In 2026, web performance faces new challenges as users demand faster, smoother experiences and Google raises the bar. The complexity of dynamic websites makes maintaining real-time responsiveness harder than ever. Fortunately, tools like enhanced Chrome DevTools and AI-driven solutions offer powerful ways to tackle these hurdles. This article explores the key challenges and how to overcome them for faster, more responsive websites.
Challenge #1: Continued focus on Interaction to Next Paint (INP)
Google introduced INP in March 2024 as the natural next step in Core Web Vitals, replacing FID (First Input Delay). FID only focuses on the delay of the first interaction, but INP looks at interactivity more holistically, measuring responsiveness for the whole page visit. It provides a more complete picture of a site’s responsiveness, capturing how smooth and interactive the entire experience feels.
This shift from FID to INP builds on past progress while introducing new challenges. INP isn’t just about first impressions; it’s about real-time responsiveness, ensuring every interaction gets the quick, seamless feedback users expect.
Measuring INP
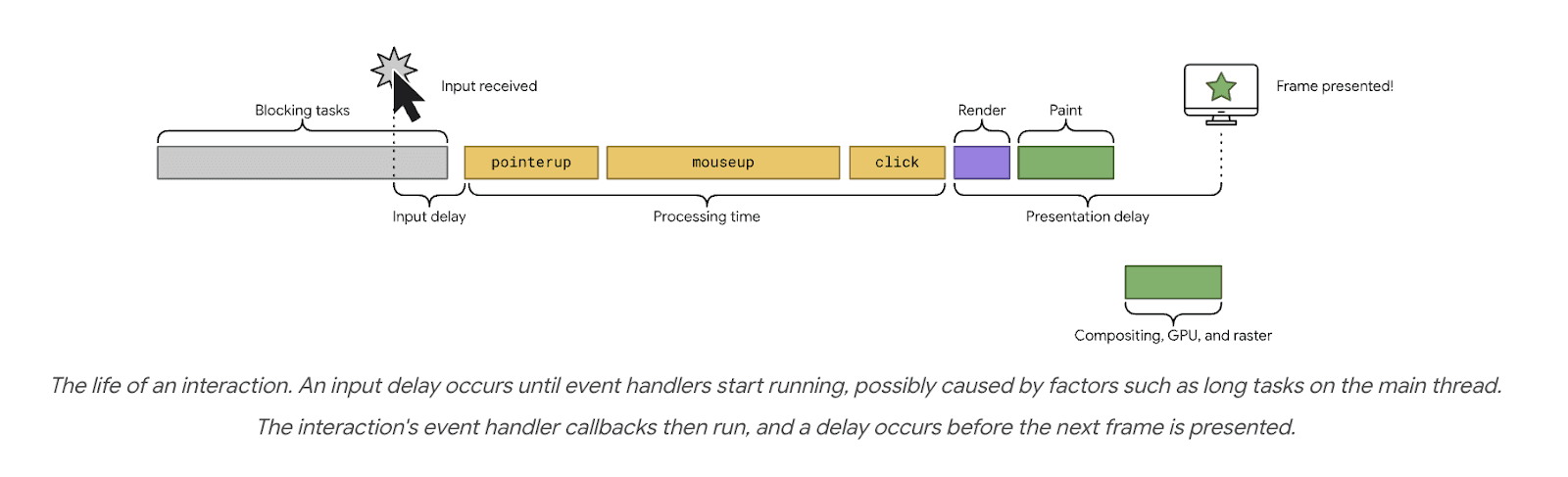
INP captures how quickly a webpage responds to user input, tracking the time between an interaction and the visual update that follows. Here’s how it works:
It starts with user interaction—a tap, click, or form submission that kicks everything into motion. Next, the browser gets to work during event handling, processing the interaction by running JavaScript, updating the DOM, or even fetching data from a server. Finally, the browser moves to rendering and painting, updating the layout and displaying the changes on the screen.

Source: Web Dev
INP focuses solely on direct user actions, leaving out things like hovering or scrolling, to give a clear, focused picture of your site’s responsiveness.
The reported INP value is typically the longest delay observed during the measurement period, highlighting the worst-case scenario and there are several tools available to check your performance. This helps pinpoint areas that cause the most significant slowdowns for users.
However, for pages with lots of interactions, random high-latency events can skew the results. To keep things fair, INP adjusts by ignoring the single worst interaction for every 50 actions and calculating the 75th percentile of all values, smoothing out any outliers and giving a more accurate view of the overall experience.
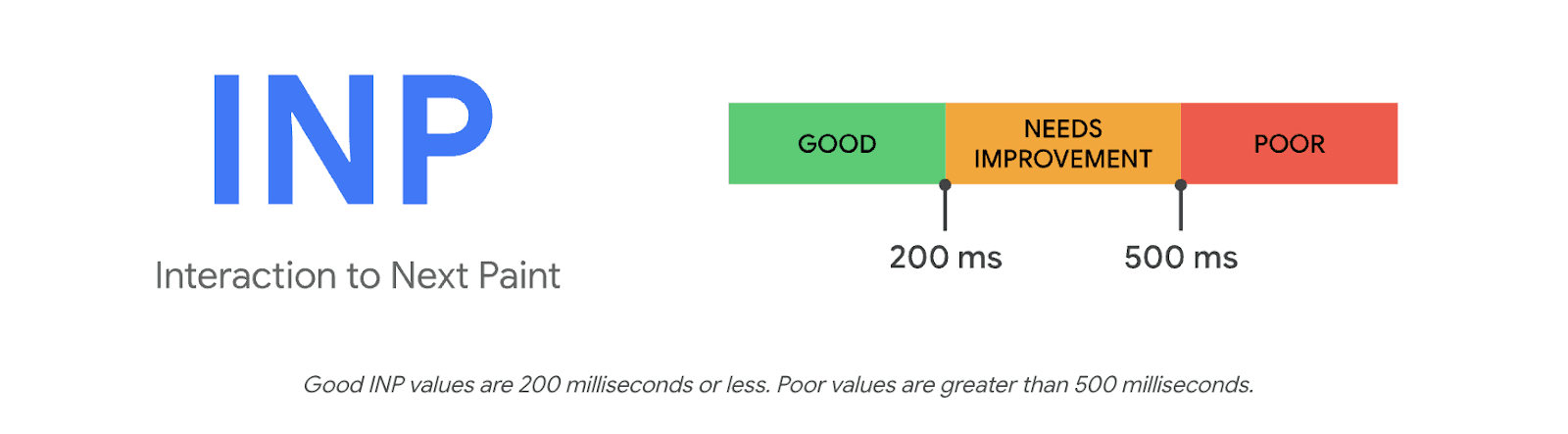
What is a good INP score?
A good INP score is under 200ms, providing a smooth, responsive experience. Scores between 200ms and 500ms need improvement, while anything over 500ms indicates significant delays that can frustrate users.

