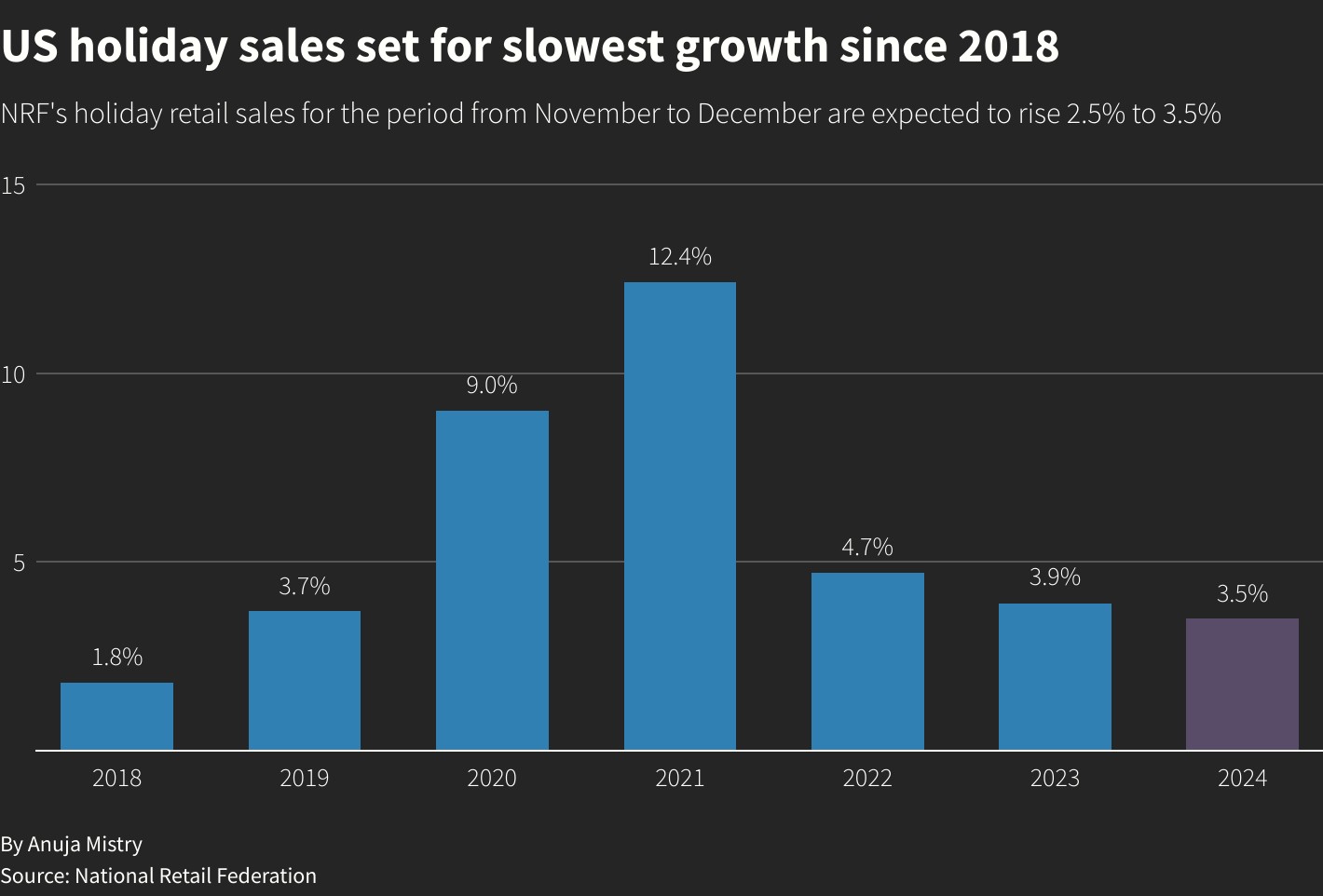
The 2024 holiday season was set to be a major one for ecommerce, with U.S. retail sales expected to reach up to $989 billion in November and December, with ecommerce sales alone accounting for 30% of that. Yet, the overall growth rate for holiday revenue is projected to be just 3.5%—the slowest in the last six years.

Reuters, US holiday sales to grow up to 3.5% in 2024, NRF forecasts
This means that while demand is strong, merchants will need to fight harder for their share of a highly competitive market. Every advantage counts, and maximizing page speed and site performance can make a meaningful difference. Here’s how you can prepare your site to meet customer expectations this season and position your business for a successful Black Friday, Cyber Monday, and beyond.
