The Speculation Rules API from Google is a game-changer for speeding up web pages by prefetching or even prerendering pages based on how users interact with your site. This is super helpful for improving user experience, especially when people are browsing on slower connections or older hardware. But setting it up manually can take a bit of effort if you’re not familiar with the process.
In this guide, I’ll walk you through how to manually implement the Speculation Rules API step by step. By the end, you’ll know how to optimize your site to load faster and feel snappier for your users. Let’s get started!
Introduction to Speculation Rules API
The Speculation Rules API is all about guessing—well, speculating—what your users might do next. It helps your site load faster by prefetching or prerendering pages before users even click on them. Essentially, it allows the browser to "speculate" where the user is likely to go, and then load that content in the background, making your site feel much quicker.
Think of it like having your coffee ready before you even press the ON button. That's the kind of smooth, proactive experience this API can give your users.
How to implement the Speculation Rules API
Step 1: Basic setup
Let’s start with a super simple HTML file. Below is a minimal setup where we’ll eventually add our speculation rules:

In this example, there’s just a basic link to a "Next Page." We’ll make sure this page is prefetched or even prerendered as soon as the user starts interacting with the current page.
Step 2: Speculation Rules API example
Now we get to the good stuff—speculation rules! These rules inform the browser when and what to prefetch or prerender.
You’ll add them directly inside a <script> tag, but instead of the usual type="text/javascript", we use type="speculationrules".
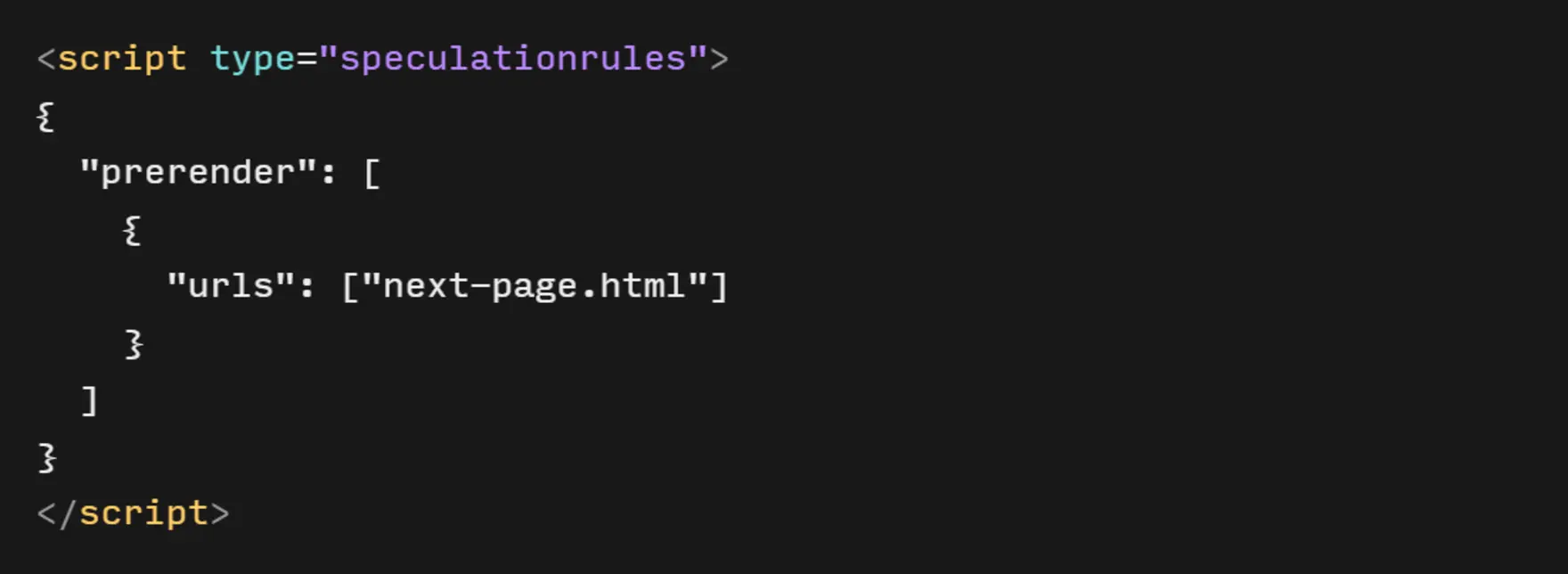
Here’s an example of how to define a prerendering rule for the “Next Page”:

It is always a good practice to place this snippet in the <head> element of the page
In this snippet, we're saying, “Hey browser, go ahead and prerender /next-page.html.” The browser will load and prepare the next page in the background, making it load instantly when clicked.
