Chrome 134 is the latest in a series of impactful updates in 2025 from the Chrome Team, delivering powerful new enhancements to DevTools. These updates refine performance testing, streamline debugging, strengthen privacy controls, and more. For businesses, this means deeper insights into real user experiences and more opportunities to optimize speed, engagement, and overall site performance.
We're here to translate these technical updates into clear business benefits, helping non-technical decision-makers understand their impact.
Here’s what’s new and how these updates can help you refine and optimize your website’s performance.
Privacy and Security: A More Transparent Approach to Cookies
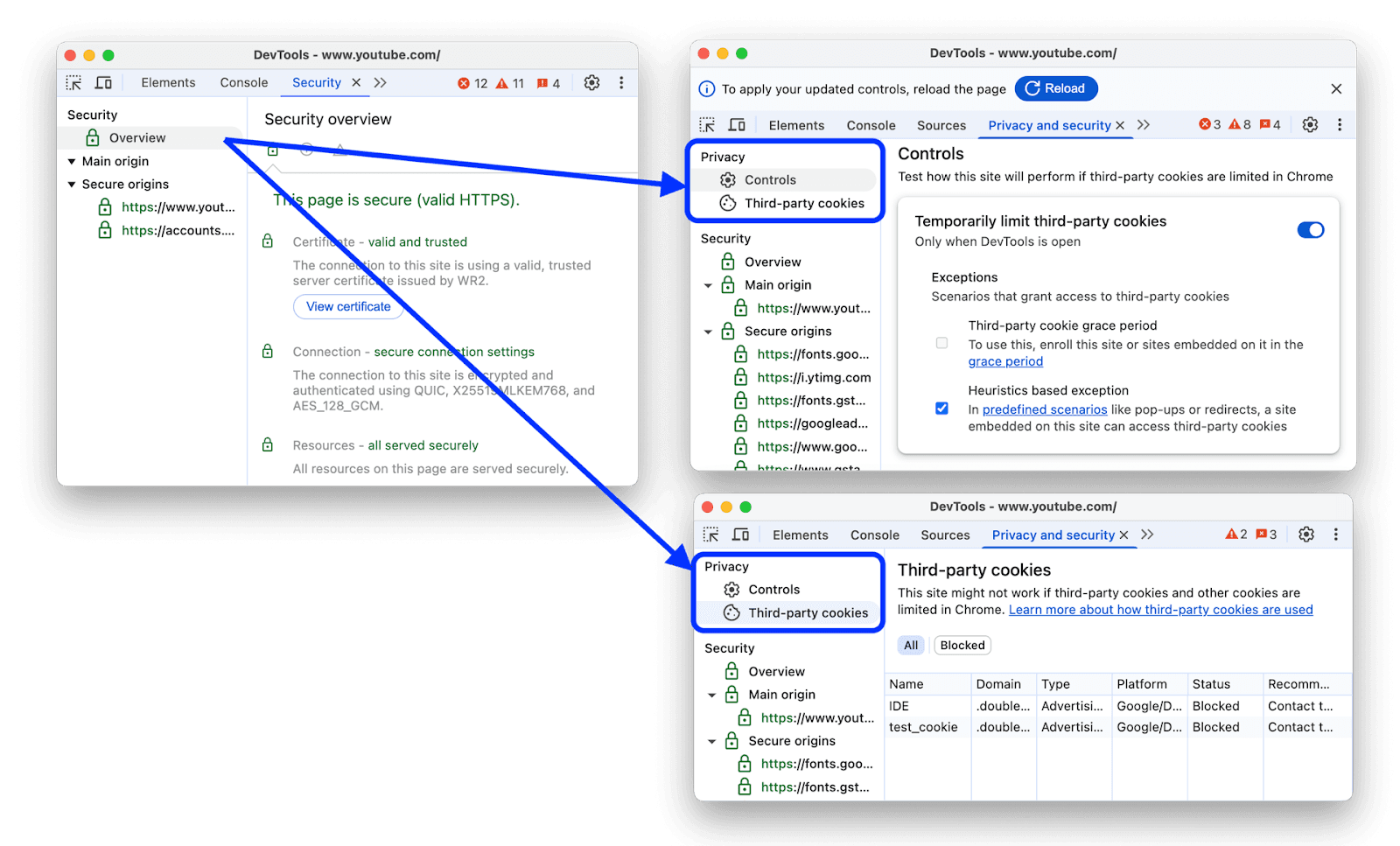
Google has reworked Chrome's Security panel by introducing a new privacy-focused section and renaming it the Privacy and security panel. With increasing concerns around data privacy and third-party tracking, this update provides developers more control and visibility.