BFCM and the holiday season: key stats and what they mean
Each holiday season seems to start earlier, with brands rolling out promotions weeks ahead of Thanksgiving. Yet, despite the early deals, a significant portion of shoppers still hold off on big purchases until Cyber Week, viewing Black Friday and Cyber Monday as the prime time for discounts and exclusive offers. This creates an intense concentration of traffic and potential sales in a short timeframe, particularly during Black Friday and Cyber Monday (BFCM), which remain high-stakes events for ecommerce, driving substantial sales and heightened visibility for online businesses.
With 72% of shoppers preferring to shop online rather than in-store, ecommerce retailers must be ready to handle increased traffic and provide seamless, conversion-driving experiences. Last year, Black Friday saw a 4% boost in online holiday sales, totaling $955.6B. During this time, traffic surged 32.7% over normal levels, and Average Order Value (AOV) rose 7.7%, demonstrating that a well-optimized site can not only capture more shoppers but also encourage them to spend more per visit. For retailers, this means that efficient, fast-loading sites are essential to capitalize on peak traffic and maximize sales during BFCM and the broader holiday season.
Last-minute site checklist for holiday optimization
Before the season kicks off, take time to refine your site’s performance and prepare it for the influx of holiday shoppers. A last-minute checklist can ensure your website provides a streamlined, engaging, and reliable experience:
1. Audit Your Website
A quick audit will reveal any pain points in the user journey, helping you optimize for the specific behaviors of holiday shoppers. While the following points will give you even more precise tips, a general approach to your site audit would be to analyze your pages and links, here are some additional items to consider.
Optimize for high-value traffic
Use analytics tools to identify which devices, channels, and regions generate the most traffic and conversions, and ensure your site performs well in those areas. You can use a VPN service to browse your site and view it as your most valuable visitors would.
Keep your redirects on track
Make sure your redirects are in order. Analyze your site and spot if any external links lead to 404 pages or landing pages that you no longer use and redirect them to the correct links. Tools like Screaming frog or Ahrefs are a great way to check your overall site health.
Update your content
Finally, go over your content to make sure you have properly updated everything before the holidays. Your customers can be particularly upset if they spot mistakes in areas like prices and offers, delivery information, and product descriptions.
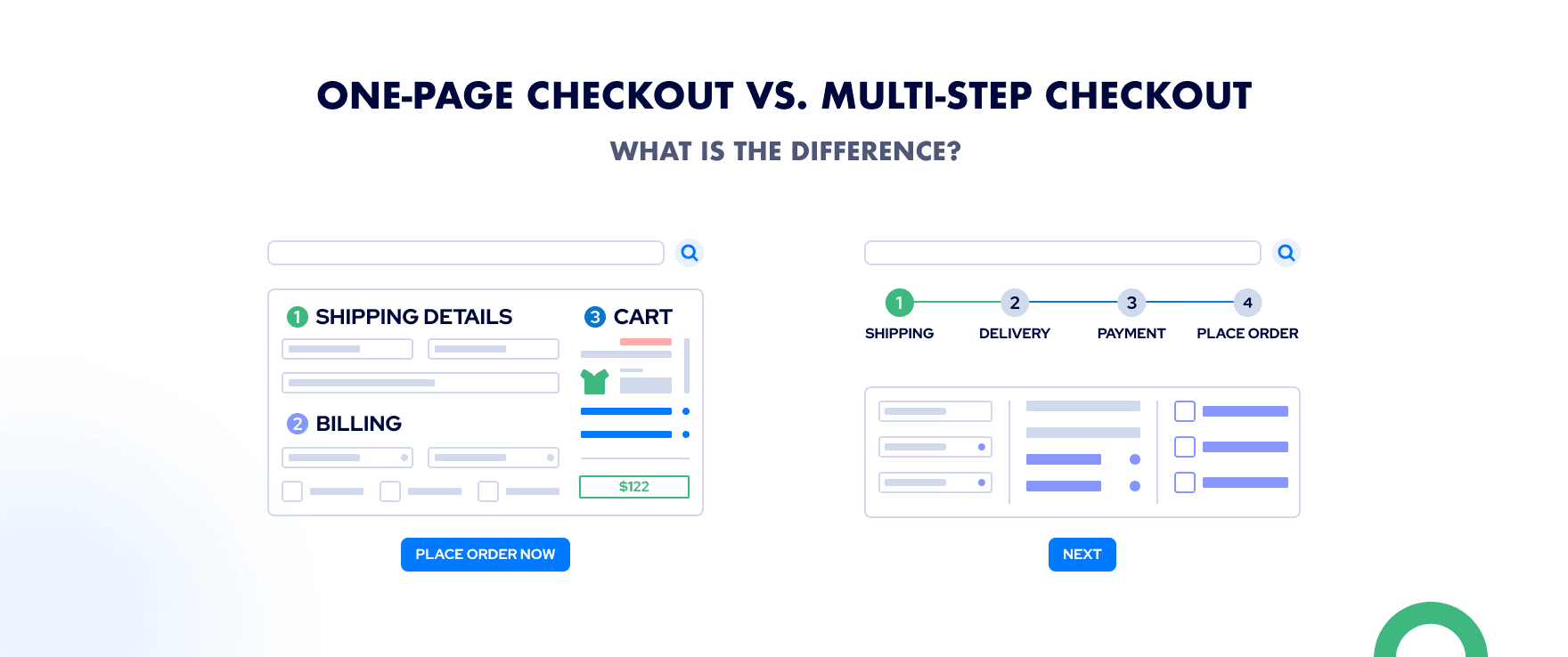
2. Simplify the checkout process
A complicated checkout process is one of the leading causes of cart abandonment, with up to 20% of shoppers dropping off when faced with too many steps. Streamline the process by eliminating unnecessary fields, offering a guest checkout option, and providing multiple payment methods. This reduces friction, particularly for new customers who are eager to complete their purchase quickly.