Source: Web Dev
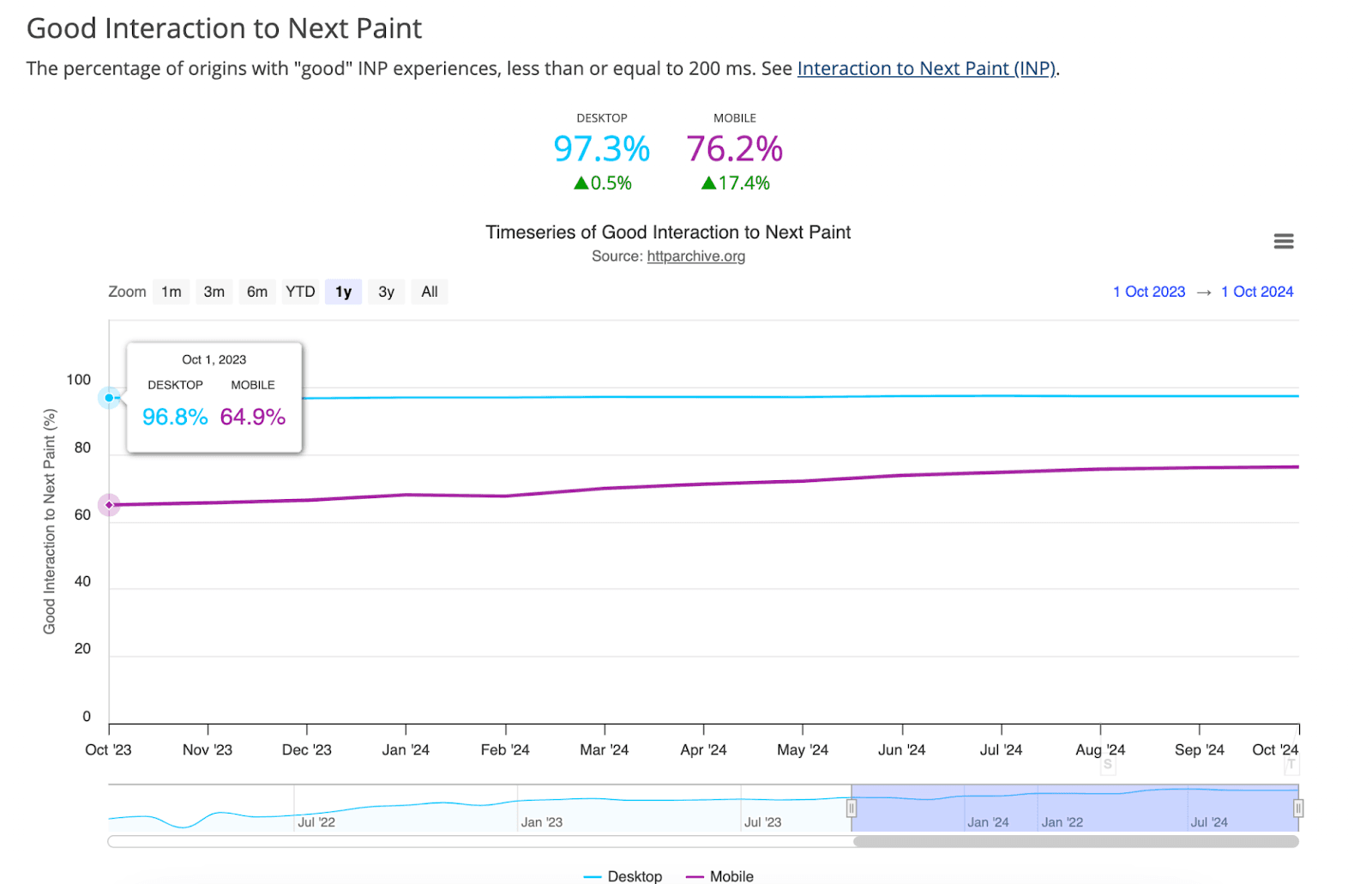
2024 INP challenges
On paper, global INP performance might not seem concerning. With 97% of sites passing INP on desktop and 76% of mobile sites achieving good scores, it looks like there’s little to worry about.

Source: HTTP Archive
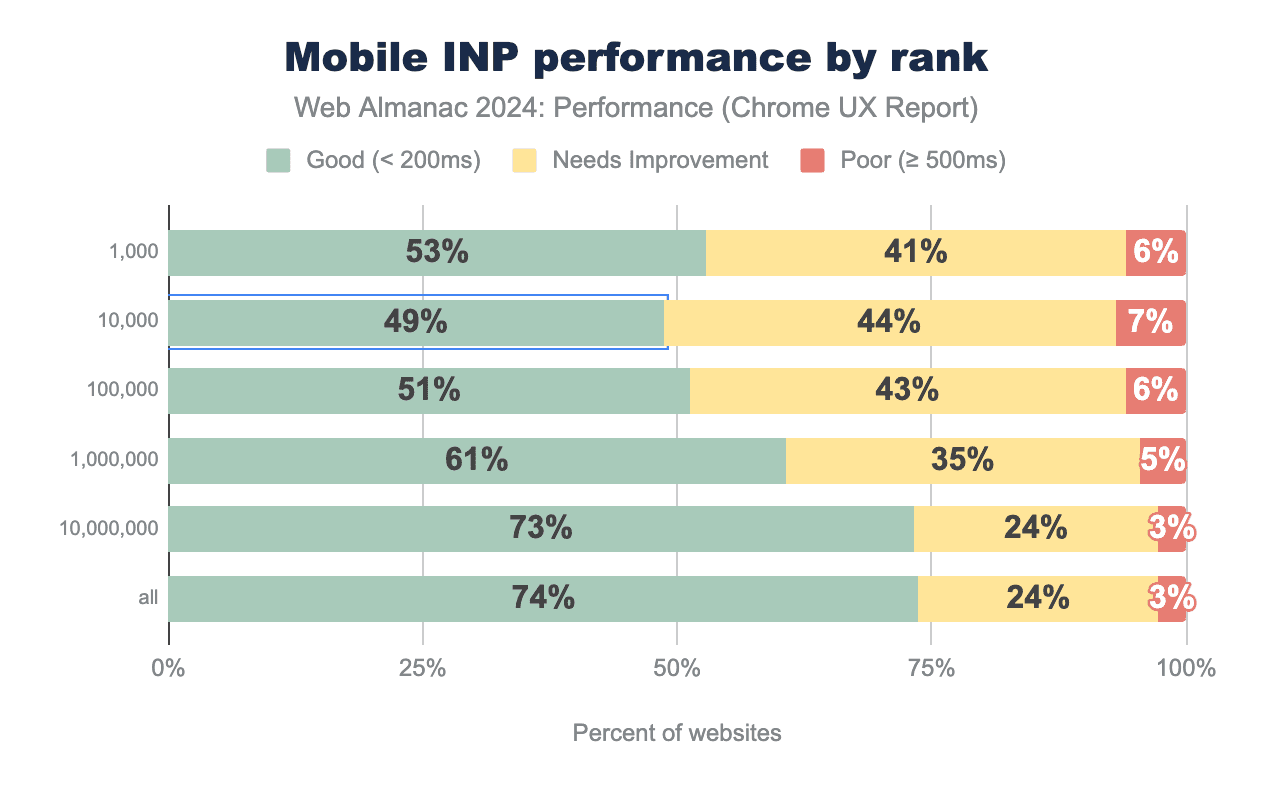
However, unlike Largest Contentful Paint (LCP) and Cumulative Layout Shift (CLS), INP often correlates inversely with popularity—more popular sites are typically more complex, which can lead to higher INP scores. In fact, as per Chrome’s research many of the top 10,000 sites have INP scores exceeding 300 milliseconds, meaning over half of the visits to these sites experience delays longer than the threshold for ‘good’ experience. These popular sites tend to have more dynamic content and user interactions, which can introduce delays in responsiveness, resulting in longer INP.

Source: Web Almanac 2024
So, while most sites meet INP requirements, it’s possible for the majority of the web experiences to still fall short in terms of responsiveness, leaving users with less-than-ideal experiences. This highlights a significant need for performance improvements, even though the majority of sites technically "pass" their INP.