What this Means:
You can now test how your site reacts to different privacy settings by temporarily limiting third-party cookies within DevTools. This lets you see if any site functionality breaks when privacy settings change. Additionally, you get a detailed breakdown of third-party cookies, showing which were blocked or exempted in the limited mode.
Why It Matters:
Privacy regulations, like GDPR, DPDPA, and other evolving browser restrictions mean businesses need to future-proof their sites. This update helps businesses and developers ensure the necessary compliance while maintaining high-quality performance for their sites. It also helps pinpoint areas to focus on to ensure optimal site performance.

Source: developer.chrome
Chrome's Performance Panel: More Realistic CPU Throttling and Clearer Event Insights
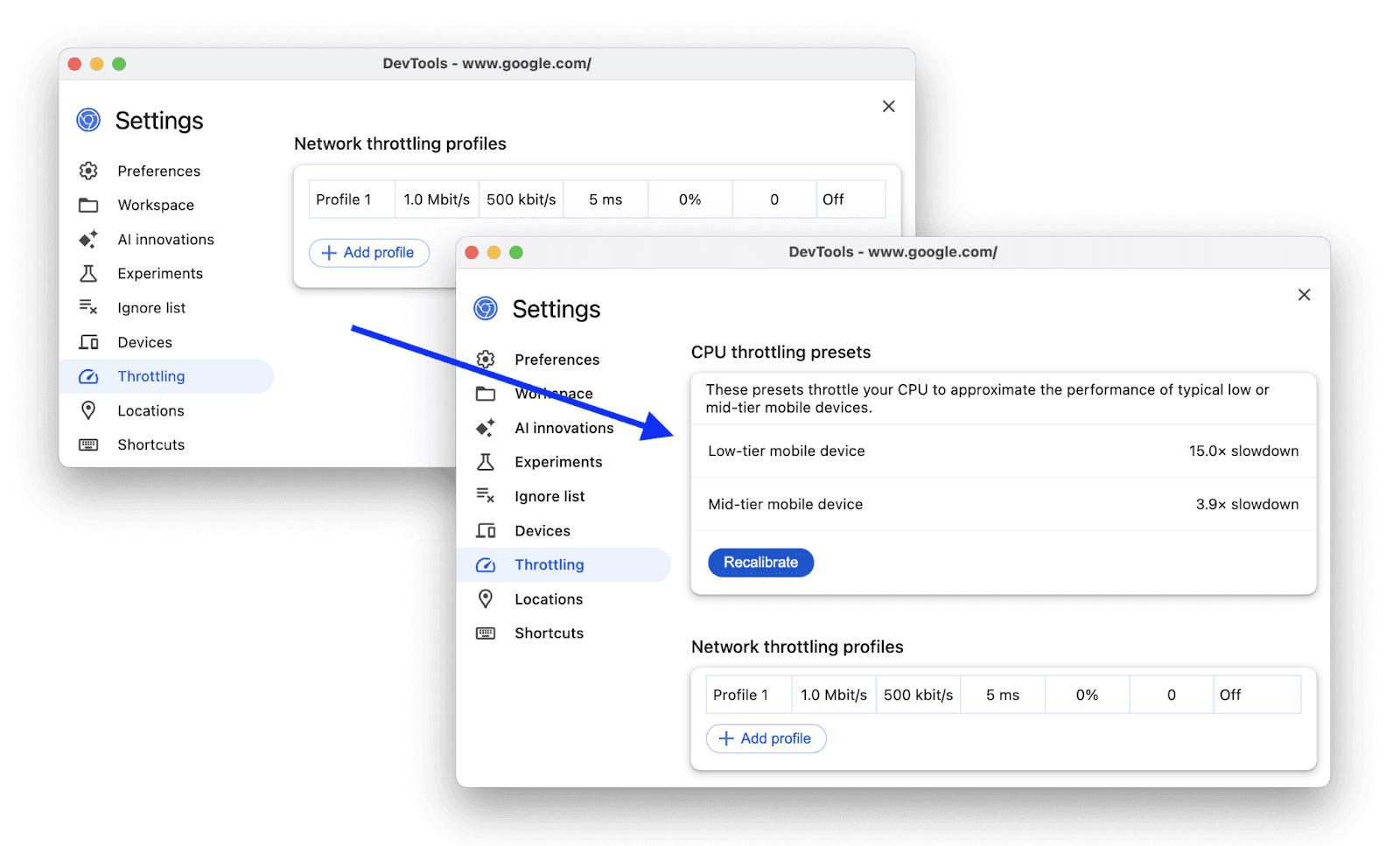
To improve real-world performance testing, Chrome 134 introduces calibrated CPU throttling, allowing developers to better simulate different device capabilities.
