As 2025 comes to a close, it's clear that instant loading has solidified its place as the new standard in web performance, capturing the attention of online business owners everywhere.
The transition from fast to instant has been in the works for a while, though.
As early as 2009, the quest for faster and more efficient page loading led the Chromium team to create the first resource hints, to which link rel=”prerender” was later added.
It was expected to have a significant impact on performance since it involved loading subsequent pages in the background before a user navigates to them, ensuring faster rendering when the transition occurred.
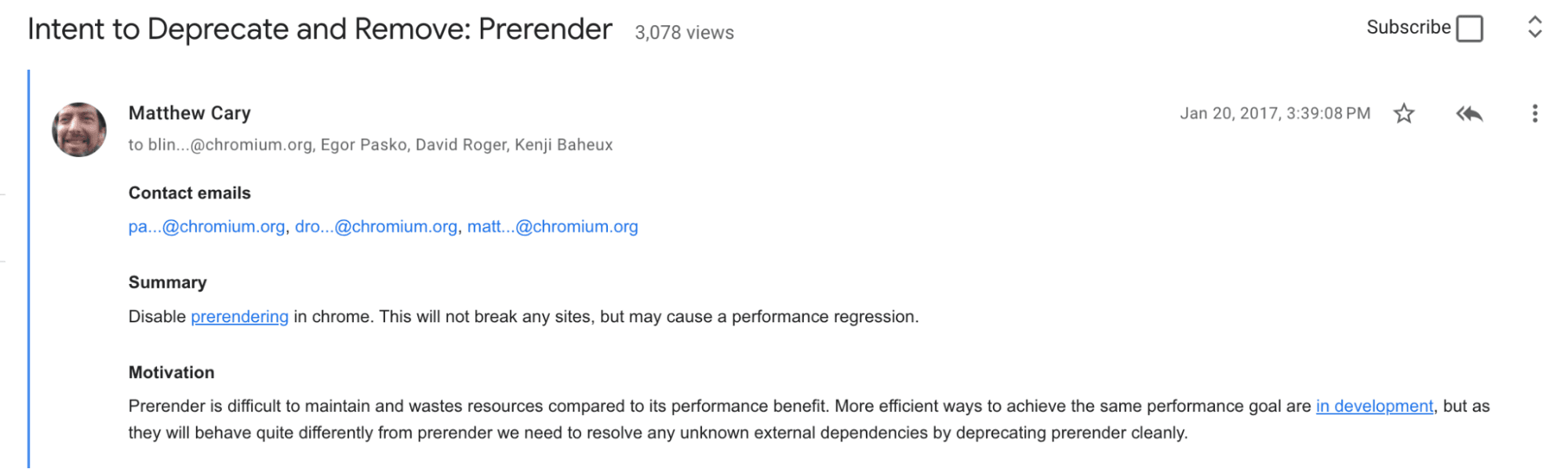
However, this version of prerendering didn’t prove efficient enough and was deprecated in 2017.

Fast-forward to today, Google launched promising developments to its Speculation Rules API, allowing for a more sophisticated approach to full prerendering and unlocking truly seamless web browsing.
What is Speculation Rules API by Google?
The Speculation Rules API is a JSON-defined API developed by Google to enhance the performance of web page loading through speculative loading strategies.
Speculative loading involves predicting and preloading resources for subsequent page navigations, leading to faster rendering times and improved user experiences. Google introduced this API to provide developers with a more flexible and expressive way to specify which documents should be prefetched or prerendered.
Key details about the Speculation Rules API:
Targeting Document URLs: Unlike traditional prefetching mechanisms that target specific resource files, the Speculation Rules API focuses on document URLs. This makes it particularly suitable for multi-page applications (MPAs) rather than single-page applications (SPAs).
Prerendering and Prefetching: The API supports both prerendering and prefetching strategies. Prerendering involves fetching, rendering, and loading content into an invisible tab, ready for near-instant activation when the user navigates to the page. Prefetching, on the other hand, downloads and saves the specified page resources (e.g., document, image, script, etc), optimizing load times when the user later navigates to those pages.
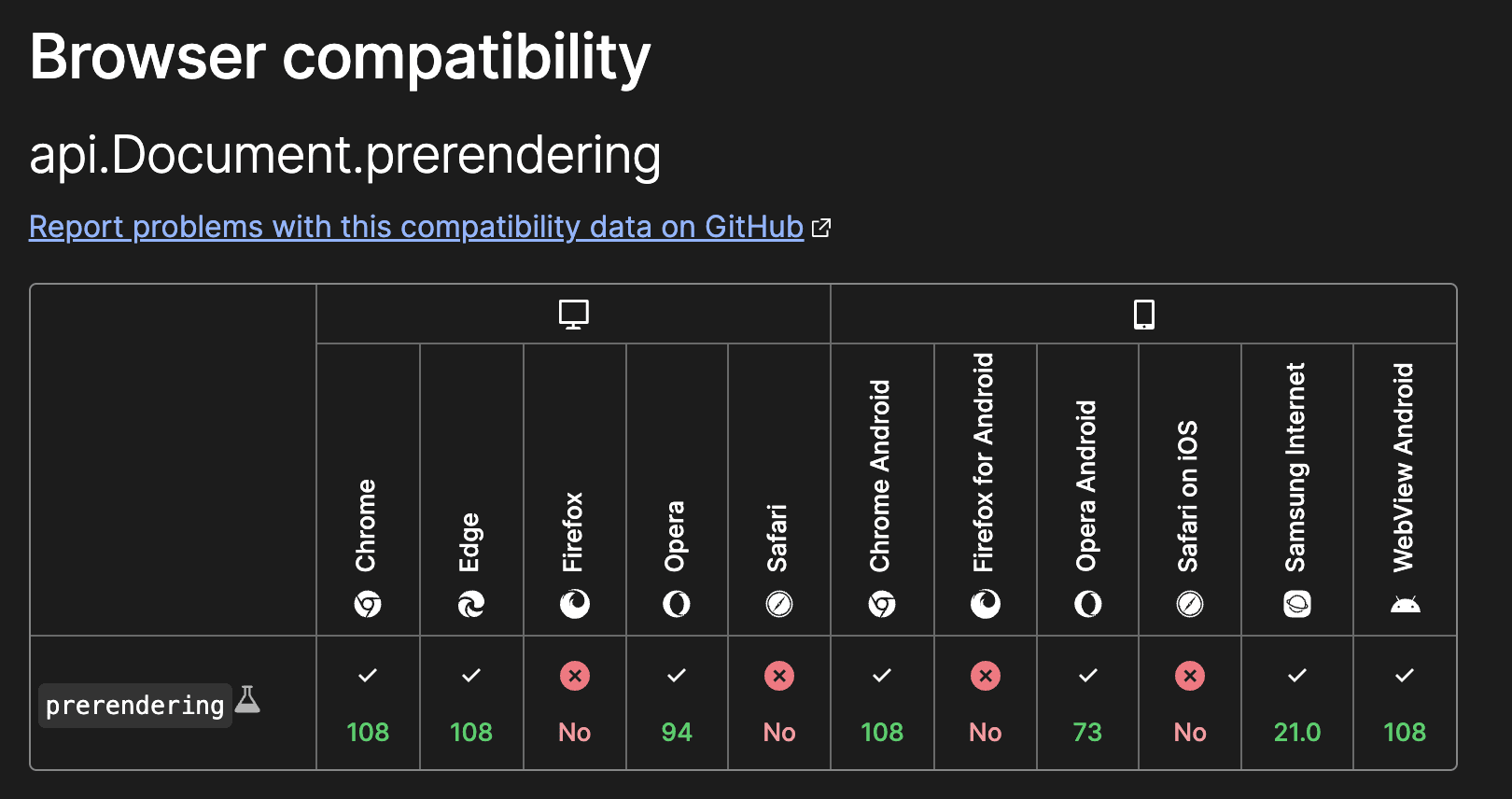
Browser Support: The API is currently compatible with all Chromium-based browsers, including Chrome, Edge, Opera, Chrome Android, Opera Android, and WebView Android. For a full compatibility breakdown, refer to Mozilla’s documentation:

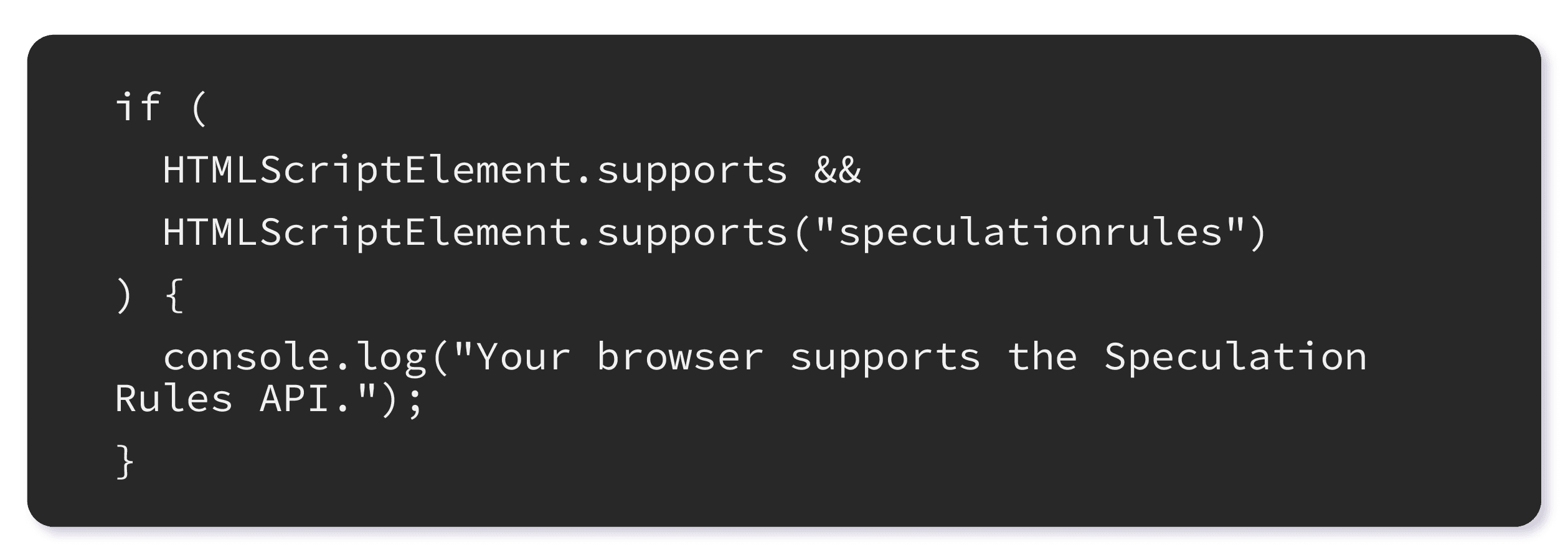
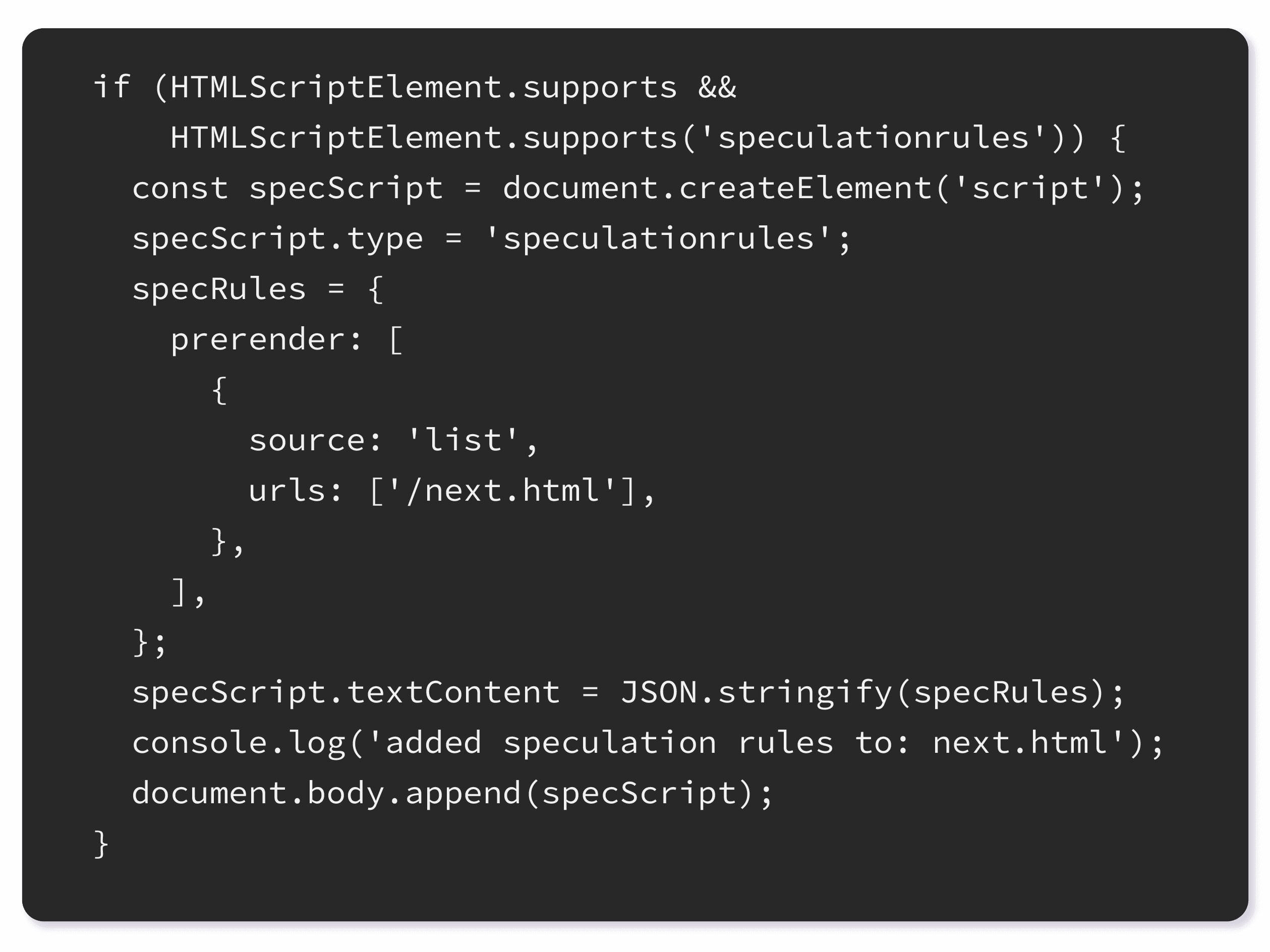
You could also check if the browsers support the API with the following code:

Alternative to Deprecated Features: It serves as an alternative to older technologies like and the deprecated Chrome-only feature, offering better performance and more expressive syntax.
Consideration for Security: Cross-site prefetches have limitations to protect user privacy. Cross-site prefetching works only if the user has no cookies set for the destination site, preventing potential tracking of user activity.
Why use Speculation Rules API on your website?
The Speculation Rules API empowers near-instant page loads for seamless browsing experiences.