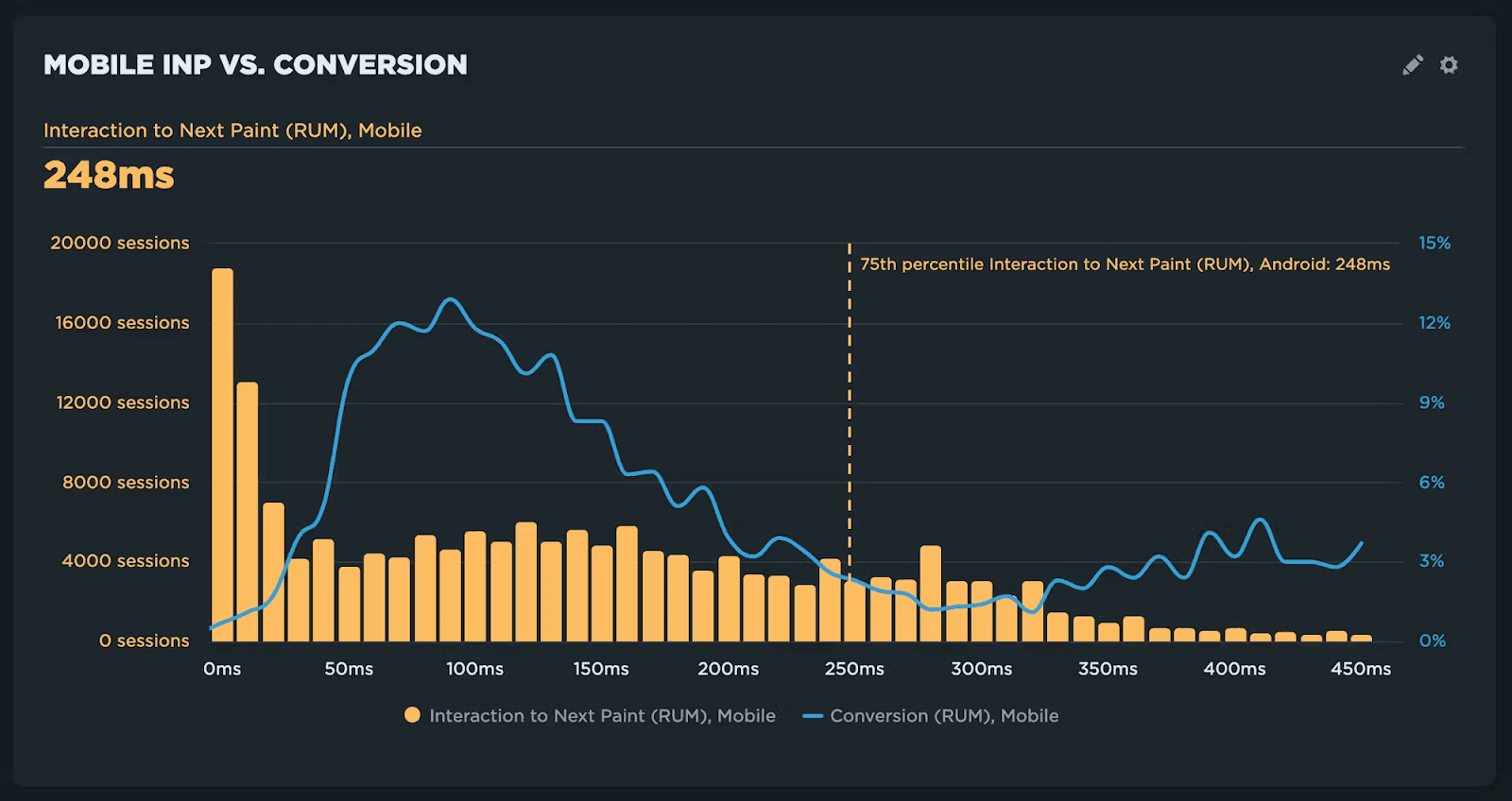
Looking at the business impact, the correlation between INP and conversions is clear on mobile but not on desktop. On mobile, there's a strong link between responsiveness and higher conversions, making the discrepancy in INP scores even more critical to address.

Source: Speed Curve
Optimizing for INP in 2026
At the heart of INP issues is how quickly the browser processes and responds to user input. Delays can occur when the browser is overloaded with tasks, such as running scripts or rendering content, which slows down its ability to respond promptly. Optimizing INP means ensuring the browser can handle these tasks efficiently, providing a fast and seamless experience for users.
Efficient JavaScript execution
One of the biggest culprits behind INP delay is JavaScript execution. Long-running JavaScript tasks can block the main thread, which means the browser can't immediately respond to user interactions. As more complex scripts run on the main thread, it becomes harder for the browser to paint the next update quickly.
To optimize INP, minimize the size of JavaScript files by breaking them into smaller, more manageable chunks. Code splitting helps load only the necessary code for each interaction, keeping the browser agile. Additionally, using Web Workers such as Partytown to offload complex tasks from the main thread can prevent input delays and allow for quicker visual updates.
Optimizing event handlers
Inefficient event handling is another significant cause of INP delays. When interactions like clicks or taps trigger heavy operations, they can block the UI thread and cause slow responsiveness.
In 2025, optimizing event handlers is essential for reducing delays. Keep them lightweight by limiting heavy operations within event listeners. Implementing techniques like debouncing or throttling for rapid events (such as scrolling or resizing) ensures that the browser can respond quickly without unnecessary lag.
Managing render-blocking resources
Render-blocking resources, including CSS, JavaScript, and fonts, can create significant delays, preventing the browser from rendering the next visual update. When these resources aren’t loaded quickly enough, the page’s responsiveness suffers.
To improve INP, load JavaScript files asynchronously and defer non-critical resources. Prioritize critical CSS for above-the-fold content, so the browser can render the visible portion of the page immediately. Preloading essential fonts ensures they are ready when needed, preventing visual delays when users interact.
Minimizing third-party script impact
Third-party scripts, such as analytics or social media buttons, can add substantial overhead, slowing down page responsiveness. If these scripts are loaded synchronously, they can delay interaction handling and impact INP.
In 2025, reducing the number of third-party scripts and loading them asynchronously is essential to prevent them from blocking page rendering. Regularly monitoring these external resources ensures they aren’t dragging down site performance. For example, delaying non-essential scripts from tools like Google Tag Manager (GTM) can make a noticeable difference. Scripts such as Hotjar, which can be resource-intensive and occasionally block the main thread, should be loaded only after critical resources. These optimizations not only improve overall performance but also enhance INP, delivering a smoother and faster user experience.
Optimizing network requests
Slow network requests can lead to high INP scores, particularly when fetching data from distant servers. This can cause delays when users interact with the page, as they have to wait for resources to load before seeing the visual update.
To optimize INP, use Content Delivery Networks (CDNs) to bring content closer to users, reducing latency. Implement lazy loading for images and other non-essential resources, ensuring that the page remains responsive while additional content loads in the background.
Simplifying layouts and DOM structure
Complex layouts and a heavy DOM structure can also hinder INP performance. The more elements the browser has to process and render, the longer it takes to respond to user actions.
Simplify the layout and reduce unnecessary elements in the DOM. Switch from JavaScript-based animations to CSS animations, which are lighter and more efficient for rendering. Streamlining the layout and animations will help the browser update visuals faster, improving overall INP.
Ensuring consistent performance across devices
Inconsistent performance across devices can skew INP results. On lower-end smartphones or slower network connections, the site may struggle to keep up with user interactions, leading to slower INP scores.
Ensure that your site is responsive and optimized for a variety of devices. Test your site across different platforms, from high-end desktops to budget smartphones, to ensure it delivers consistent performance. This will ensure that the site remains responsive for all users, regardless of device or network speed.
Addressing unpredictable user behavior
Unpredictable user behavior is another challenge when optimizing INP. Users may interact with the page in unexpected ways, such as tapping multiple elements quickly or interacting with dynamic content, which can cause spikes in INP.
While user behavior can’t be fully predicted, analyzing patterns and focusing on the most frequent interactions can help. For example, identify the common elements users interact with and optimize the response time for those actions. Offering a smoother, more fluid experience across all interactions will prevent unexpected delays and improve INP consistency.
By addressing these optimizations, you can significantly improve INP in 2025 and create a faster, more responsive web experience.