3. Test the user journey
Long browsing sessions are common during holiday shopping, with last year’s holiday buying journeys averaging over 25 pages. Mobile shoppers, in contrast, tend to visit fewer pages before making a purchase. Test the full user journey on both desktop and mobile to ensure seamless navigation, especially during key conversion steps like adding items to your cart, application of the discount codes and filling out the checkout information.
Consider also where your users will navigate from to land on your site. Double check your paid ads, email links and influencer links to make sure they look alright on different browsers like Chrome and Safari, and even on different devices like Android and iPhone.
4. Optimize the mobile experience
Mobile commerce continues to grow, with 59% of Thanksgiving weekend sales occurring on smartphones. Optimizing for mobile devices is essential for reducing bounce rates and creating a satisfying shopping experience. While mobile optimization should be a year-round priority, here are some quick tips to ensure your site is ready for the upcoming shopping surge:
Make sure essential elements, like the search bar, promotional banners, and key calls-to-action (e.g., "Add to cart"), are visible without scrolling. This makes it easier for mobile users to engage quickly and boosts conversion rates.
Ensure that buttons and links are easy to reach with one hand, ideally located within the lower third of the screen. Larger, well-spaced buttons help prevent misclicks and improve overall usability for mobile shoppers.
Use the right image formats and font sizes for mobile devices. Ensure images are at least 300px wide and 200px high to be clearly viewable on most mobile devices without compromising quality. For font sizes, anything below 16px can be difficult to read, so stick with a minimum of 16px for body text to improve readability.
These quick adjustments can make a significant impact, ensuring your site provides a seamless, engaging experience for mobile users.
5. Choose the right tech stack
During peak holiday periods, it’s essential that your tech stack can handle the traffic load. Review and update all your third-party applications and API integrations to ensure they work smoothly minimizing the risk of possible disruptions during the holiday season.
Reliable tools, like Klevu for AI-driven product recommendations or Klaviyo for tailored messaging, can help personalize the shopping experience and drive conversions.
If you want to give your site traffic a little boost, it’s still not too late to sign up for solutions like UpPromote to increase your reach via influencer marketing and Uxify to speed up your site.
6. Make product pages easy to navigate
Shoppers don’t want to hunt for information. Use video lookbooks, quizzes, or comparison tables to guide undecided visitors toward products they’ll love.
Optimized product pages with robust descriptions, user-generated content (UGC), and customer reviews offer the information shoppers need to make informed decisions. Solutions like Yotpo, that offer reviews and loyalty programs, can enhance trust and encourage repeat visits.