What This Means:
CPU throttling is a technique used to artificially slow down a device to simulate website performance on less powerful systems. Traditionally, this method relied on fixed slowdowns that did not always reflect real mobile performance for all users. Now, you can calibrate CPU throttling to your specific system and generate more realistic performance approximations for low- and mid-tier mobile devices.
Why This Matters:
🎯 More accurate testing provides deeper insights into performance issues real-world users experience.
💻 It helps developers optimize sites for all visitors, not just those on high-end devices, reducing frustration and improving engagement for everyone.
If you're looking to provide a fast and seamless browsing experience, even for visitors on low- and mid-tier devices, Navigation AI by Uxify can help. It leverages AI to analyze browsing patterns and on-site movements to accurately predict where users will click next. By preparing those pages before they’re needed, it reduces load times and ensures a smooth experience for all users, preventing unnecessary page abandonment. Navigation AI works on any Chromium-based browser, optimizing performance across a wide range of devices.

Source: developer.chrome
New Rendering Insights: Forced Reflows & DOM Optimization
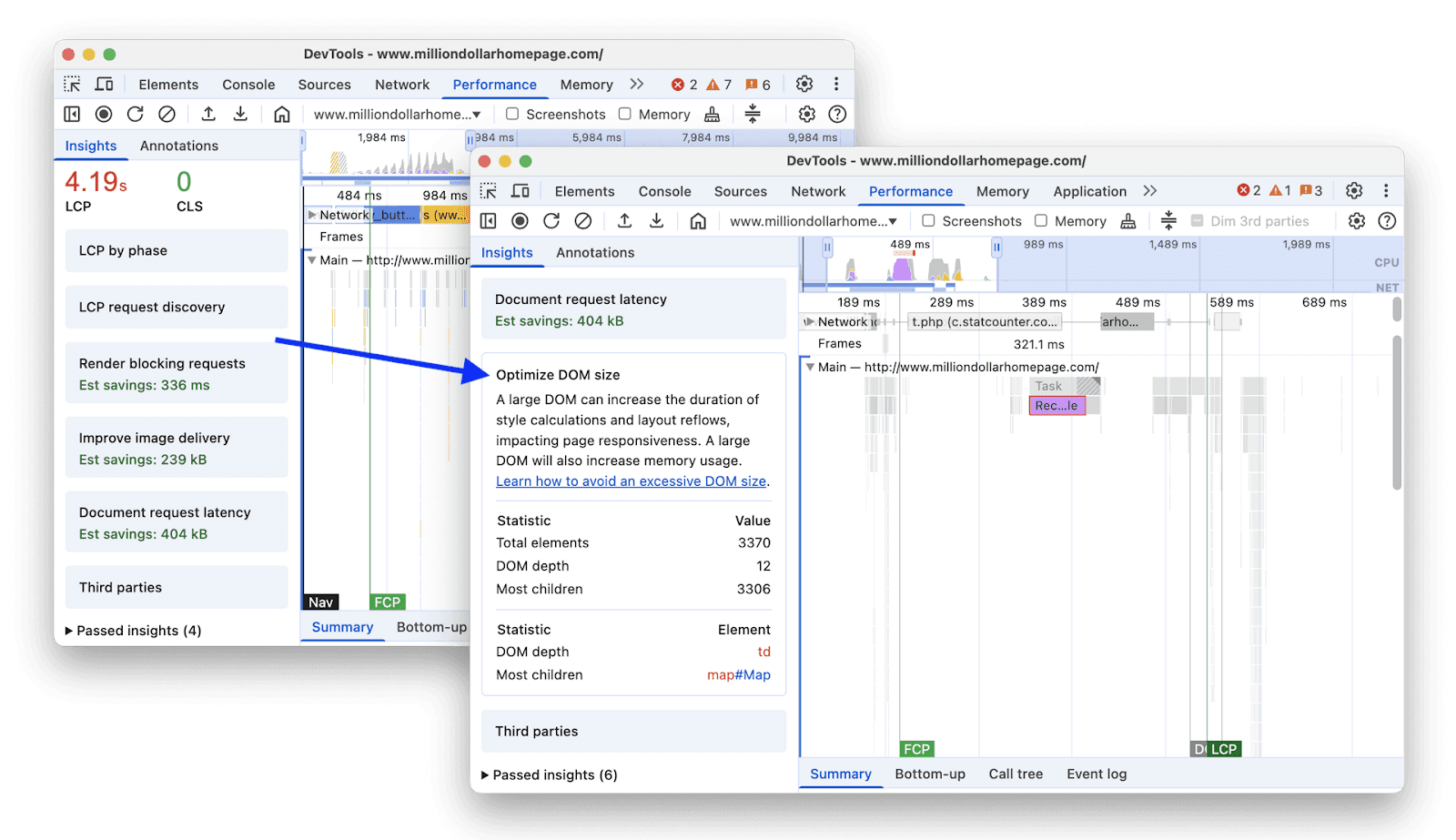
Chrome 134 adds two new insights to the Performance > Insights tab, providing developers with a clearer picture of their site's performance by identifying areas where a website slows down while loading or responding to user actions.
Picture This:
Your site is loading after you've made a click, but the experience feels laggy or slow. We’ve all been there. These delays lead to drop-off and bounce from your site. Chrome's new Forced Reflow insight highlights when JavaScript execution pauses to recalculate styles and layout, pinpointing areas that could be optimized. The Optimize DOM Size insight shows where a large, complex DOM structure may be slowing down rendering.
Why It Matters:
✅ Reducing forced reflows makes pages feel more responsive and creates a better on-site experience.
✅ A more efficient DOM structure leads to faster load times and smoother interactions.

Source: developer.chrome
First- vs. Third-Party Performance Transparency
The Performance panel now provides a clear distinction between first-party, third-party, and extension-based performance impact.
What This Means:
A new table in Chrome's Summary tab breaks down performance impact by source, letting developers see whether third-party scripts are causing slowdowns. You can also dim third-party data to focus purely on first-party performance.
Why It Matters:
🔍 Businesses can now see if slowdowns stem from their site or third-party scripts, helping them prioritize fixes.
📊 Clear insights into third-party performance help developers decide where to optimize for the biggest impact.
Source: developer.chrome
AI Assistance Panel: Select Different Performance Events in the Same Chat
Chrome’s AI Assistance Panel now allows developers to change the selected event in a performance trace without starting a new chat. This quality-of-life update streamlines debugging and speeds up the troubleshooting process.
Why It Matters:
🔍 Developers can quickly compare different performance events without losing context.
⏩ Faster performance analysis means quicker issue resolution and better site optimizations.