Challenge #2: Leverage browser capabilities
In her closing talk at performance.now() 2024, Annie Sullivan, Senior Staff Engineer at Google, shared her team’s bold goal:
Every site on the web has a good user experience, as measured by Core Web Vitals.
While traditional performance optimization techniques, like minification and caching, have certainly made a difference, Google knows they can only take us so far. There’s a natural limit to how fast data can travel and render on a page. As we near that limit, small performance improvements require exponentially more effort.
Enter instant experiences—the new key technique in web performance, with Google paving the way. Achieving instant or near-instant navigation speeds requires a shift beyond traditional optimizations, setting new expectations for speed online. This approach isn’t just about improving performance—it’s about enhancing how we interact with the web, making every experience feel seamless and near-instant.
To make this vision a reality, Google is leveraging browser capabilities in exciting ways. Tools like the Speculation Rules API and the Back/Forward Cache (bfcache) are designed to render pages in the background for an immediate display to users.
Speculation rules API
The Speculation Rules API is a powerful tool that allows developers to specify which pages the browser should prefetch or prerender based on user interactions or other heuristics. By anticipating what a user is likely to do next—whether it's clicking on a link or interacting with a page element—the browser can start loading content ahead of time, ensuring pages load instantly when needed.
How speculative loading works
Developers define speculation rules within a <script type="speculationrules"> tag in the HTML, which can either be based on a list of URLs or triggered by user interactions.
There are two main strategies for implementing the API: prefetching and prerendering. Prefetching allows the browser to fetch the HTML in advance, while prerendering goes a step further, loading and rendering the entire page in the background, serving it instantly when the user clicks.
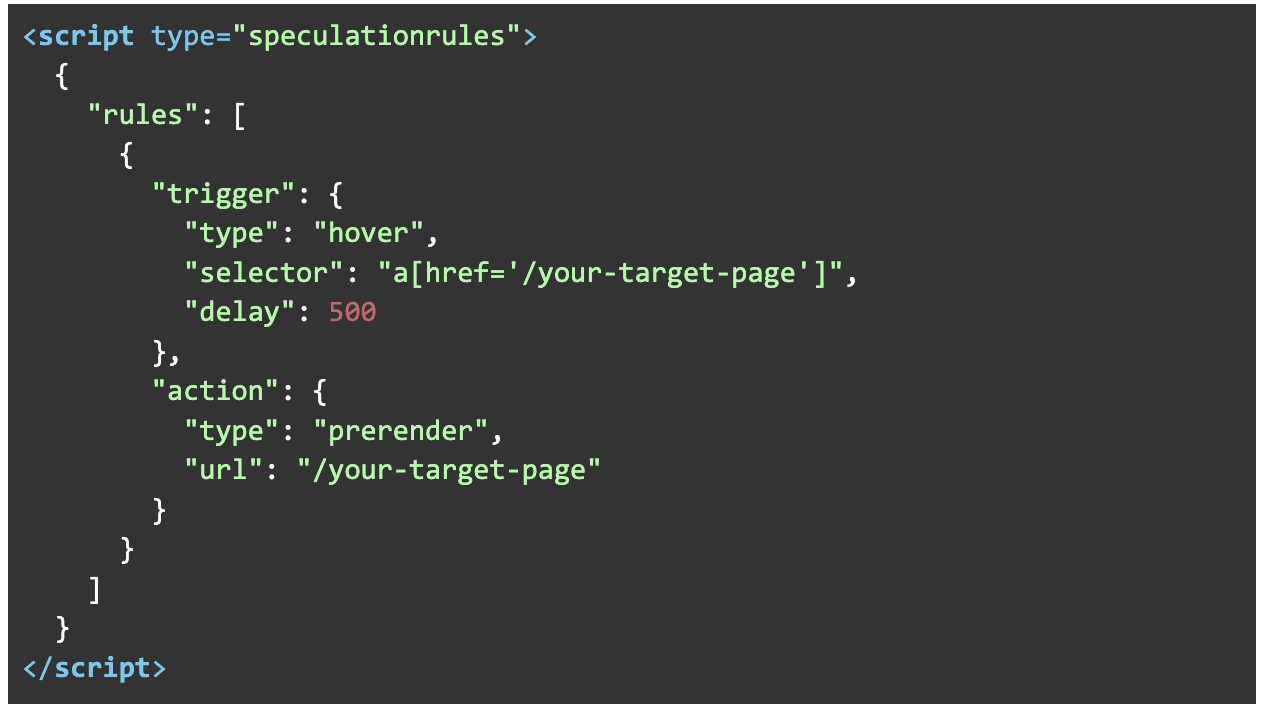
You can go through the detailed documentation, but here is a quick example of how to set up a rule to prerender a page when a user hovers over a link for a specified amount of time, anticipating that they’ll click it soon.

Benefits of using the speculation rules API
In terms of Core Web Vitals, the Speculation Rules API plays a crucial role in improving metrics like Largest Contentful Paint (LCP) and INP. In competitive markets, a website that loads almost instantly stands out, especially compared to competitors who haven't prioritized speed optimization.
By slashing load times, speculative navigation keeps users engaged. Faster pages mean visitors are more likely to explore more, stay longer, and take important actions like making purchases or filling out forms. A Deloitte study found that even a 0.1-second improvement can significantly reduce bounce rates and boost engagement.
Faster loading speeds also have a direct impact on search rankings. Since Google prioritizes page speed, speculative loading helps improve a site's visibility and overall SEO performance.
Lastly, speed plays a vital role in conversions—whether it’s completing a purchase, signing up, or downloading a resource. The faster your site, the more likely users are to follow through with those actions.
Limitations
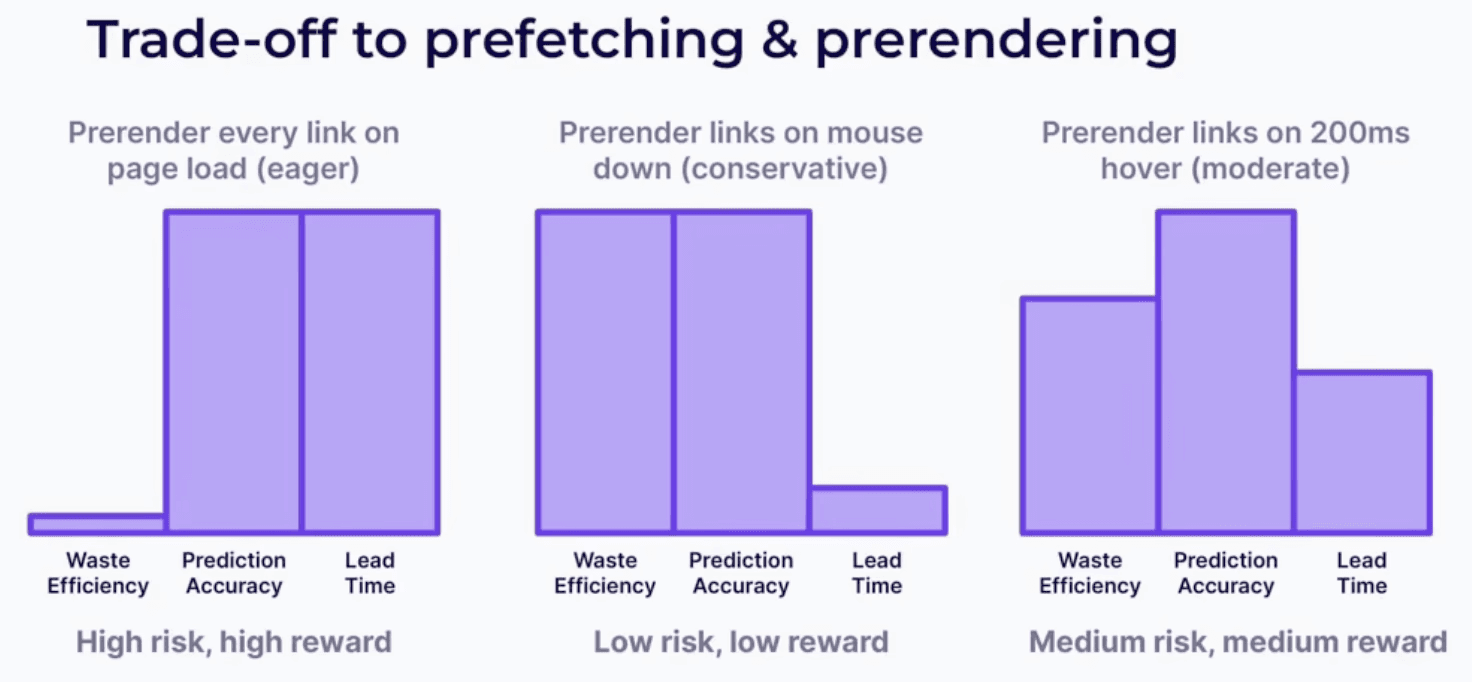
That said, there are a few things to keep in mind. One of the biggest concerns is resource consumption—prefetching and prerendering use up bandwidth and memory, which can be taxing on low-end devices or slower networks. This means that constant monitoring and adjustments are needed to avoid over-speculation, wasting resources on predictions that don’t pan out, which could actually hurt performance.