7. Monitor and optimize performance
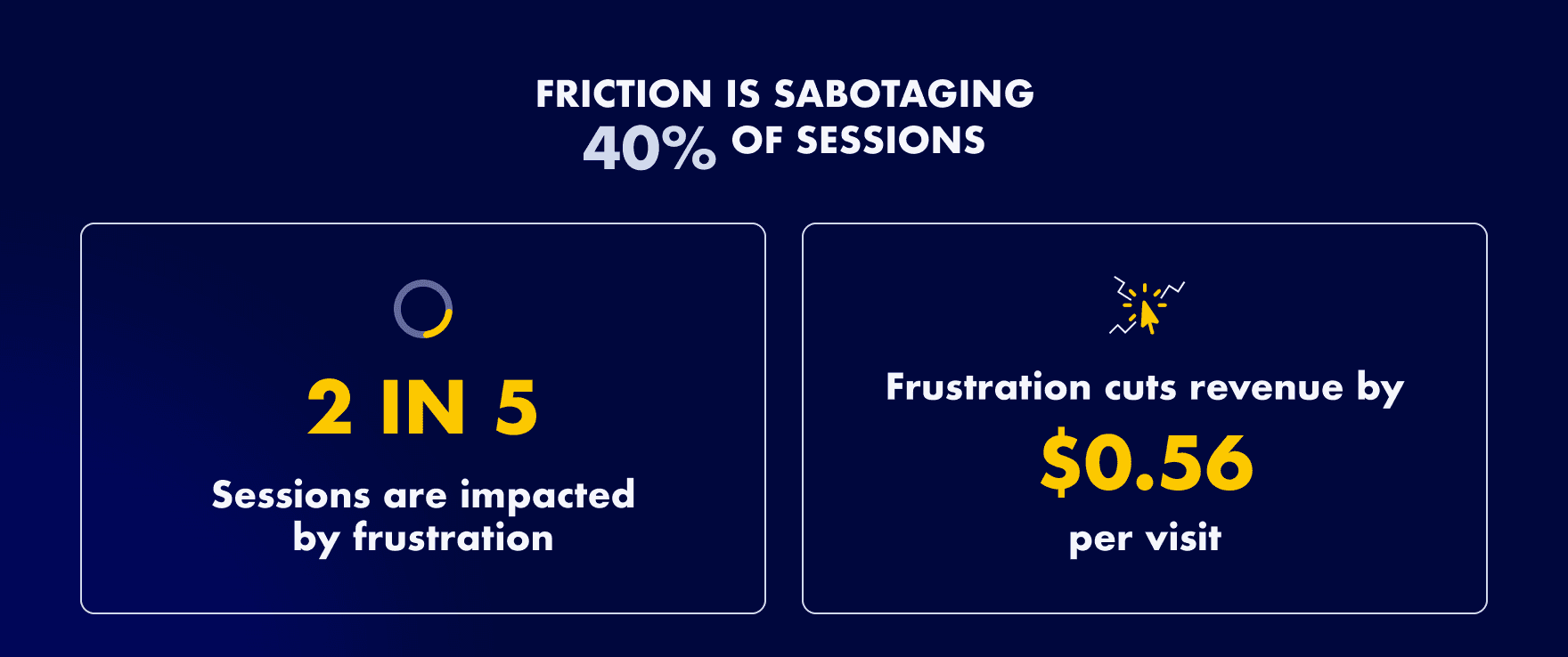
Performance monitoring and optimization is crucial during high-traffic events like BFCM. Last year, nearly 40% of holiday shopping sessions were impacted by user frustration, with slow page speed responsible for 16% of these issues.

Contentsquare, 3 eCommerce conversion rate optimization strategies
By using all-round performance tools to proactively identify and address performance issues, you can prevent costly downtime, ensure smoother user experiences, and keep shoppers engaged throughout their journey.
Traditional speed optimization techniques
The holiday shopping season can be make-or-break for ecommerce, and the speed of your website plays a crucial role in determining whether customers convert or abandon. Research from Deloitte shows that even a 0.1-second improvement in page load time can increase conversions by up to 8%. Faster load times not only reduce user frustration but also help retailers retain traffic, drive conversions, and offer the smooth experiences holiday shoppers expect. In preparation for the holiday rush, here are traditional speed optimization techniques that can enhance your site’s performance, with suggested tools and best practices for each.