Improved page load times, enhanced user satisfaction and potential SEO advantages are compelling reasons for developers to embrace this technology.
By reducing the latency between page navigations, users perceive the website as more fluid and responsive. This becomes clearly visible in your site’s Core Web Vitals, where Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), and Interaction to Next Paint (INP) drastically decrease.
With instant browsing, experiences come lower bounce rates and increased user retention – vital metrics for the success of your online platform. Thus underscoring the strategic value of integrating the Speculation Rules API.
How does Speculation Rules API work?
Google's Speculation Rules API is designed to target document URLs rather than specific resource files. The Speculation Rules API introduces a more expressive and configurable syntax for specifying which documents should be prefetched or prerendered.
With a structure defined in JSON format within a script type="speculationrules", developers can articulate rules for both prerendering and prefetching. This enhanced flexibility allows for fine-tuning speculative loading.
Recently, Google announced a new enhancement to the Speculation Rules API in Chrome 121, which now provides the option for automatic link finding.

This is done by:
Specifying
source of documentSelecting links on the page based on URLs or CSS selectors
Specifying a level of “eagerness” (available as of Chrome 122) – eager (right away), moderate (on hover of 200ms), and conservative (on mouse or touch down)
However, if you’re new to Speculation Rules API, we recommend you first test out the different setups below, before you manually apply speculative loading to your site.
How to use Google’s Speculation Rules API
The Speculation Rules API allows developers to follow a structured approach to optimizing the prerendering and prefetching processes.
Setup
It starts with first creating a script type="speculationrules" element and defining speculation rules in a JSON structure within it.
Speculation rules can be added in either the head or the body of the mainframe.
Important: Speculation rules in subframes are not acted upon, and speculation rules in prerendered pages are only acted upon once a user navigates to the page itself.
Speculation rules can be included either statically or dynamically.
Static setup is done in the page's HTML (perfect for websites where the next action has high certainty, e.g., a news website might want to prerender the highlight for the day)
Dynamic setup is done via JavaScript (suitable for websites where personalized user experiences are heavily used)

Important: When opting for the dynamic setup, always refer back to the support documentation for future developments and use cases that might become available in the future.
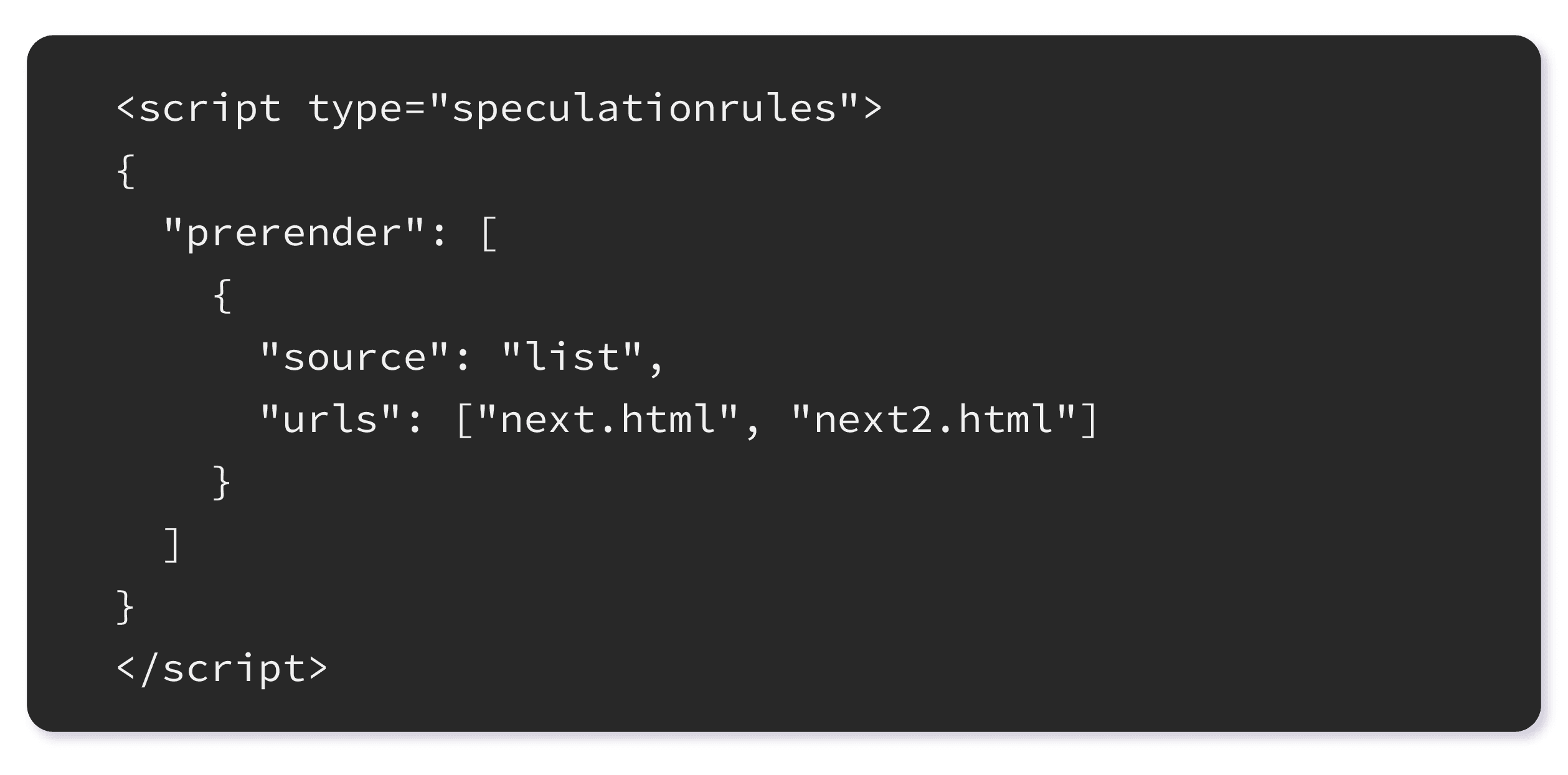
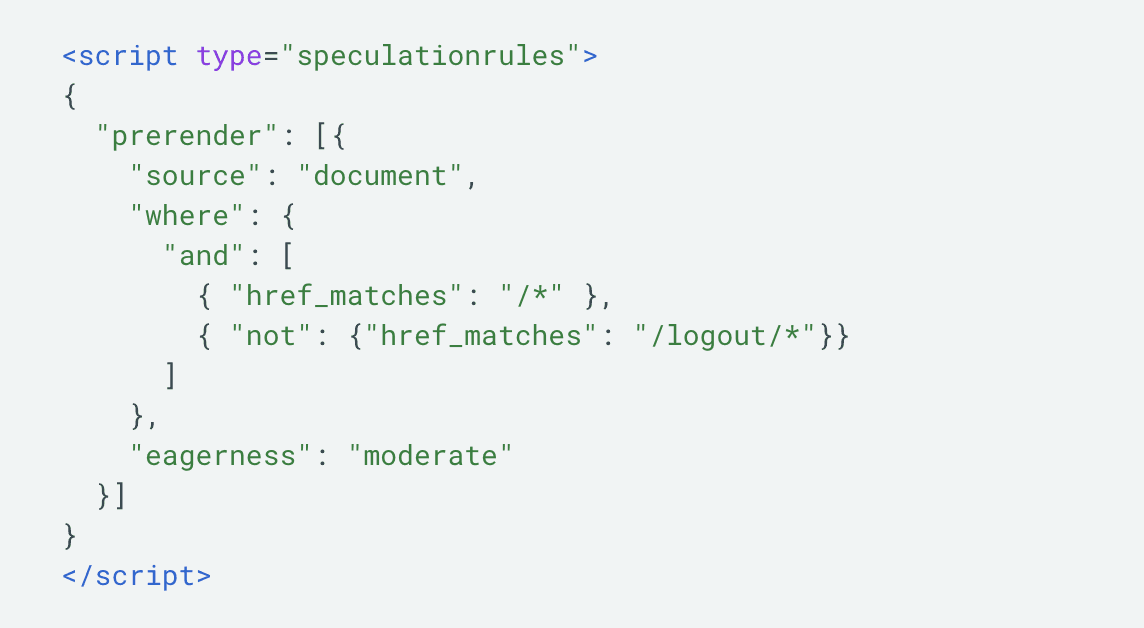
To inform the browser which URLs to prerender, you can insert JSON instructions onto your pages:

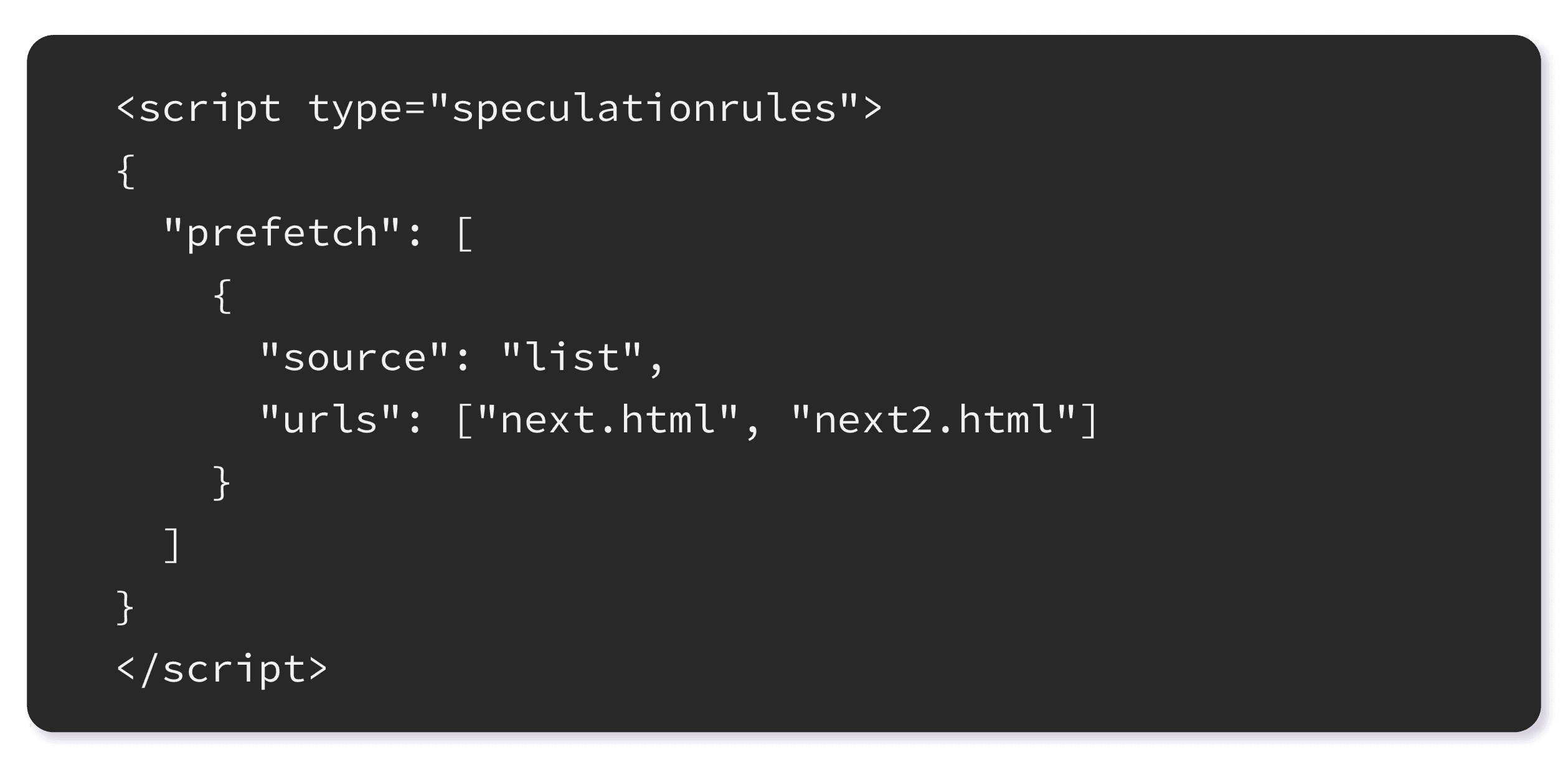
Similarly, insert the following JSON instructions for prefetching:

It’s possible to add multiple speculation rules to a page, in which case you would instruct the browser on any of the following levels:
List of URLs
Multiple
speculationrulesMultiple lists within one set of speculationrules
Specifying routes for prerender/prefetch
Fine-tuning speculative loading involves specifying routes for prerendering and prefetching. By categorizing pages based on their significance or likelihood of user navigation, developers can optimize the speculative loading strategy.
However, there are some routes that are considered unsafe, such as:
Sign-out URLs;
Language switching URLs;
"Add to cart" URLs;
Sign-in flow URLs where the server calls for an SMS to be sent, e.g., when two-factor authentication (2FA) is needed;
URLs that initiate server-side ad conversion tracking;
URLs that trigger a user's usage limits, for example, by using their monthly free article allowance.
Similar to excluding such pages from caching, the reason for avoiding prefetching and prerendering them is related to dynamic variables.
These are content-sensitive pages where values update based on user actions, and by preloading them in the background, the risk of showing an outdated state of the page is very high.
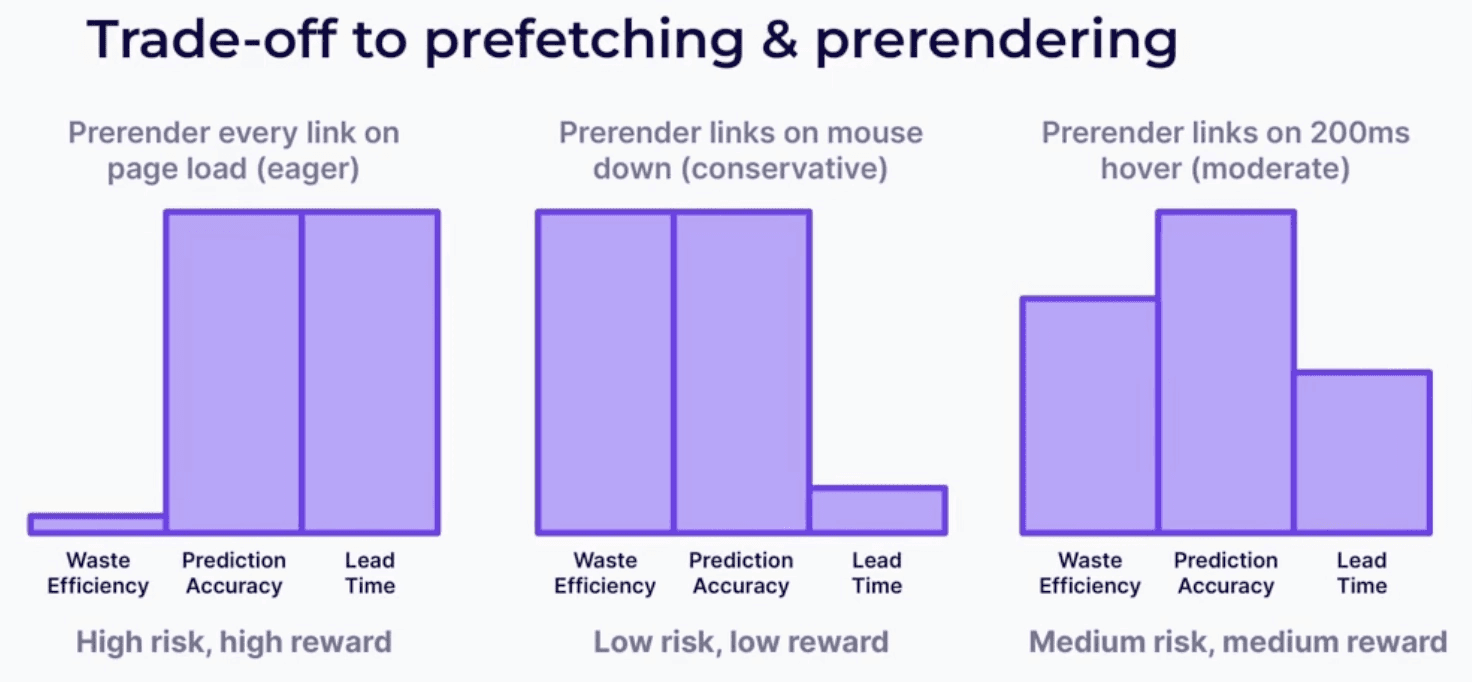
Accuracy and trade-offs
As Barry Pollard mentioned in our webinar on “Loading Pages Instantly”:
“[Using prefetching and prerendering] It’s about the balance trying to figure out what you can do to reduce waste efficiency (% of correct predictions) and increase prediction accuracy (# of predictions used).”