And while Chrome fully supports this API, other browsers may not, so its effectiveness can depend on the user’s browser choice. It’s important to use this tool wisely to avoid these potential pitfalls.
Bfcache
Bfcache is another powerful tool in Chrome’s arsenal to make web browsing feel even faster and smoother. It works by saving the entire state of a page when you navigate away, so when you go back or forward, the page is restored instantly without needing to reload resources. Think of it like a "memory" for pages you've visited, allowing you to jump back to where you left off—fast!
Benefits of bfcache
The bfcache offers some pretty impressive benefits.
First up, instant navigation: users can switch between pages without any delays, creating a much smoother browsing experience.
It also reduces resource usage, meaning less bandwidth and processing power are needed because resources don’t have to be reloaded. This makes your website more efficient, which is always a win.
But perhaps the biggest benefit is the enhanced user experience—it’s like a seamless, fluid web, where users never have to wait for pages to reload.
How bfcache works
Here’s how it works: When a user navigates away from a page, Chrome stores the entire state of that page in the bfcache. This means that when they navigate back, Chrome can instantly pull the page from the cache, restoring everything as it was—without having to reload resources or refresh the page. The result? You get a seamless, near-instant transition between pages with zero delays, creating a smoother browsing experience for users.
Setting it up is easy since Chrome automatically handles the bfcache for pages that meet certain conditions, like not using unload events or complex dynamic content that could interfere with caching.
For the bfcache to work smoothly, focus on making sure your pages are ready to be cached when users leave them. Avoid relying on session storage or triggering heavy JavaScript tasks that can break the cache. If done as per Chrome’s requirements, your pages will be stored in memory, allowing for lightning-fast navigation when users return.
Bfcache Limitations
One of the big problems with using bfcache is handling dynamic content —if a page has content that changes regularly (like user-generated data or live updates), the cached page might become outdated. This could lead to users seeing stale content when they navigate back.
Another issue comes with event listeners. Some event listeners, like unload, can stop a page from being stored in the bfcache, which means the benefits of instant navigation won’t apply in those cases.
To wrap it up, using tools like the Speculation Rules API and bfcache are a game-changer for making web experiences instant and responsive. By predicting user actions and cutting down on delays, these tools create seamless browsing that boost engagement and conversions. In 2025, optimizing for instant site loading won’t just be a nice-to-have—it’ll be a must for staying ahead.
Challenge #3: Adopt AI in all aspects of performance optimization
AI is revolutionizing how we approach speed optimization, making every stage of the process smarter, faster, and more efficient. From predicting user behavior to diagnosing issues and suggesting improvements, AI is becoming an essential tool in creating seamless web experiences. In 2025, AI is at the heart of the next generation of performance strategies, transforming how we optimize websites and deliver faster, more seamless user experiences.
AI in speculation Rules: Navigation AI
As we discussed earlier, the Speculation Rules API is a powerful tool that lets developers prefetch or prerender entire pages based on rules they define. This is a modern technique that is pushing the boundaries of what browsers can do, making websites load faster and run more smoothly than ever before.
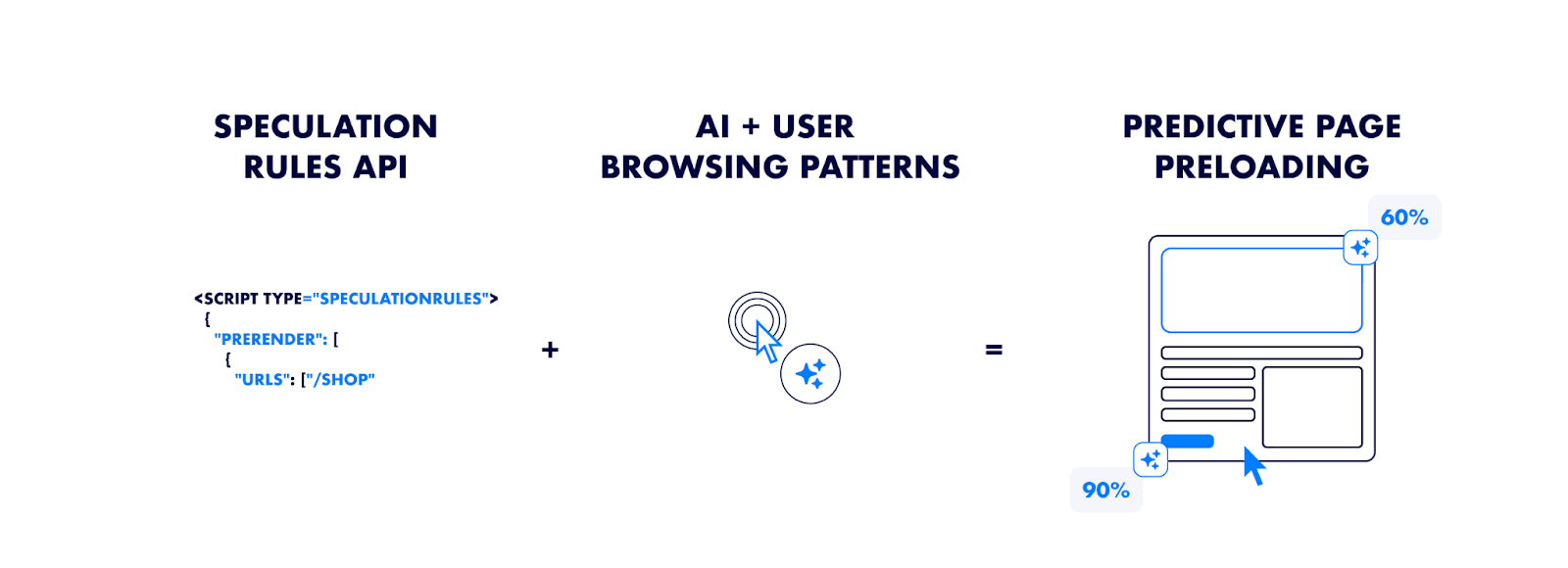
Building on the Speculation Rules API, Navigation AI is the first AI-powered solution to take predictive preloading to the next level.
By using advanced AI, it offers a more precise and efficient approach than traditional speculative loading. It analyzes user behavior and site content to predict where users are likely to click next, ensuring a seamless, adaptive browsing experience that feels fast and intuitive.

