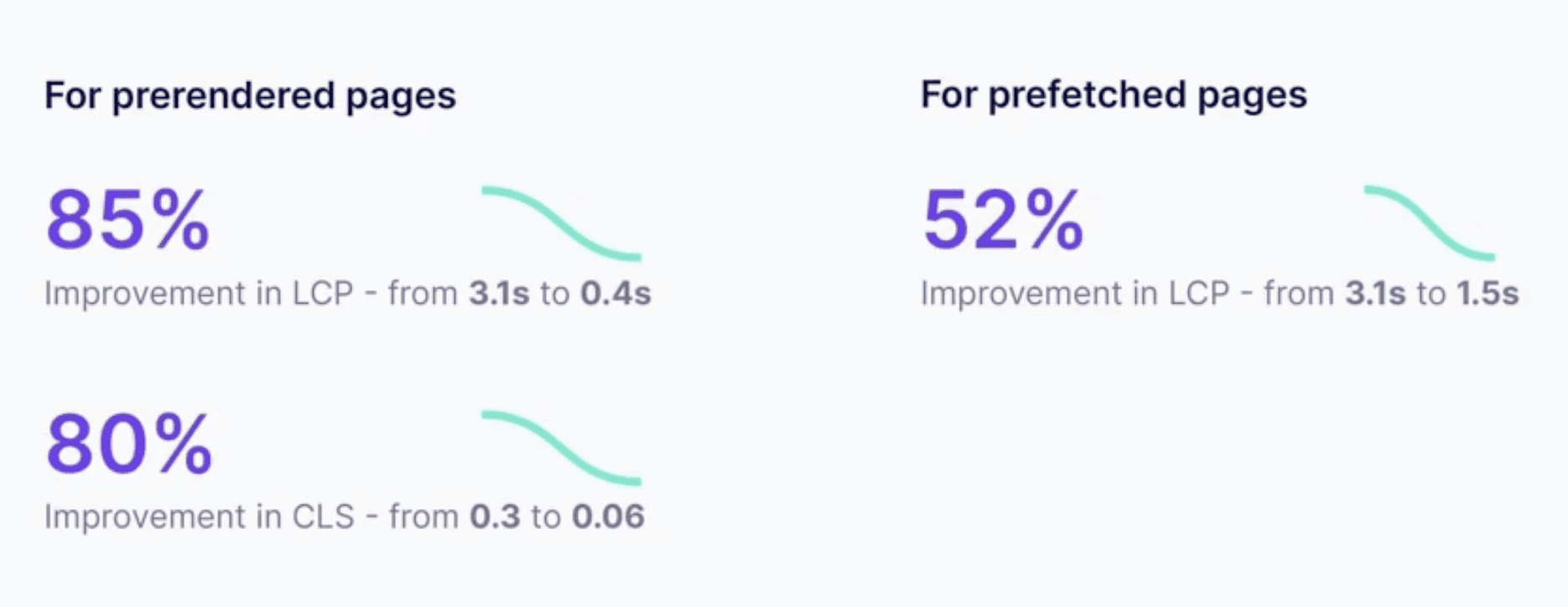
Result #2: With Navigation AI, prerendered pages show an LCP improvement of 85% (from 3.1s to 0.4s) and a CLS improvement of 80% (from 0.3s to 0.06s). For prefetched pages, Navigation AI boosts LCP by 52% (from 3.1s to 1.5s).