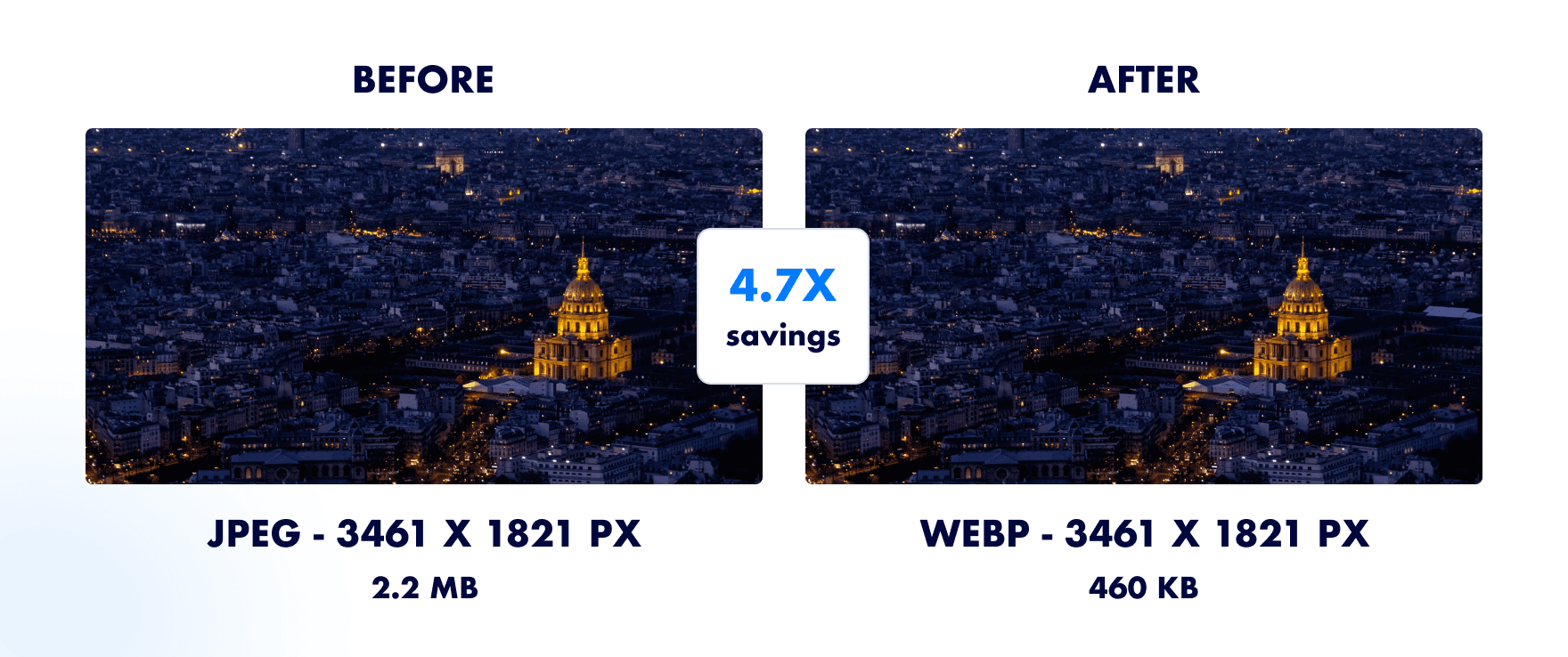
1. Optimize images
Large image files are one of the most common causes of slow page loads. Optimizing images without compromising quality is essential for maintaining a visually appealing yet fast-loading site. Use compression tools like TinyPNG or ShortPixel to reduce file sizes, and consider using WebP format, which provides excellent compression while maintaining quality. For larger catalogs, Cloudinary is a powerful tool that can automatically compress and serve images in the optimal formats for each user, ensuring consistent speed across devices.

Best Practices:
Skip the jpeg or jpg, instead opt in for smarter image formats like WebP or aviv format
Use responsive image options to serve different image sizes for different devices.
Implement lazy loading for images below the fold, which loads images only when the user scrolls to them, saving bandwidth and speeding up the initial page render.
2. Decrease code bloat
Third-party apps, plugins, and extra code can add significant weight to your pages, slowing down load times and cluttering the user experience. Evaluate each app and script to determine whether it directly enhances the user experience or aids conversions. Use tools like Google Tag Manager to manage and consolidate scripts or delay their execution, and consider a custom-coded solution to replace bulky plugins when possible.
Best Practices:
Do an app audit and remove unnecessary plugins, apps, or scripts, especially those with overlapping functionality.
Use asynchronous loading for scripts that aren’t essential to the main content load (above-the-fold content) to ensure they don’t block rendering.
3. Freeze code and theme updates
During the peak shopping season, stability is paramount. Avoid making updates to your codebase or theme that could introduce new bugs or performance issues. GitHub and Bitbucket allow you to create version-controlled code freezes, so your development team can avoid unintended changes that might disrupt the holiday shopping experience.