Navigation AI dynamically adjusts predictions based on user behavior and historical data, continuously improving its accuracy. With real-time analytics, it gives you full visibility into how predictive preloading boosts speed, user engagement, and efficiency.
Performance and Navigation AI
Navigation AI significantly enhances key performance metrics like Largest Contentful Paint, Time to First Byte (TTFB), Cumulative Layout Shift (CLS), and Interaction to Next Paint.
LCP drops by 68%, going from over 2,400ms to under 800ms, ensuring quicker content visibility and keeping users engaged.
TTFB is reduced to nearly zero, offering a near-instant response and enhancing user engagement.
CLS improves by 40%, resulting in smoother content flow and fewer visual disruptions, making browsing more enjoyable.
With preloaded resources, INP improves by 30%, making user interactions faster and more responsive.
With these enhancements, Navigation AI is a game-changer for boosting user experience, optimizing performance, and driving engagement, helping businesses stay ahead in 2025. Whether you are running an online store, content-heavy website, or a service-based platform, these improvements translate into higher conversions and customer satisfaction.
AI in Chrome’s performance panel for testing
Chrome’s Performance Panel has recently introduced an exciting AI assistance feature, now available as part of Chrome 131 release.
⚠️ The AI assistance for performance-related issues is still experimental and available in Chrome Canary 132 and later. Before you get started, make sure you're aware of the Known Issues and understand how your data is used.
It uses AI to analyze performance profiles from your testing and provides actionable insights to help developers identify bottlenecks and recommend optimizations. It simplifies the process of diagnosing performance issues, making it accessible even to those who aren't performance experts.
The beauty of this AI feature is that it speeds up the entire process. By offering data-driven recommendations, it helps you focus on fixing the right issues to boost performance, which ultimately improves Core Web Vitals scores and creates a better user experience across the board.
For example, if you're running tests on a webpage and notice it’s taking longer than expected to load, Chrome’s AI assistant can analyze the performance data and tell you if slow scripts, render-blocking resources, or inefficient event handlers are causing the delay. It might even suggest optimizing images or deferring non-critical JavaScript to improve LCP or TTFB.
How to Use It
To access the AI assistance in Chrome's Performance Panel:
Open Chrome DevTools (Right-click on your webpage > Inspect or press Ctrl+Shift+I).
Go to the Performance tab.
Run your performance test (hit the record button and interact with your page).
The AI will analyze the performance profile, then display insights and suggestions under the "AI Recommendations" section.
Follow the actionable insights to improve your site’s performance.
AI in real user monitoring (RUM) for smarter performance insights
AI is also revolutionizing Real User Monitoring (RUM) solutions by analyzing real-time user data to spot performance issues before they escalate. With AI, these solutions can handle massive amounts of data, recognizing patterns and anomalies that might signal deeper problems with site performance.
For example, imagine your site’s performance is dipping, but users haven’t reported issues yet. An AI-powered RUM tool might flag slow page loads or an increase in bounce rates across certain regions, prompting you to investigate and optimize before it becomes a widespread problem.
These AI assistants offer proactive recommendations, giving developers the insights they need to address issues before they impact a significant portion of users. By continuously monitoring and refining performance, AI-powered RUM solutions help teams make data-driven decisions, ensuring that the site remains optimized for the best possible user experience. This means faster resolution of performance bottlenecks and a more engaged, satisfied audience.
The future of AI-driven performance optimization
Incorporating AI into all aspects of performance optimization—whether it’s predicting user behavior with Navigation AI, analyzing performance data with Chrome’s AI Performance Panel, or using AI-powered RUM solutions to track real-time performance—enables a smarter, more efficient approach to web performance. AI not only anticipates issues before they arise but also continuously learns from new data to ensure ongoing optimization.
As we move into 2025, AI will be at the core of performance strategies, enabling developers to anticipate user needs, diagnose issues faster, and deliver faster, more responsive, and more engaging web experiences. With AI driving every aspect of performance, websites will become more intuitive, responsive, and seamless than ever before.
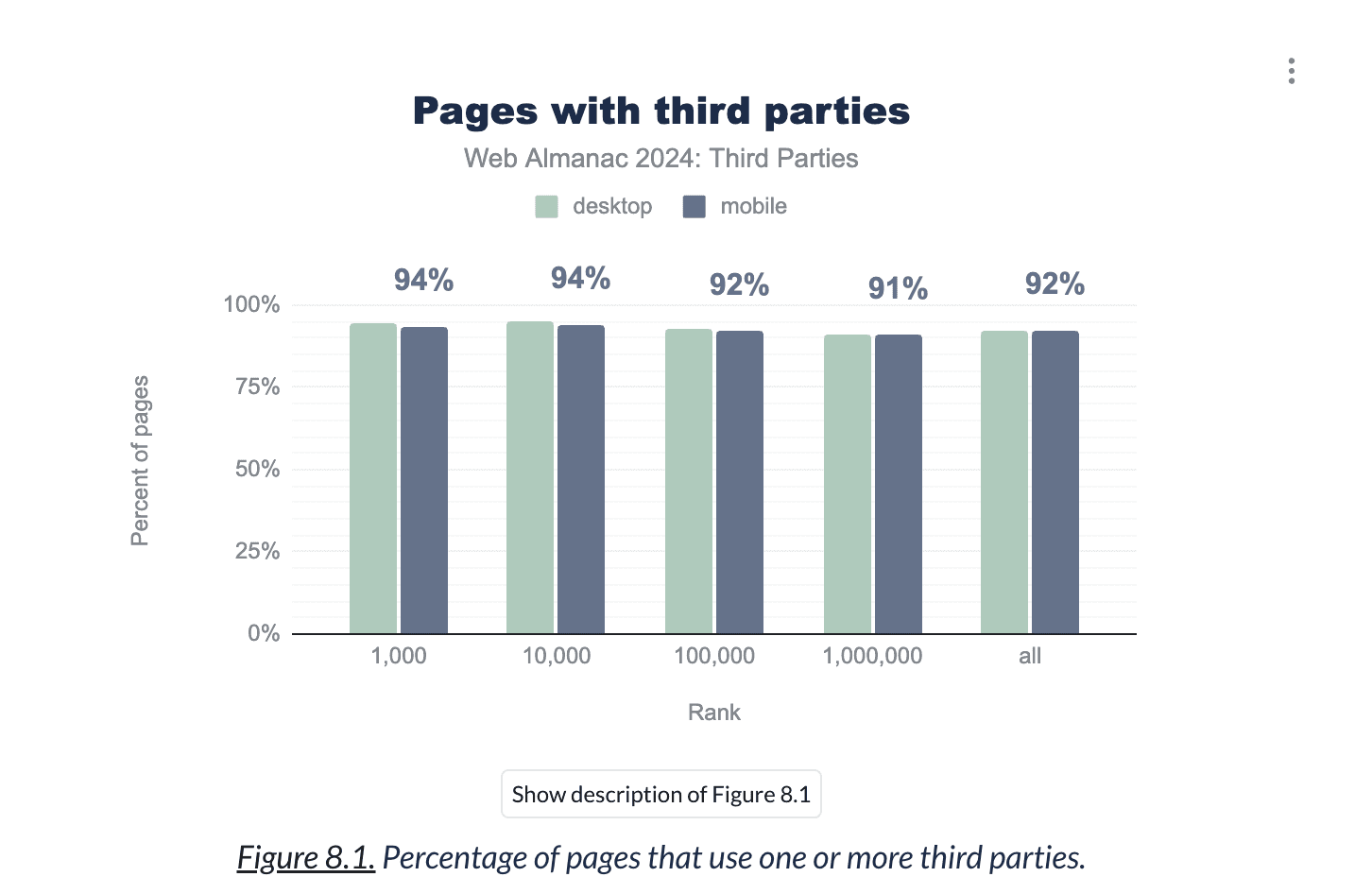
Challenge #4: Rethinking third-party scripts
In today's digital landscape, third-party scripts and resources are integral to enhancing website functionality and user experience. According to the 2024 Web Almanac, over 90% of web pages include at least one third-party resource, with the median number of external scripts requested by websites being 20, totaling around 449 KB.