While prefetching is the safest approach you can duplicate across many of your web pages, it also offers the lowest reward since it only involves downloading specific resources.
Full-page prerenders, on the other hand, offer higher rewards, but they should be used sparingly since they can:
Overwhelm the browser, as it can only run a limited number of tasks in the background.
Consume considerable bandwidth and CPU resources which can lead to performance degradation for users on slower networks or or devices with limited resources.
Lead to higher resource waste if the visitor does not navigate to the page.
To set up prerendering properly, you should consider your users’ behavior and analyze common navigations across your website. Using heatmaps and Google Analytics flow charts, you can identify essential routes and start your predictive loading experiments.
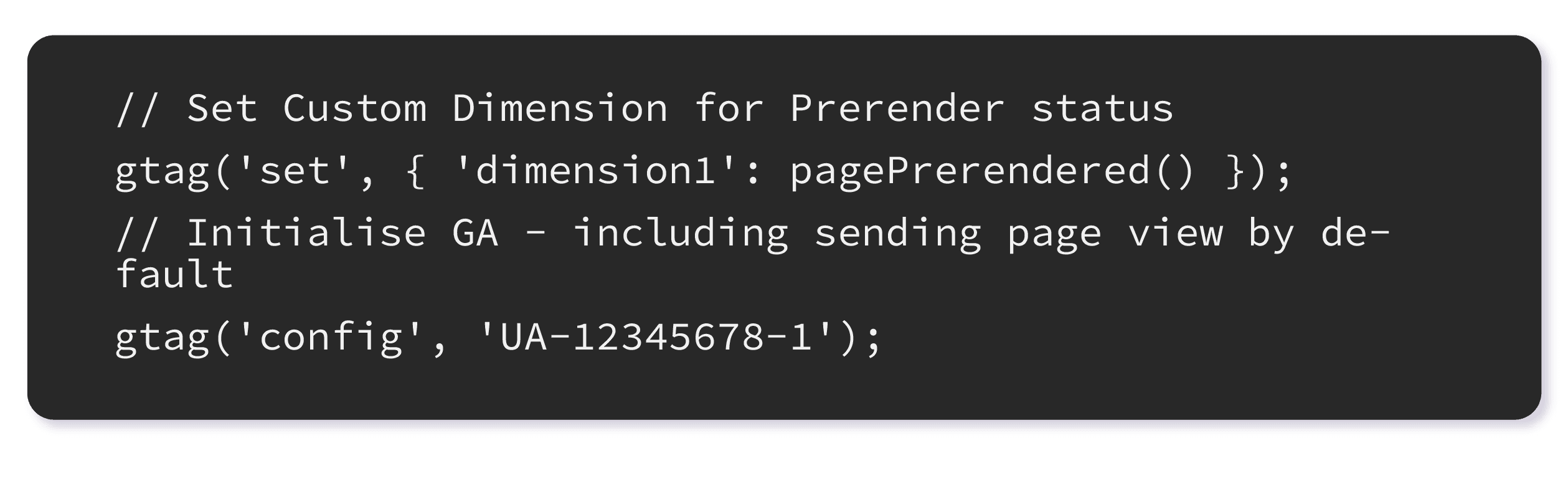
To check if a page is prerendered, use a non-zero activationStart entry of PerformanceNavigationTiming. This can then be logged using a Custom Dimension:

This way, you’ll be able to gauge the ratio between prerender and other types of navigations.
Additionally, it’s important to measure the number of prerendered pages that are not subsequently visited to optimize speculation rules and achieve higher hit rates and lower resource waste.
You can either do this by firing an analytics event when speculation rules are inserted to indicate that prerender was requested. Then compare the number of these events to the actual prerender page views.
Or you can…
Consider automated page prerendering with Navigation AI
Navigation AI is an AI-powered web browsing optimizer that actively predicts and analyzes user behavior to prerender full pages during the customer journey.
Navigation AI empowers site owners to offer instant browsing experiences on desktop and mobile without writing a single line of code, boosting customer engagement and conversion rates.
Note: Navigation AI is 100% compatible with NitroPack and further extends the benefits for site owners.
Navigation AI builds upon the Speculation Rules API and offers an automated solution to striking a high hit ratio and resource efficiency in prerendering scenarios.