Step 3: Implementing prefetching
Next up is prefetching. This doesn’t load the full page like prerendering but ensures that the browser grabs the HTML of the next page before the user needs it. It’s a great way to speed things up without going full-on with prerendering.
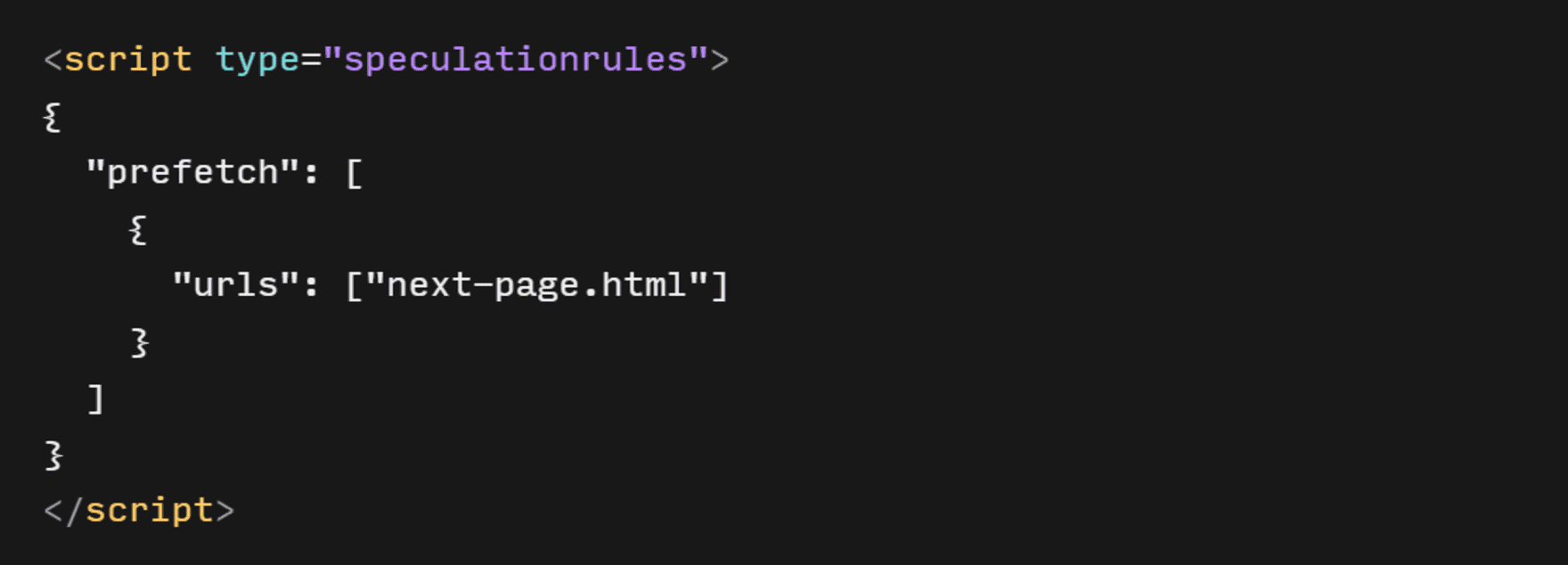
Here’s how you can implement prefetching in your JavaScript:

In our example, this is supposed to be placed inside <script type="speculationrules">
This small piece of code adds a prefetch link to your head section, telling the browser to start fetching /next-page.html in the background as soon as the current page loads.
Step 4: Implementing prerendering
Prerendering is like prefetching on steroids. Not only does it download the next page’s resources, but it actually renders the page in the background. That way, when a user clicks the link, it’s instantly available.