Source: Web Almanac 2024
The prevalence of third-party code stems from the need to incorporate diverse functionalities—such as analytics, advertising, and social media integrations—without developing them in-house. This approach allows websites to quickly enhance features and services. However, each external script or resource can increase page load times, consume additional bandwidth, and potentially introduce security vulnerabilities.
To address these issues, platforms like Shopify have implemented performance optimization standards for third-party apps. For instance, to be published in the Shopify App Store, an app must not reduce storefront Lighthouse performance scores by more than 10 points.
This initiative encourages developers to create more efficient, performance-optimized code, ensuring that third-party integrations do not adversely affect user experience.
But it doesn’t stop there. Another solution is reducing reliance on third-party code altogether. By developing in-house solutions or using lightweight, optimized libraries, developers can maintain more control over performance and security. Regular audits and performance monitoring help identify and mitigate the impact of third-party resources, ensuring they don't slow down or complicate the site’s performance.
And then there’s the issue of cookies. Google has made waves in addressing the impact of third-party code by announcing a phase-out of third-party cookies in Chrome. Originally set for 2024, this shift allows users more control over their privacy while still enabling the functionality that third-party code provides. Instead of removing cookies entirely, Google is creating a new experience where users can manage cookie settings directly, making privacy decisions more transparent and customizable.
This move is part of a larger effort to rethink how third-party code is used and to balance privacy with performance. By taking a more user-centric approach, Google is guiding developers toward a future where websites can be both fast and secure, without compromising user trust. As this shift progresses, it’s clear that web performance and privacy are becoming more intertwined, and developers will need to adapt to ensure their sites are both high-performing and privacy-conscious.
Looking ahead to 2025, it’s clear that while third-party code can provide valuable functionality, its impact on performance must be carefully managed. The key takeaway for developers is to prioritize performance-optimized third-party solutions and reduce unnecessary dependencies. This balance will not only improve user experience but also boost SEO rankings and increase conversion rates. By embracing smarter integration and making performance a priority, developers can create faster, more efficient sites that meet both user expectations and business goals.
Challenge #5: Streamline performance improvements with upgraded dev tooling
2024 was a game-changer for Chrome DevTools, with a host of powerful updates designed to make performance optimization faster and more insightful than ever. These enhancements give developers a clearer view into user experiences, making it easier to spot and fix performance issues. By getting closer to the capabilities of Real User Monitoring solutions, DevTools is helping developers work smarter, not harder, when it comes to boosting site performance.
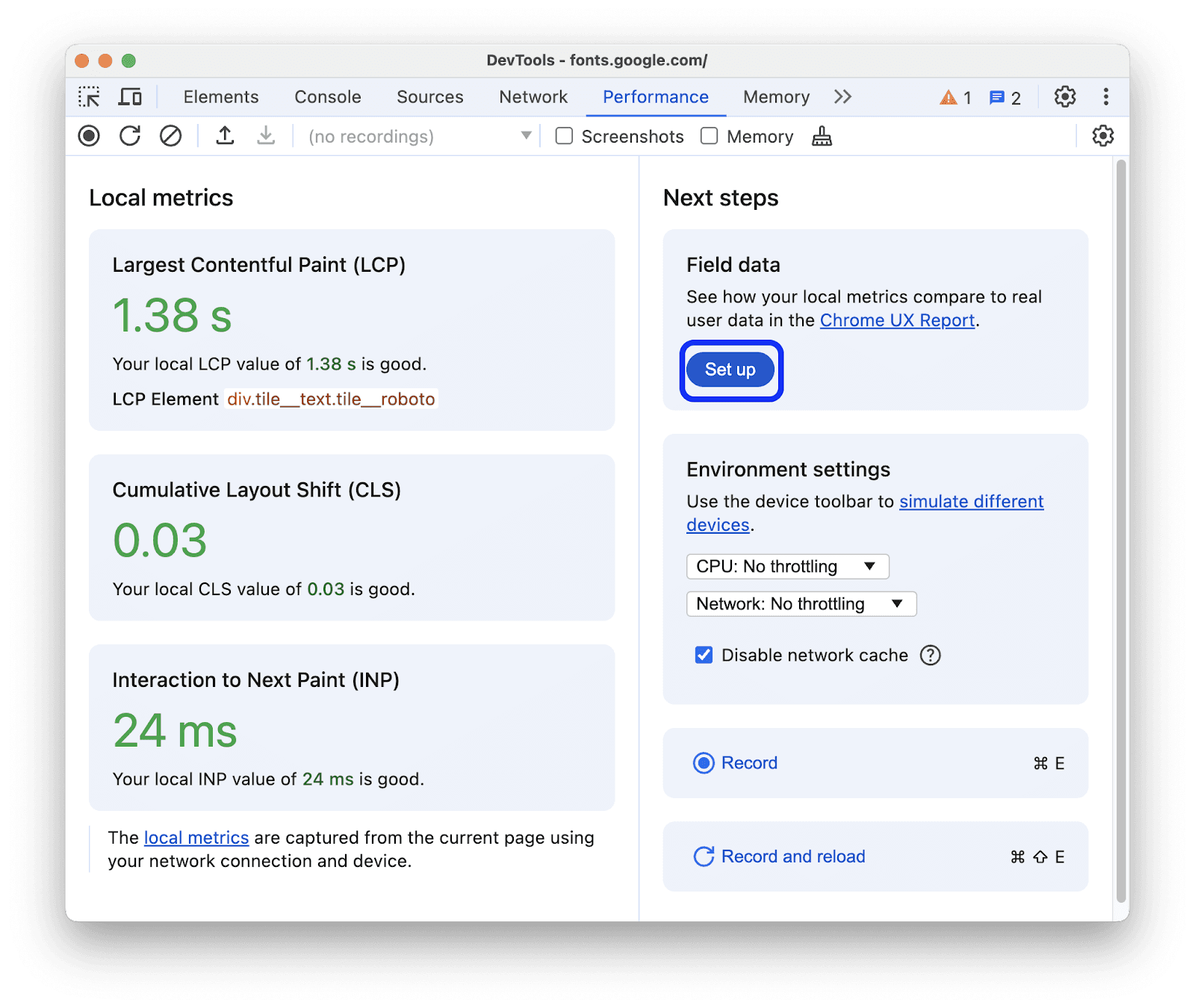
Performance panel improvements
One of the most exciting updates is the Performance panel, now featuring live metrics that let developers see performance in real time while interacting with the page. This makes it much easier to catch issues as they happen. Plus, with the addition of annotations, developers can now mark key events or sections of code, helping them pinpoint exactly where things are slowing down and allowing for quicker, more focused troubleshooting.