By applying AI-enhanced navigation predictions on page load based on data and analyzing user behavior, Navigation AI can adjust the predictions and accurately instruct the Speculation Rules API to prerender pages that will actually be visited.
The result is instantaneous page load thanks to having this page already painted in the background. On mobile devices, Navigation AI relies on identifying where the user is on the page, and given the small viewport, it can easily predict where they’ll tap.
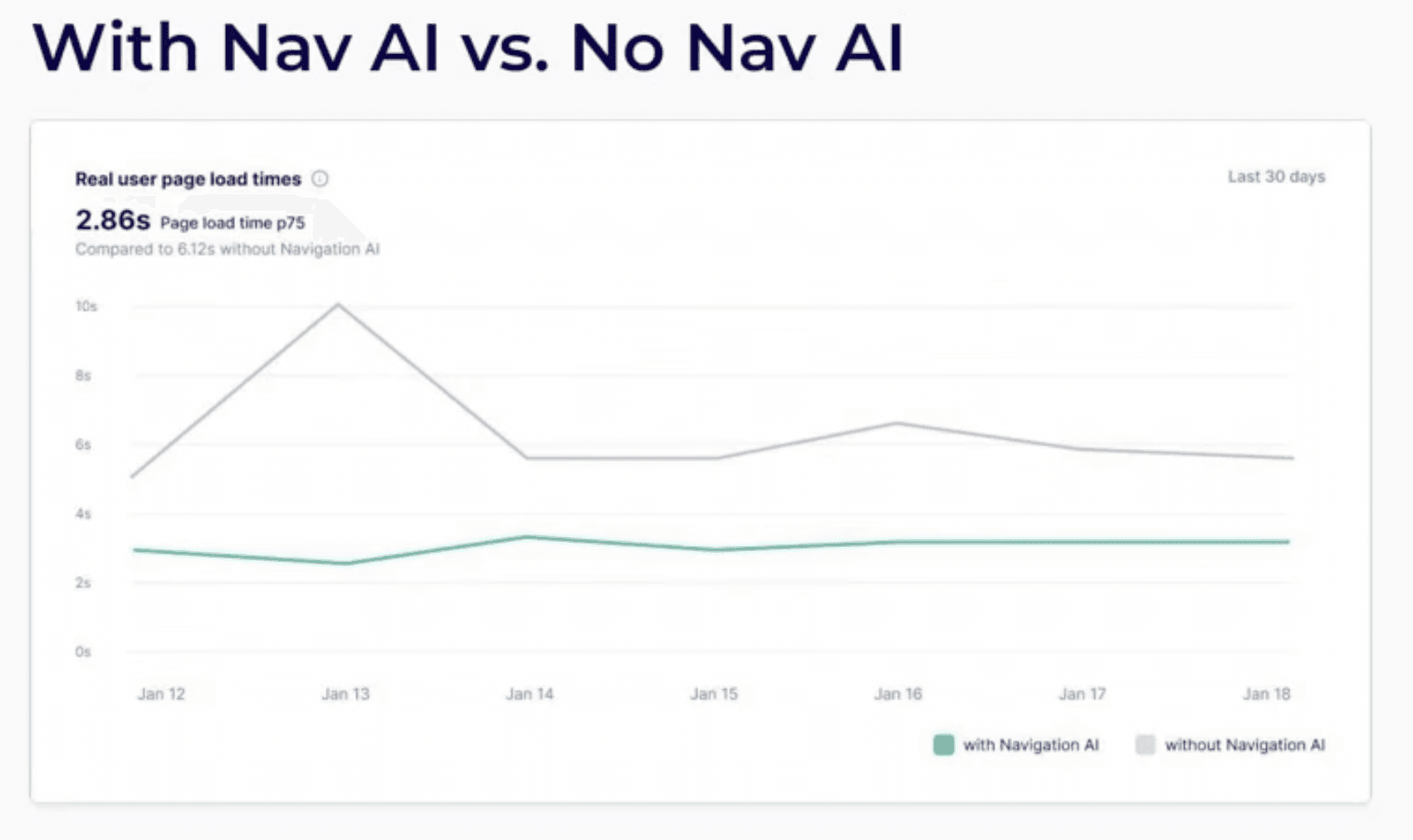
Based on 1,200 websites, Navigation AI is already showing spectacular results.
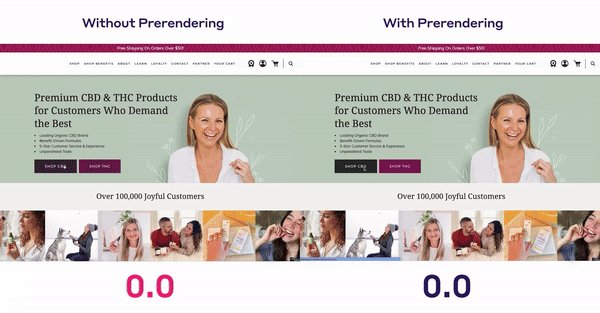
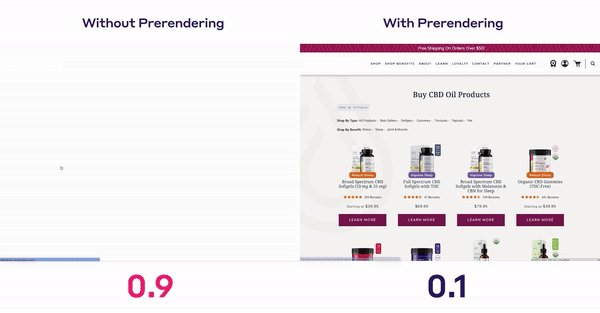
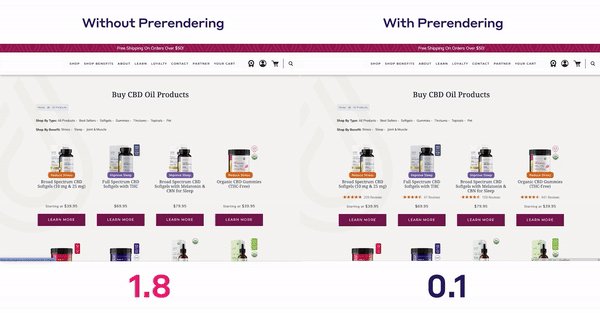
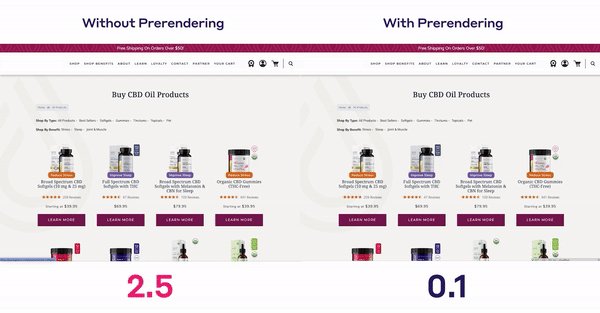
Result #1: Web pages using Navigation AI consistently show a load time of ~2.86s VS 6.12s without Navigation AI

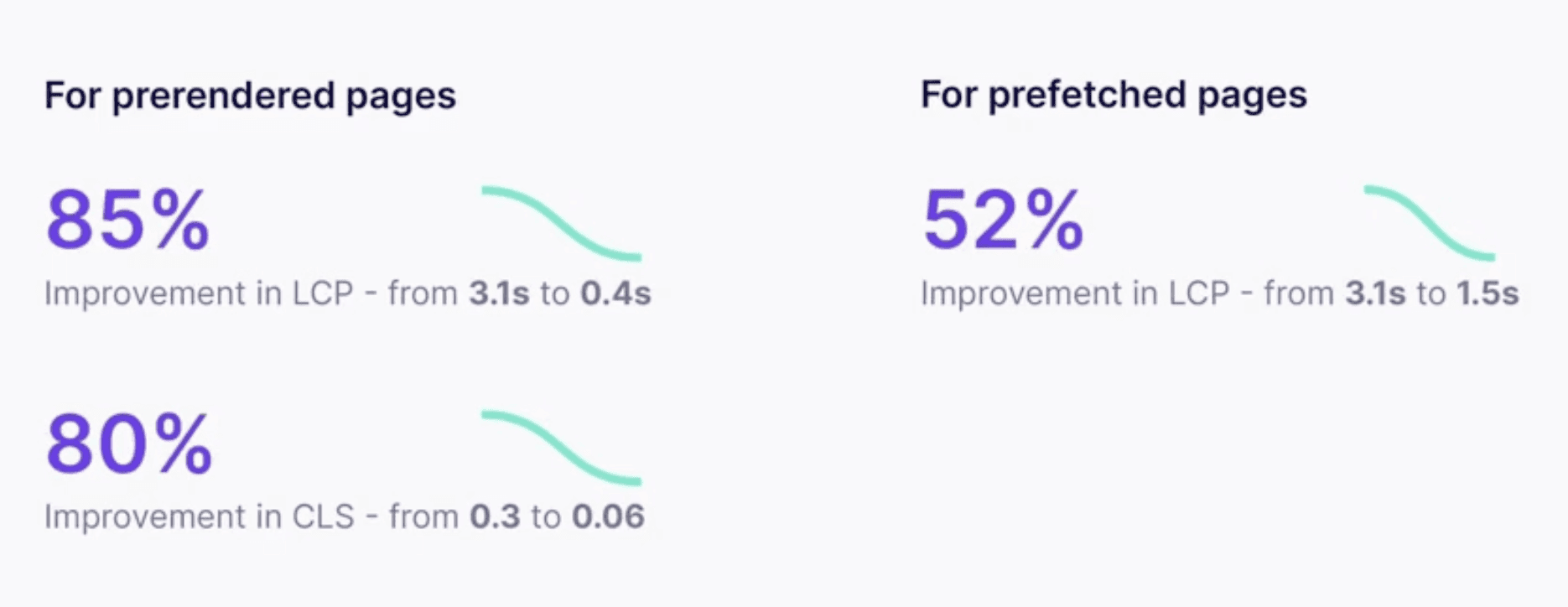
Result #2: With Navigation AI, prerendered pages show an LCP improvement of 85% (from 3.1s to 0.4s) and a CLS improvement of 80% (from 0.3s to 0.06s). For prefetched pages, Navigation AI boosts LCP by 52% (from 3.1s to 1.5s).