Source: developer.chrome
Field Data in Marker Tooltips and Insights
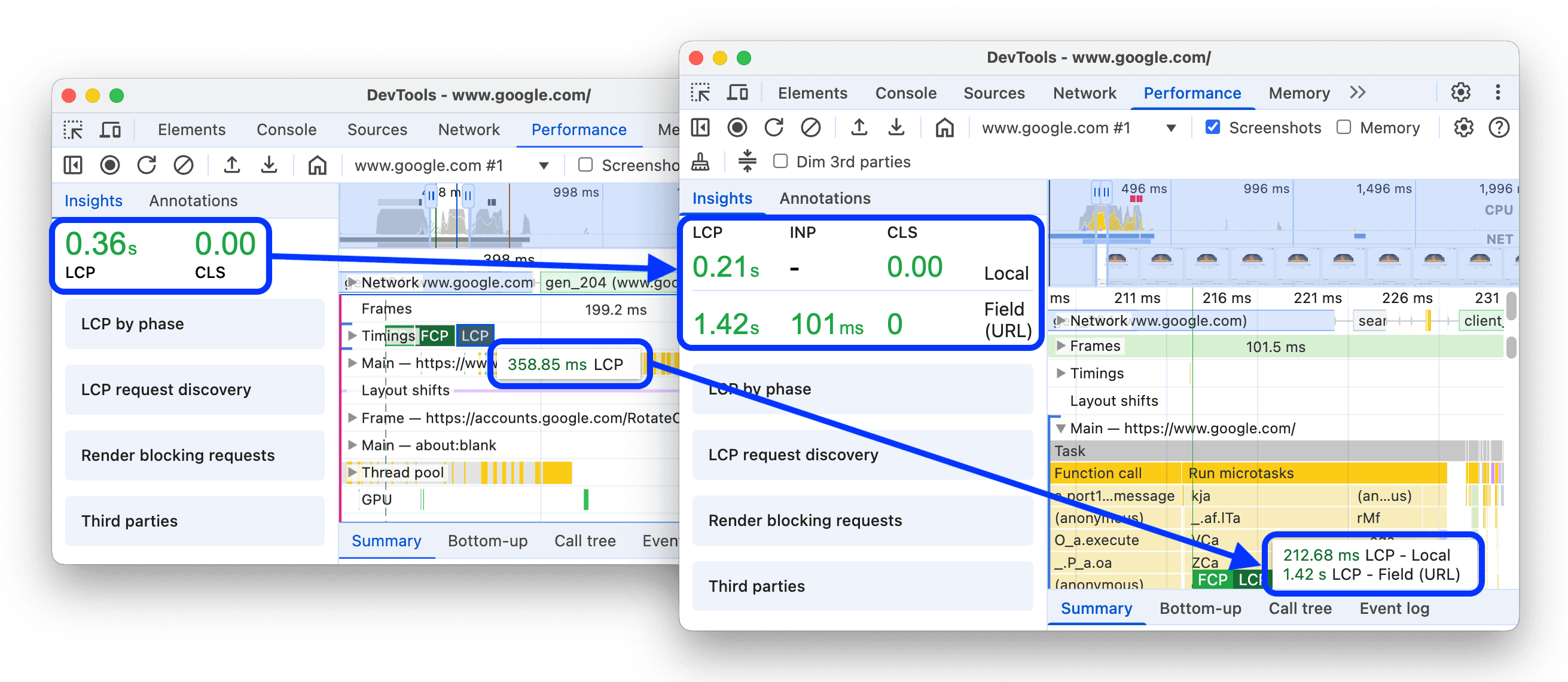
For those using field data, Chrome 134 now displays this data in metric marker tooltips and the Insights tab. This allows developers to correlate lab and real-world data more effectively.
Why It Matters:
✅ Businesses can validate optimizations against real-world performance metrics, ensuring improvements translate into actual user benefits.
✅ Helps teams make data-driven decisions when optimizing for Core Web Vitals.

Source: developer.chrome
How to Get Started
Step 1: Update Chrome to version 134 to unlock the new features.
Step 2: Open DevTools (right-click on your site and select "Inspect") and navigate to the Performance panel.
Step 3: Experiment with new tools like CPU throttling calibration, privacy controls, and rendering insights to identify areas for improvement.
Conclusion: Turn Performance Insights into Business Gains
Website performance isn’t just a technical concern, it’s a business growth driver. Chrome's frequent innovations are proof that their emphasis on performance optimization driving real user experience is essential for businesses in 2025.
Chrome 134’s new DevTools features help businesses identify and fix issues faster, ensuring that visitors enjoy seamless, engaging experiences. This translates to higher Google rankings, lower bounce rates, and more conversions.
To take your site performance even further, Navigation AI by Uxify can supercharge your website by making page navigations instant. It works seamlessly on top of any technical setup, improving Core Web Vitals and driving engagement.
Interested in seeing the difference Navigation AI can make?
Chris has 6+ years in sales and account management, bridging complex tech and real-world impact. From Twitter’s Dev. Platform to Uxify, he helps businesses leverage technology for growth. His ability to tailor solutions to client needs fosters strong, lasting partnerships, solidifying his reputation as a trusted advisor in tech.