Best Practices:
Implement a “code freeze” period of two to four weeks before Black Friday to prevent accidental site disruptions.
If critical updates are necessary, use a staging environment to test changes before deploying to production.
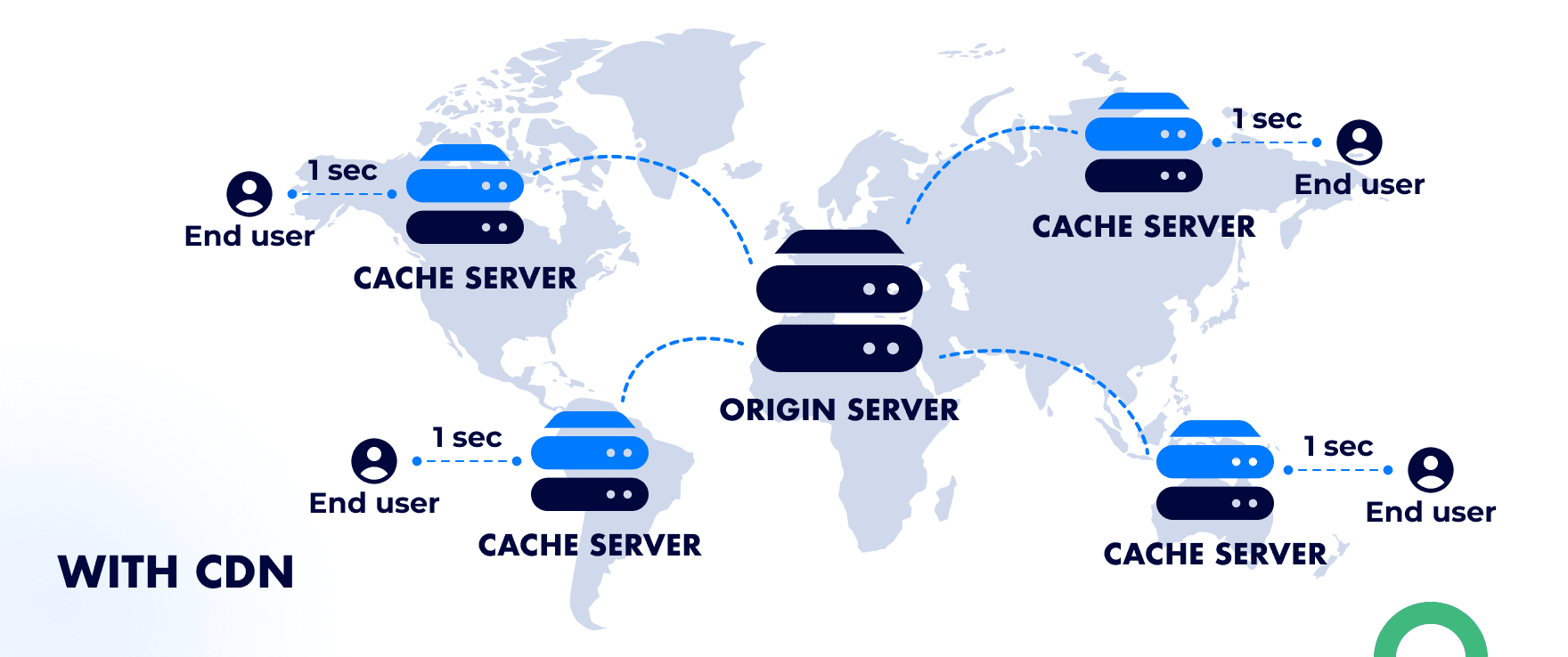
4. Use a CDN and caching solution (non-Shopify sites)
A CDN distributes site content across global servers, reducing load times by serving users from a nearby location. Caching stores frequently accessed data locally, speeding up repeat visits. Together, they ease server load, enhance user experience, and support higher conversions, especially during peak holiday traffic. Platforms like Shopify and BigCommerce include integrated CDN services, but if you're on WooCommerce, choosing a host like WP Engine or Kinsta, which includes CDN, can boost performance. Other alternatives are Cloudflare or solutions like NitroPack which combine CDN and caching together.

Best Practices:
Use a combination of edge caching and browser caching to store site assets locally on the user’s device, reducing the need to reload static elements.
Configure your caching policy to refresh only when content is updated, which reduces unnecessary requests to your server, while making sure your site visitors are always seeing the latest version of your site.
Regularly review and update your cache policy, particularly as you roll out new promotions or product updates during the holiday season.