In our example, this is supposed to be placed inside <script type="speculationrules">
Now the browser will not only load the next page but will also render it behind the scenes, so when the user clicks the link, they’ll experience a near-instant transition.
(origin: https://developer.chrome.com/docs/web-platform/prerender-pages)
Step 5: Testing and Debugging
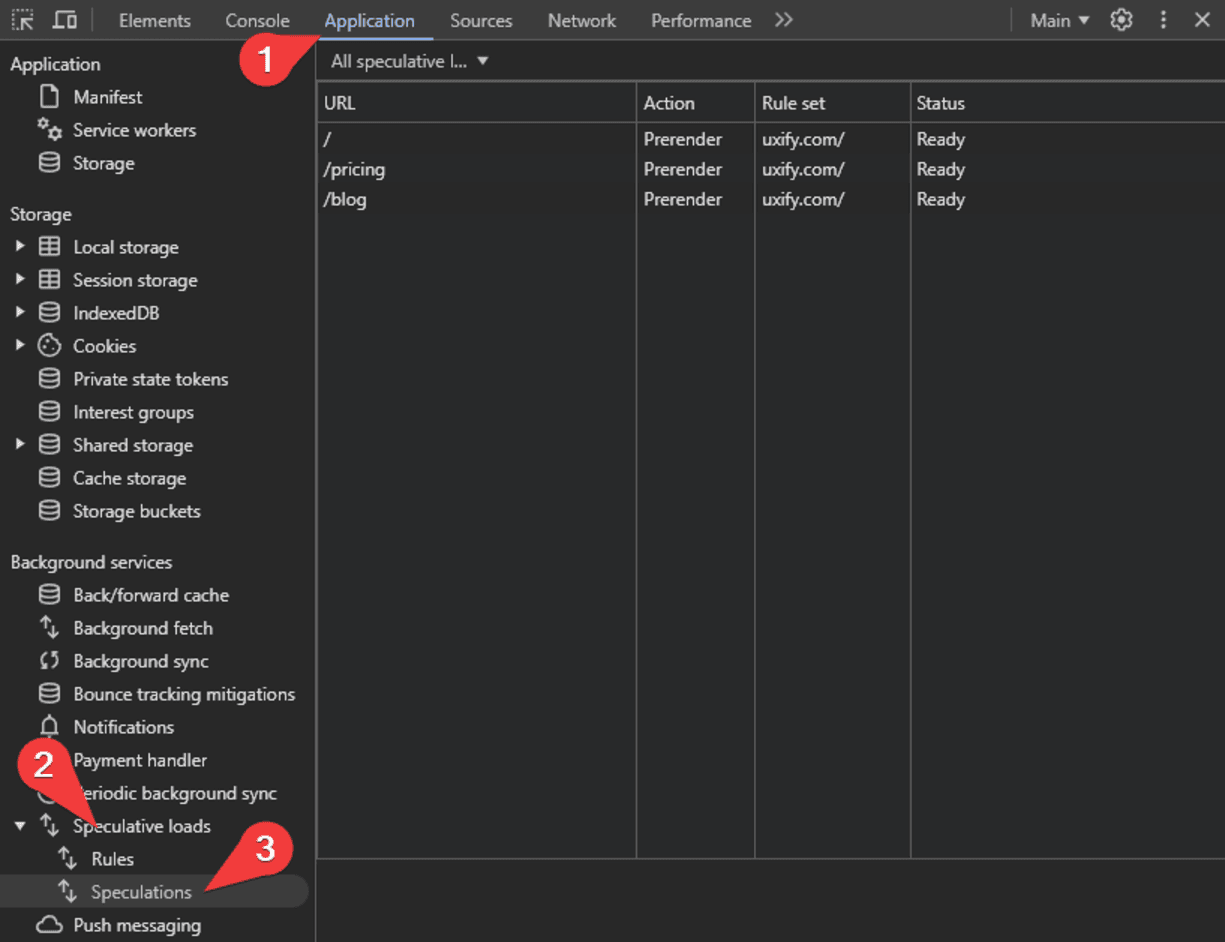
Once you’ve set up prefetching or prerendering, it’s important to test things out to make sure your speculation rules work as expected. You can use the Application tab in Chrome DevTools to monitor the Rule Loads and see if the browser is prefetching or prerendering the right pages.