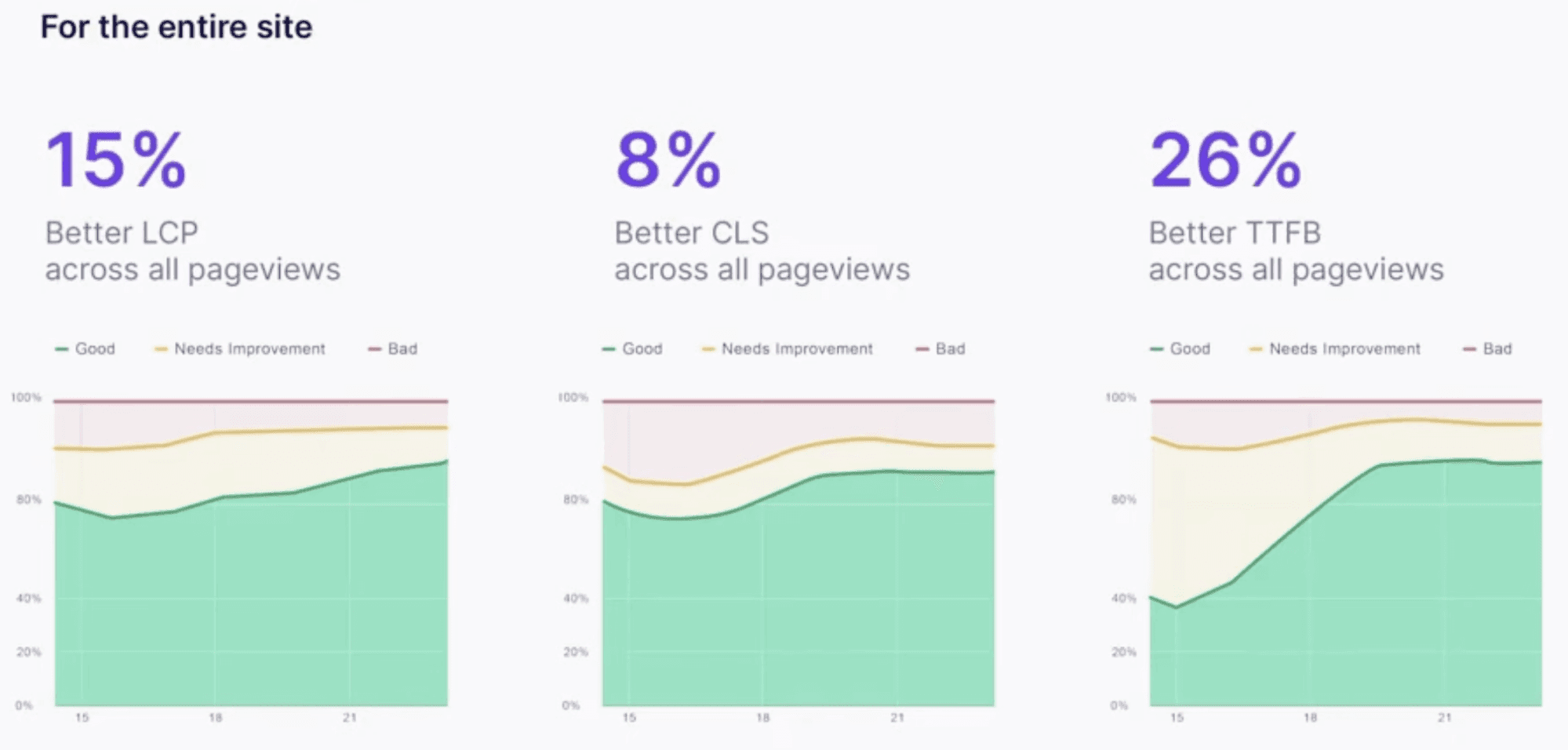
Result #3: With Navigation AI, performance metrics for the entire website improve significantly: LCP by 15%, CLS by 8%, and TTFB by 26%