These traditional optimization techniques are the foundation of a high-performance ecommerce site, especially during the critical holiday shopping period. By streamlining images, minimizing code bloat, and maintaining a stable codebase, you’ll be well-equipped to handle traffic surges and deliver a fast, engaging experience that meets and exceeds customer expectations.
Going beyond fast: achieving instant page loading with Navigation AI
The items in the list above are essential, and most ecommerce businesses already employ them as standard practice. While these are a good foundation, they are no longer enough to stand out in today’s competitive, saturated market. For ecommerce owners aiming to gain an edge and significantly boost sales this holiday season, going the extra mile to deliver a seamless user experience and ultra-fast site speed is crucial.
Taking speed optimization a step further, advanced technologies like speculative loading and Navigation AI by Uxify empower sites to anticipate user actions and offer a truly instant page load experience. Navigation AI predicts where users will go next, preloading content in real-time to create an uninterrupted, fluid journey from one page to the next. This extra layer of speed and responsiveness not only reduces bounce rates but also maximizes conversions by keeping shoppers engaged, helping you outperform competitors in both speed and user experience.
The role of speculative loading
Speculative page loading enables pages to preload based on predictive models of user behavior (like mouse hovers or link clicks). By anticipating which pages users are likely to visit next, speculative loading eliminates delays, delivering a nearly instant navigation experience. For shoppers, this means an engaging, seamless journey that keeps them on the site and encourages conversion.
Navigation AI by Uxify
Uxify’s Navigation AI leverages predictive page preloading, combining speculative loading with AI and real user data to fine-tune page predictions based on individual browsing patterns. This technology surpasses traditional methods, making the entire shopping journey feel seamless, uninterrupted, and intuitive. With Navigation AI, your ecommerce site can eliminate load delays, allowing customers to move effortlessly from product discovery to checkout, enhancing both user satisfaction and conversions.
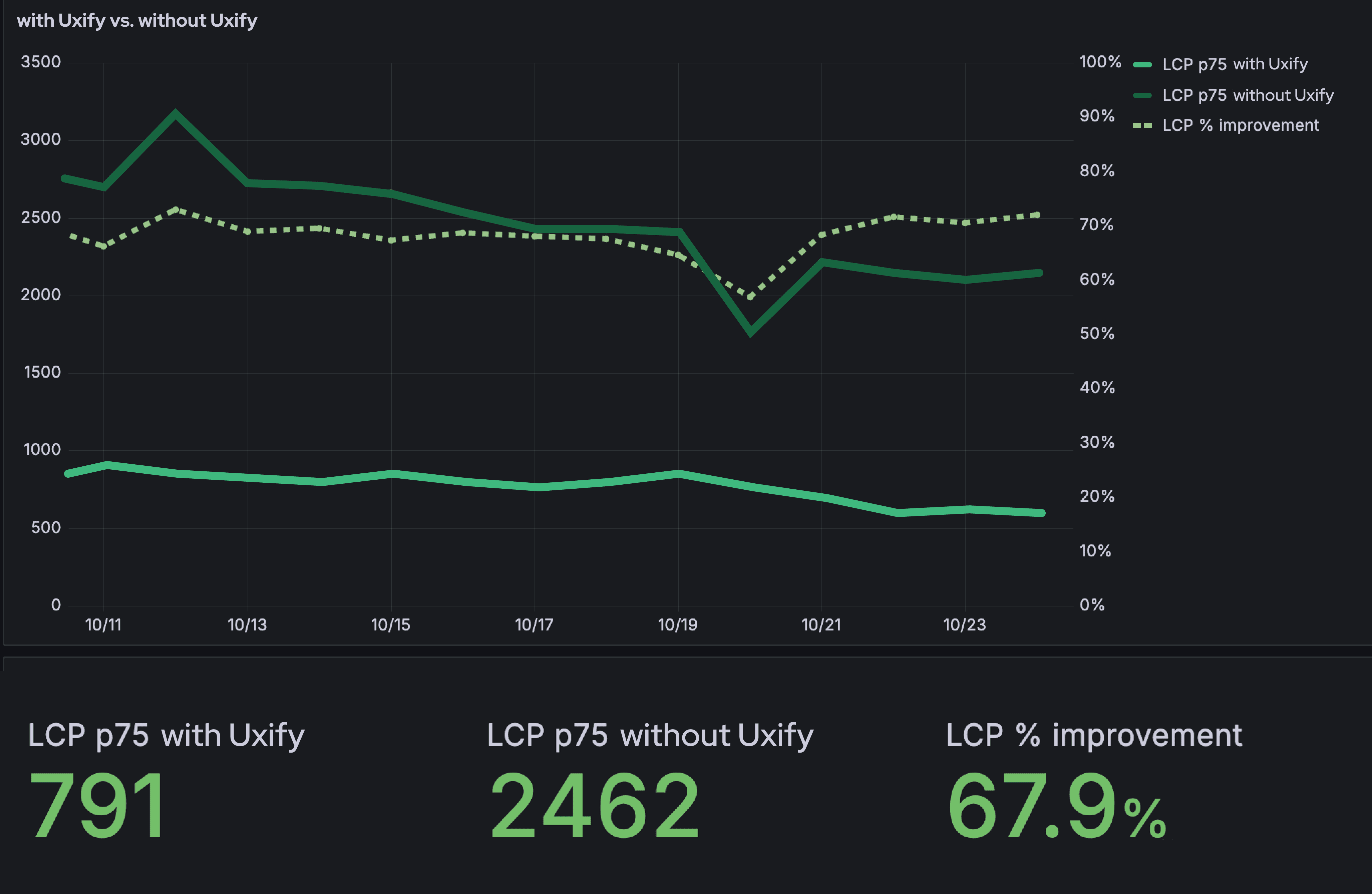
Results with Navigation AI
Retailers using Uxify’s Navigation AI experience substantial improvements in load times, engagement, and core performance metrics, enhancing every aspect of user experience. By targeting critical metrics like Largest Contentful Paint (LCP) and Time to First Byte (TTFB), Navigation AI cuts load times dramatically, reducing LCP from 2,400 ms to under 800 ms and driving TTFB nearly to zero. This faster, smoother experience means users see content instantly, interact without delays, and stay engaged longer, reducing bounce rates and increasing conversion potential.