Source: Web Dev
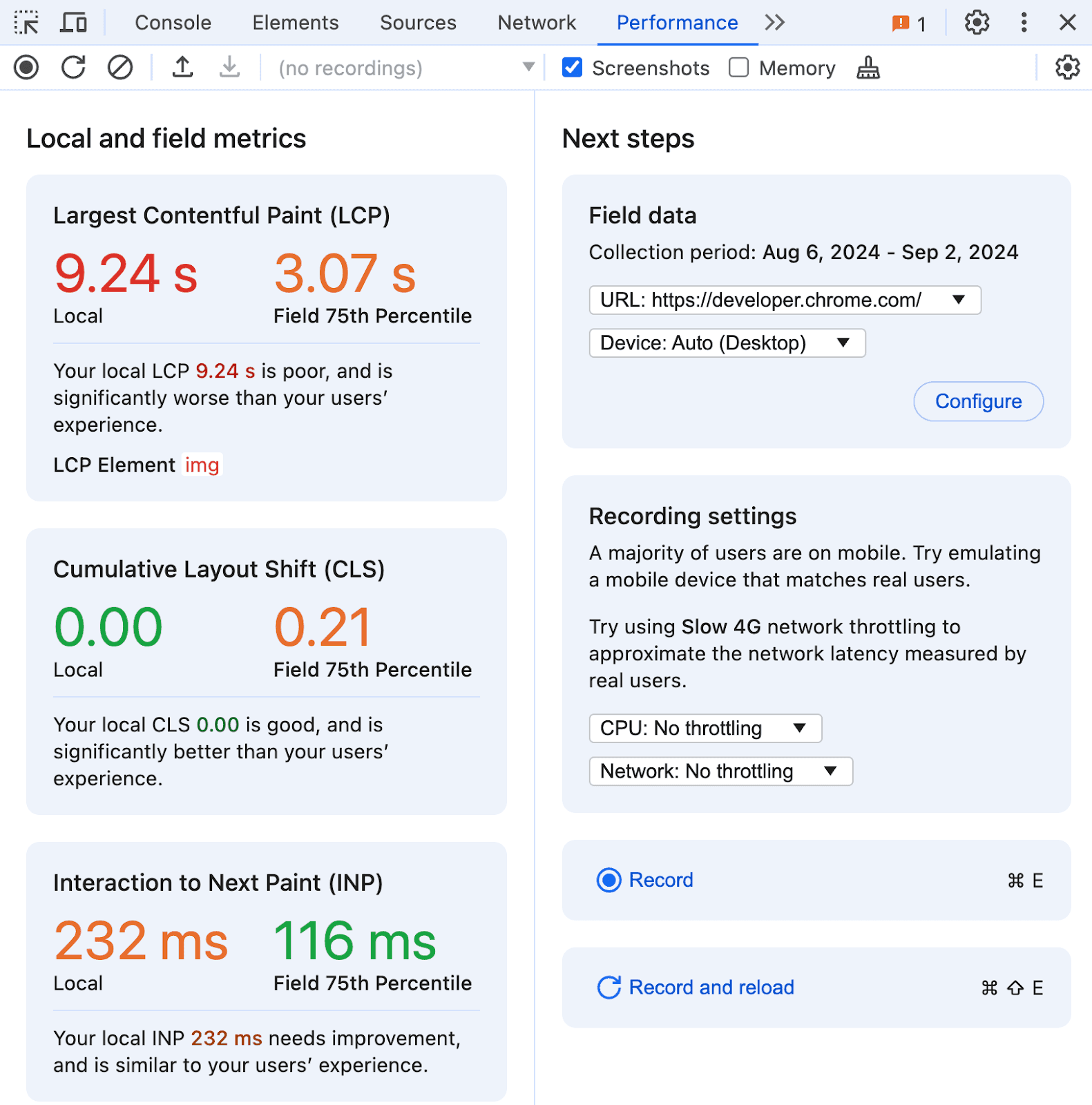
Core Web Vitals Integration
In addition, real-user Core Web Vitals metrics are now directly integrated into the Performance panel, providing immediate feedback on user-centric performance indicators like LCP, CLS, and INP. This means developers can quickly assess how well their site is performing from a user’s perspective and make data-driven decisions on what needs to be improved.

Source: Web Dev
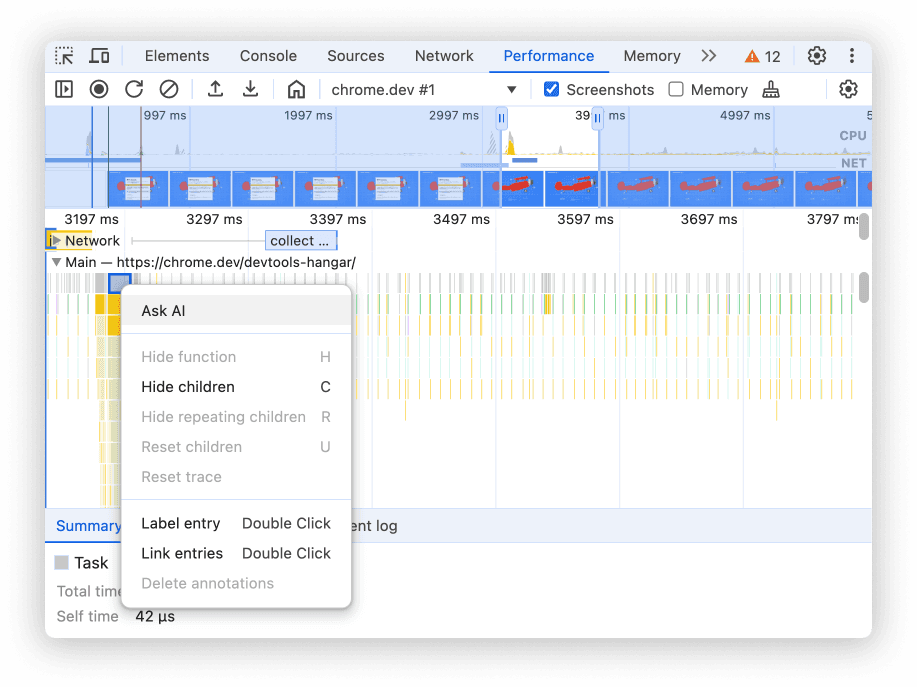
Console Insights
As we already discussed, the Console has also been upgraded with AI-powered recommendations that analyze your logs and help identify potential performance bottlenecks. These AI-driven insights can suggest optimizations, making it easier to catch problems early and fix them before they impact the user experience.

Source: Web Dev
Performance Monitor Panel
For real-time tracking, the Performance Monitor Panel has been enhanced to graph performance metrics as they happen. This gives developers a clear, visual timeline of how their site is performing in real time, helping them quickly assess load times and runtime performance issues.
Source: Web Dev
Alignment with RUM Solutions
These updates bring Chrome DevTools closer to the kind of real-time, user-based analysis offered by RUM solutions. Just like RUM tools, these enhancements provide immediate insights into performance metrics by focusing on actual user interactions, not just synthetic tests. By zeroing in on Core Web Vitals, Chrome DevTools is aligning with RUM's core goal: improving the user experience.
The Benefits
So, what does this mean for developers? For one, debugging efficiency is dramatically improved. With real-time insights and AI-powered recommendations, developers can quickly identify and address performance issues, cutting down on the time spent troubleshooting.
By focusing on user-centric metrics, developers can make better, more informed decisions about how to optimize performance—leading to a better overall user experience. And with proactive performance management, these tools help developers spot potential issues before they even affect users, giving them the power to stay ahead of performance bottlenecks.
These new tools and features in Chrome DevTools not only empower developers to optimize web performance more efficiently but also bring them closer to the level of insights provided by RUM solutions, creating a more seamless, user-friendly web experience for everyone.
These trends reflect a broader movement towards more intelligent, efficient, and user-centric development practices, setting the stage for the future of developer tooling.
Conclusion
In 2026, developers face mounting challenges as users demand seamless, lightning-fast web experiences. Key hurdles include improving metrics like INP, reducing third-party dependencies, and leveraging Chrome DevTools' latest features.Tools like Navigation AI offer powerful solutions to these issues.As performance standards evolve, the challenge is clear: deliver interactive, real-time experiences that exceed expectations in an increasingly demanding web landscape. Adopting new optimization strategies is no longer optional—it’s a necessity to stay competitive.
Ana has spent over five years helping businesses create faster, more user-friendly websites that truly connect with their audience. Passionate about ecommerce, UX, and AI, she loves turning complex challenges into seamless online experiences. Ana’s insights have even been featured in the Performance Calendar, where she shares her love for all things web performance.