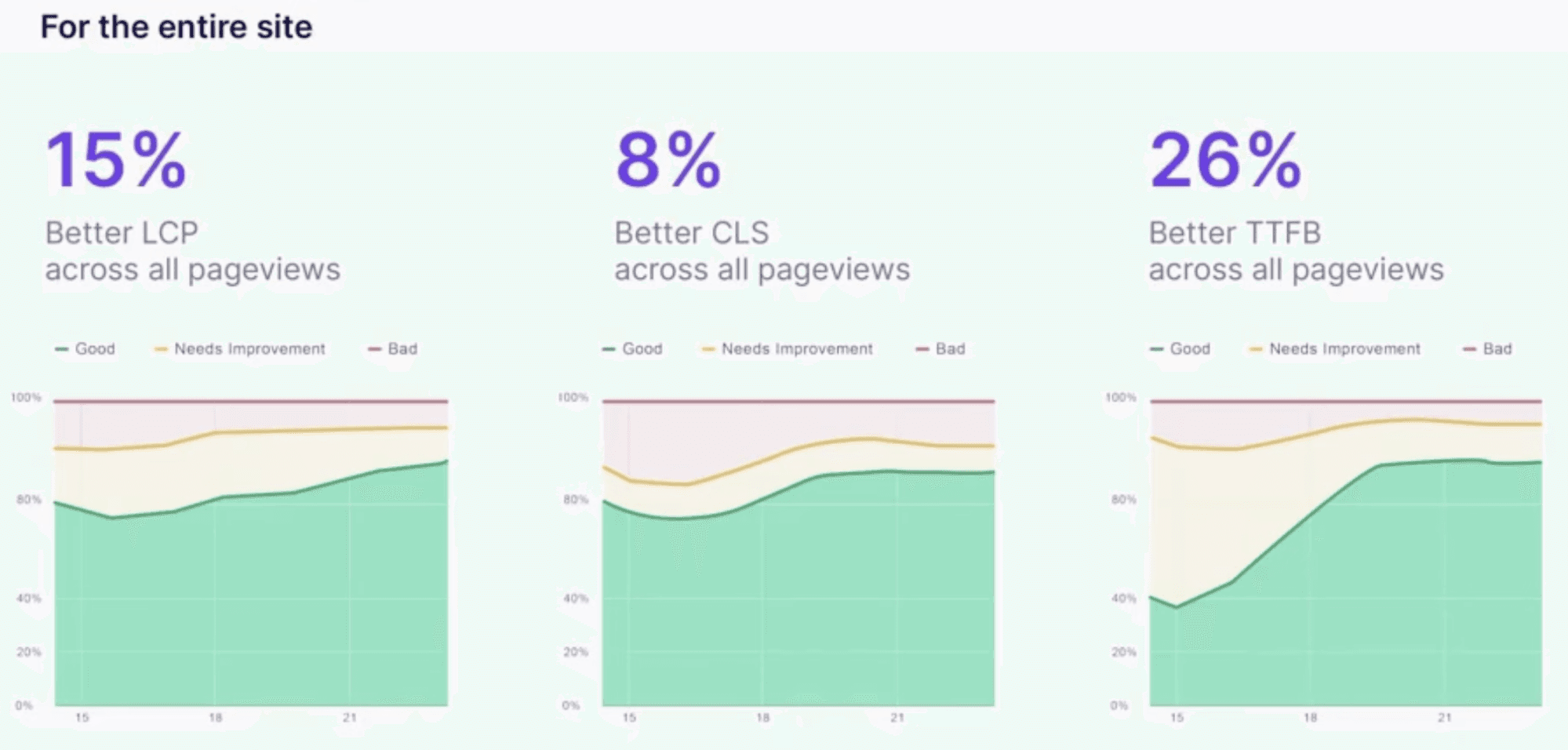
Result #3: With Navigation AI, performance metrics for the entire website improve significantly: LCP by 15%, CLS by 8%, and TTFB by 26%

Fast initial page load times, stable layouts, and snappy responsiveness to interactions empower site owners to keep users happy and engaged for longer and eventually convert at greater rates.
Instant loading techniques: Accuracy and trade-offs
Striking the right balance in deciding which pages to prerender/prefetch is connected to how well you understand your users’ behavior. The manual approach requires careful consideration of past user experiences and data analysis to achieve the “medium risk, medium reward” scenario.

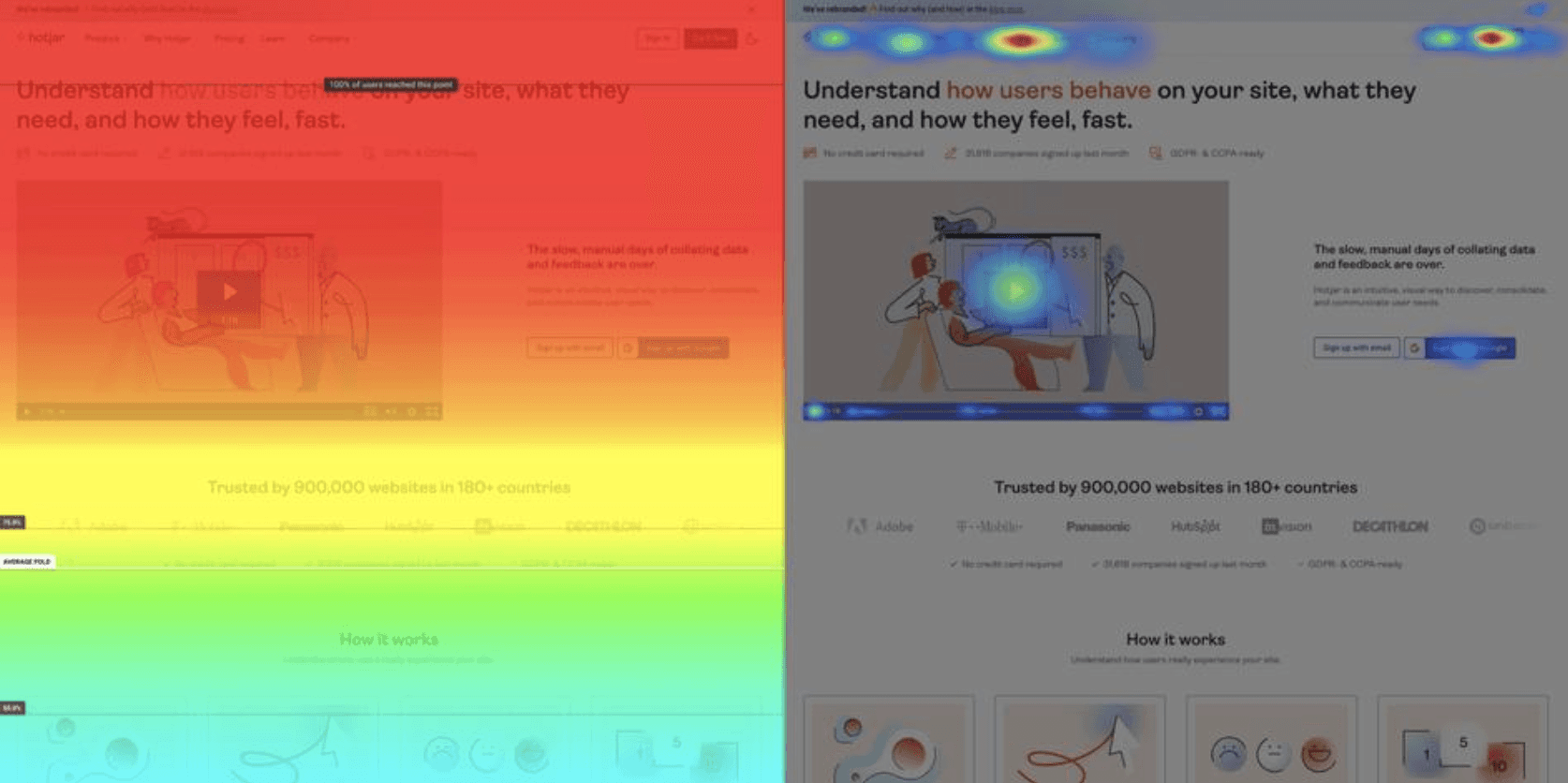
Ideally, you’d want to double down on heatmaps and explore what users do on your web pages – where they click, how far down they scroll, and what they tend to ignore.

Because browsers can handle a limited amount of prerender/prefetch requests, site owners and developers should:
Exclude routes like logo links, logged-out pages, successful purchase pages, add-to-cart pages, etc.
Prioritize routes like main call-to-action (CTA) buttons, learn more pages, logical subsequent navigations, etc.
Alternatively, you can delegate the data crunching and prediction power to an automated tool like Navigation AI.
FAQs
Does prerendering/prefetching pages in the background show in analytics?
If the user hasn’t landed on the page in question, it does not count toward analytics, like Google Analytics, for example. Bear in mind that the Speculation Rules API is still in the early stages, and depending on the analytics providers you use, they might decide to include this data in some way. For now, prerender/prefetched pages only count toward the Chrome User Experience Report (CrUX) if the user has actually landed on them.
How long does the browser keep cached versions of the prerendered pages for?
Developers don’t have control over the duration. However, Chrome stores all cached versions of the prerendered pages that weren’t picked by the user in the HTTP cache. This way, they remain faster to load if the user decides to return to them later.
How heavy is the AI in Navigation AI that is reviewing the user actions?
The AI is handled entirely by Uxify servers and is not executed in the browser. The Navigation AI JavaScript only uses the ready-made results coming from the Uxify servers instead of running the entire AI model itself.
Do the instant loading techniques work for the first page users land on (like a home page) or for subsequent browsing only?
Prerendering/prefetching techniques do not apply in the case of first website visits. However, the Chrome URL bar is starting to use prerendering by recognizing URLs we often search for and loading them ahead of time
For example, typing www.goo will most probably trigger the www.google.com page to load in the background (depending on individual user search activity, of course).
Currently, there are also explorations into how the Google search engine bar can incorporate prerendering.
For over 8 years, Lora has crafted content strategies that enhance user experiences for SaaS companies across the CEE region. Collaborating with WordPress experts and the 2024 Web Almanac, she helps site owners bridge the gap between web performance and tangible business outcomes.