Beyond speed, Navigation AI also improves site stability and responsiveness. It reduces Cumulative Layout Shift (CLS) by nearly 40%, ensuring visual elements load smoothly without disruptive shifts.
Enhanced Interaction to Next Paint (INP) means quicker response to user actions, keeping shoppers engaged throughout their journey. These optimizations not only improve Core Web Vitals, but also reduce exit rates, ensuring that more users stay on site to complete their purchases, contributing to higher sales during peak seasons.
The business impact of instant page navigation
Optimizing for instant navigation has far-reaching effects on key business metrics, directly translating into increased traffic, better conversions, and enhanced long-term value.
Increased traffic: Faster sites keep holiday traffic engaged, as even a 1-second delay can reduce conversions by up to 20%. Instant navigation minimizes drop-offs, capturing more visitors during peak shopping periods like Black Friday and Cyber Monday.
Improved SEO visibility: Search engines prioritize fast-loading sites, improving rankings and driving organic traffic. This enhanced discoverability helps reduce the need for heavy reliance on paid advertising, especially during competitive holiday seasons.
Reduced Ad Spend: By boosting organic visibility through improved speed, businesses can save on ad spend, allowing resources to focus on high-intent shoppers rather than broad ad campaigns—a critical advantage as digital marketing costs rise.
Better User Engagement: Faster load times decrease bounce rates by up to 3.9%, encouraging users to browse more pages and engage longer. This heightened engagement translates into more opportunities for conversion.
Higher Conversion Rates: Even fractions of a second in load time improvement can increase conversions by up to 8%. Faster navigation creates a seamless path to purchase, reducing friction and making it easy for shoppers to complete their orders.
Increased AOV and Retention: Quick, responsive experiences foster customer satisfaction, leading to higher Average Order Values (AOV) and retention rates. Happy customers are more likely to return, increasing lifetime value and enhancing profitability over time.

By combining traditional optimizations with advanced tools like Navigation AI, ecommerce businesses can offer a truly seamless, fast-loading experience that stands out this holiday season. As holiday shopping increasingly shifts online, instant and responsive page loads aren’t just technical upgrades—they’re essential for capturing the attention of discerning customers. With Navigation AI, you’re not only enhancing speed but also building a competitive edge that drives engagement, boosts conversions, and ultimately ensures your business thrives in the most critical sales period of the year.
Elena has spent over five years helping ecommerce businesses achieve better user experience and boost their sales. At Uxify, she’s passionate about making the web a smoother, more seamless experience. When she’s not strategizing marketing campaigns, she’s focused on empowering online stores to engage customers and grow effortlessly.