Here’s how:
Open your page in Chrome.
Go to the Application tab in DevTools.
Open Speculative Loads and choose Rules or Speculations.
Watch for prefetch or prerender actions when you load the page or hover over the links.

If something isn’t working as expected, double-check that your browser supports the Speculation Rules API and that you’ve set the rules up properly.
Is the manual implementation right for you?
Pros:
Great for small websites: If you’re running a simple, static website, you can easily implement speculation rules manually without needing much development expertise.
You’re in control: A manual setup lets you fine-tune which pages or resources get prefetched or prerendered. This is perfect if you have specific needs and want to optimize certain parts of your site.
Cost-effective for smaller projects: If your website doesn’t have a ton of pages, the manual approach can be a quick, budget-friendly way to speed things up without needing extra tools or services.
Cons:
Doesn't scale well: As your website grows and becomes more dynamic, manually managing speculation rules becomes a headache. The more pages you add, the more difficult it gets to keep everything optimized.
Ongoing maintenance: You’ll have to regularly update your rules to keep up with site changes, which adds extra development work as your project evolves.
Lacks user behavior insights: Manually setting rules is based on assumptions about how users will navigate your site, which means you could be missing out on more accurate, real-time data about their actual behavior.
Could waste resources: Without the ability to adapt in real-time, you might end up prefetching or prerendering resources for pages that users never even visit, which can slow things down instead of speeding them up.
Learn how to minimize resource waste in speculative preloading to ensure you're not wasting bandwidth and improving performance.
Let Uxify do the work
Now, all of this manual setup is great, but let’s face it—setting up speculation rules, configuring them, and testing everything can be a bit of a process. That’s where Uxify's Navigation AI comes in to save the day.
With Uxify, you don’t have to worry about manually writing these rules or fine-tuning them. Uxify’s AI works for you. It automatically analyzes user behavior, predicts which pages are likely to be visited next, and handles all the prerendering behind the scenes.
So instead of spending time on trial and error, Uxify ensures that your users get the fastest possible experience with no extra effort on your part. It’s a simple way to get all the benefits of the Speculation Rules API without getting bogged down in the details.
If you want to streamline your workflow and get back to what matters—delivering an awesome user experience, Uxify's Navigation AI is the way to go.

Is Uxify's implementation right for you?
Pros:
Scalable for any site size: Uxify takes the hard work off your hands and scales effortlessly, no matter how big or complex your site gets, whether it's a Shopify store, a corporate site, or a large content platform, with 10 or 10,000 pages, it adapts on the fly.
Smarter predictions with real-time and historical data: Instead of guessing which pages users will visit next, our AI analyzes real user behavior and adjusts prerendering in real time. This means users always get a faster experience.
Low maintenance: Once set up, the system adjusts automatically, meaning less hands-on work for your team. You can focus on other things while it keeps your site optimized.
Optimizes performance better: Uxify ensures that only the most relevant pages are preloaded, using actual data. This leads to faster loading times and a smoother user experience.
Cons:
Dependency on third-party service: Relying on an external platform for optimization could be a risk if those services experience downtime or change features. During such periods your website may not fully benefit from the enhancement provided by Uxify.
Less direct control: While Uxify is great for most cases, it may not offer the same level of deep customization that a manual approach does. If you have unique needs, you might have to contact us, so we can find the best solution.
Conclusion
The Speculation Rules API is a powerful way to make your website feel faster and more responsive. Manually implementing it gives you control over how resources are loaded and can significantly improve the user experience. But, if you’re looking for a simpler way to get all these benefits without coding it yourself, Uxify's Navigation AI automates everything for you.
Whether you go the manual route or let Uxify handle it, improving your site's navigation speed and performance will leave your users happier—and that’s what it's all about!
Happy coding, or if you're using Uxify, happy relaxing!
Vasil combines his background as a software developer with a talent for solving complex performance challenges. At Uxify, he’s dedicated to breaking down intricate web performance issues into simple, actionable solutions, ensuring every client gets the best results. With Vasil on your side, achieving a faster, smoother website experience is always within reach.