Speculation Rules API and WordPress
In our “Instant Page Loading” webinar, Google’s Developer Relations Engineer Adam Silverstein revealed that the WordPress Core Performance team is working on more stable implementations of the new Speculation Rules API.
Currently, the focus remains on making a small chunk of the API’s functionality available to site owners and developers in the ecosystem to test out the efficiency and rate of adoption before making it a part of the core. Here’s what WordPress users can leverage so far:
A module in the Performance Lab plugin
A Speculative Loading plugin that implements the Speculation Rules API frontend only (applies the conservative “eagerness” level, but developers are free to modify the behavior)
WP-admin routes are excluded by default, but it is up to WP developers to make out the routes they’d like to prioritize.
The WordPress Core Performance team is also working on more sophisticated implementations within plugins in the ecosystem. This aims to alleviate some of the heavy work developers have to do when figuring out which routes are top priority and which ones are a no-go.
See here for details on how to implement the Speculation Rules API in Shopify.
Recent updates to the Speculation Rules API
In early March this year, the Chromium team introduced several improvements to how Speculation Rules API works:
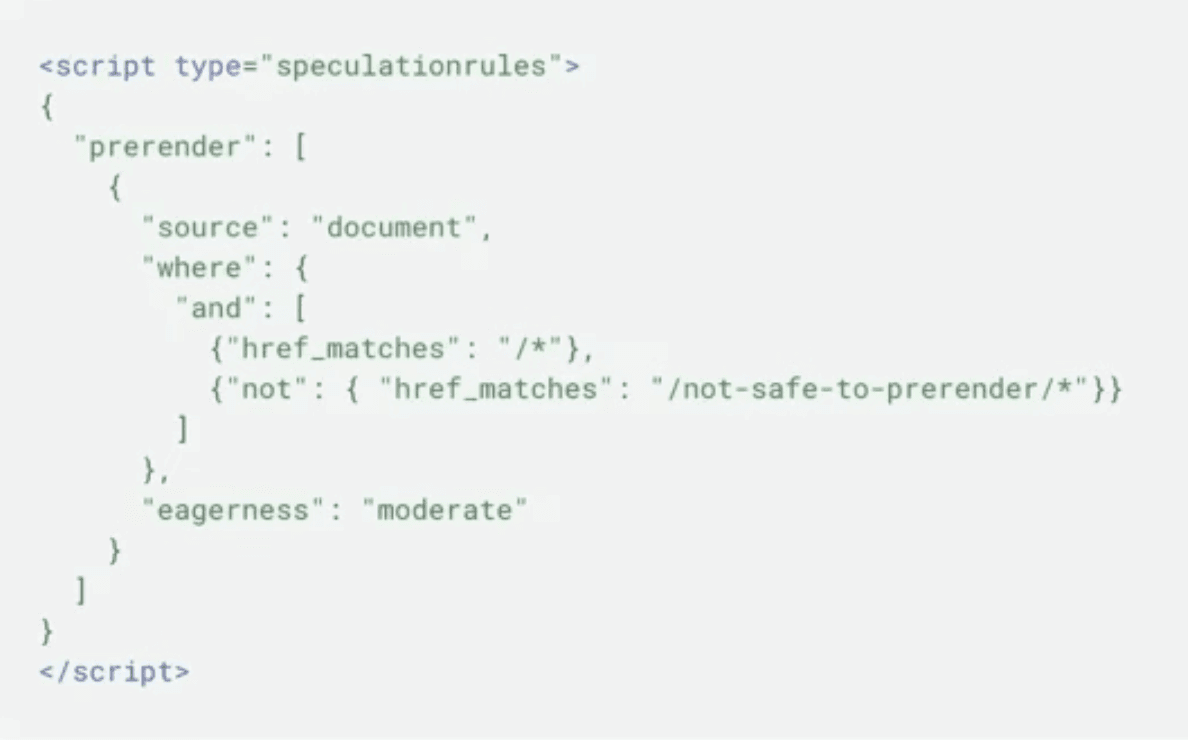
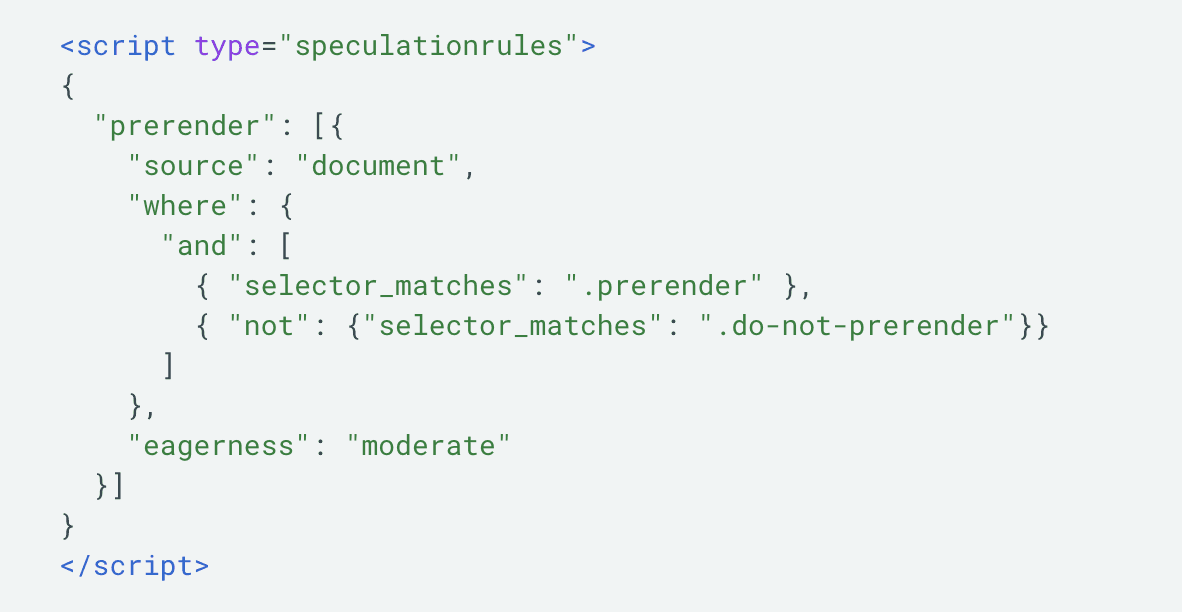
Document rules
Introduces a new option for automatic link finding using document rules.

Allows sourcing URLs from the document itself based on conditions, such as links or CSS selectors.

Why is this helpful:
Reduces the need for manual specification of URLs, enhancing ease of deployment.
Enables a single speculation ruleset for the entire site, streamlining deployment.
Eagerness setting
As of Chrome 122, you can now setup an eagerness level to define when speculations should run; choose from immediate, eager, moderate, and conservative, each with specific heuristics.
Why is this helpful:
Provides a flexible trade-off between precision and recall, and lead time in prerendering or prefetching.
Allows customization of speculation behavior based on user interaction and site characteristics.
Optimizes bandwidth, memory, and CPU costs by controlling the timing of speculations.
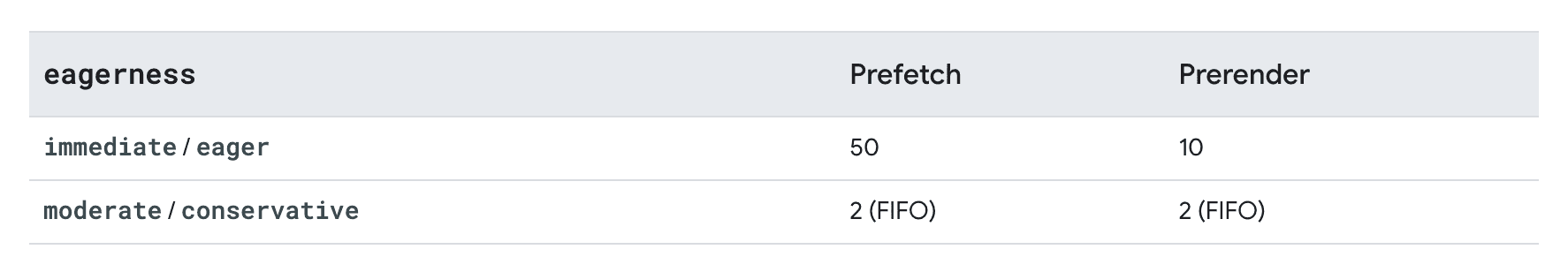
Chrome limits
No matter which eagerness setting you decide to go with for your website, Chrome has built-in limits on prefetching and prerendering based to prevent overuse of resources (both yours and your visitors').

Why is this helpful:
Prevents overuse of the API, ensuring responsible and efficient utilization.
Dynamically adjusts limits based on eagerness settings to adapt to different scenarios.
Conserves memory with FIFO implementation for moderate and conservative settings.
Speculation-rules HTTP Header
Instead of injecting the Speculation Rules API directly into your HTML, you can deliver speculation rules via a Speculation-Rules HTTP header, which supports easier deployment by CDNs without altering document contents.
What improvements are coming to Speculation Rules
Currently, speculation rules are limited to pages within the same tab, but efforts are underway to reduce these restrictions.
Prerendering is, by default, confined to same-origin pages. However, a recent update in Chrome 119 now supports prerendering for same-site cross-origin pages, requiring opt-in through an HTTP header.
Future versions may extend prerendering to cross-origin pages and allow it in new tabs. The Speculation Rules API is set to expand, introducing scores and syntax for document rules and providing more flexibility, such as prerendering links on mouse down.
Ongoing experiments in Chrome are exploring additional features, and sites can participate in an origin trial to test and provide feedback on potential future additions.
For over 8 years, Lora has crafted content strategies that enhance user experiences for SaaS companies across the CEE region. Collaborating with WordPress experts and the 2024 Web Almanac, she helps site owners bridge the gap between web performance and tangible business outcomes.